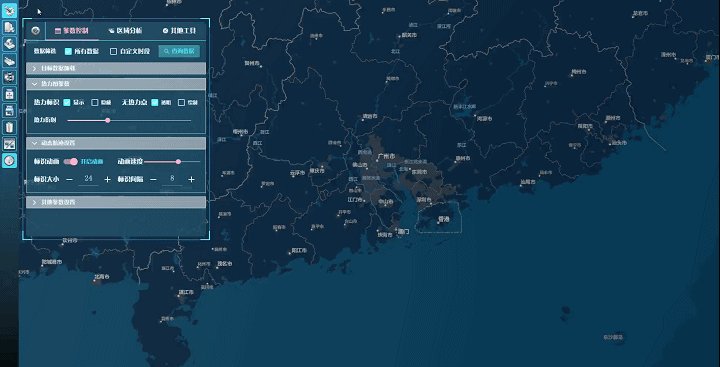
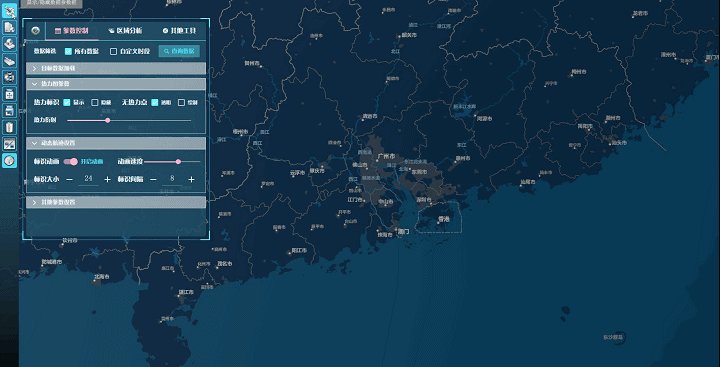
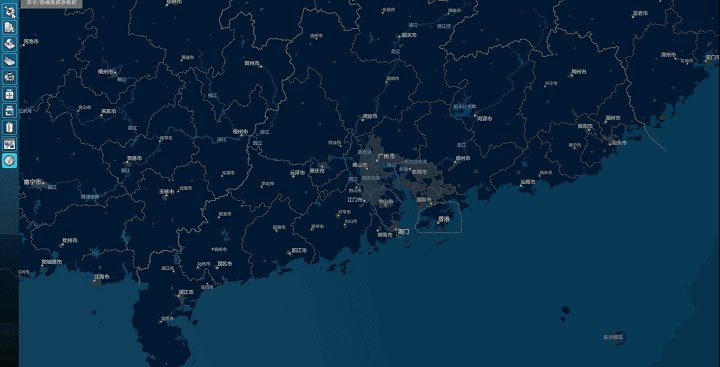
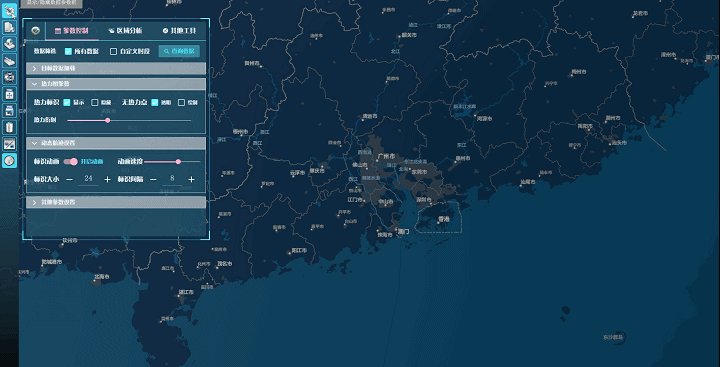
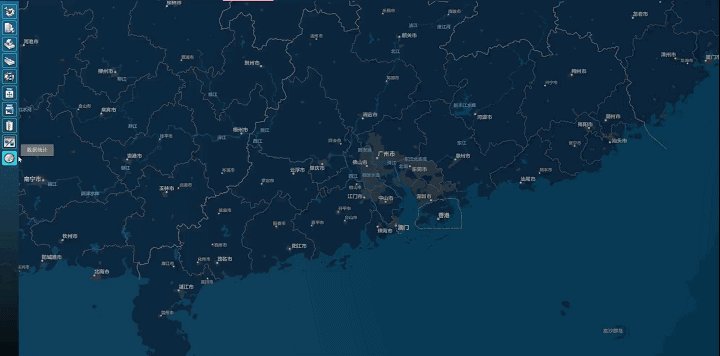
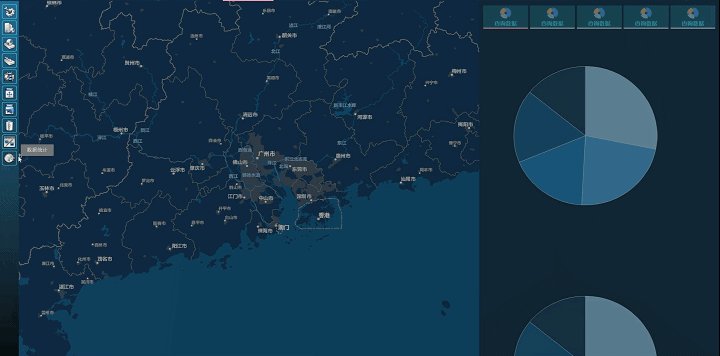
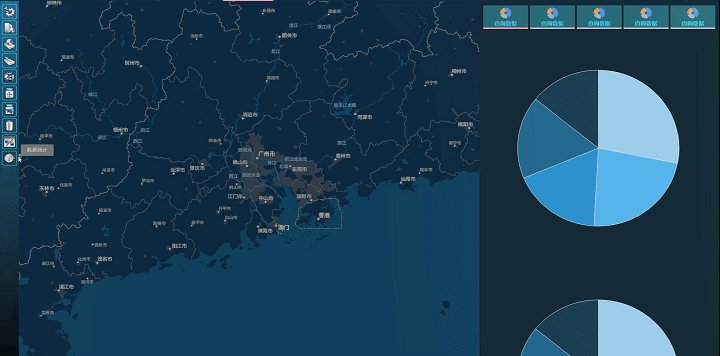
两个在Map上使用的组件动画,效果如图:


动画一设计思路:
在地图上显示半透明控制栏,用户可自行控制控制栏弹出与隐藏,控件界面设计完后使用整体的缩放,缩放的锚点位置置于控件的左上角,对缩放数值添加动画即可。
动画二设计思路:
在地图上展示数据图表内容同时能显示地图内容,开始将图表框采用弹出置于地图之上,但是这样部分地图会被遮挡,因此改进为将地图平推的方式,即缩小地图组件的width的同时增加图表组件的width。实现方法是控件设置两个state,state切换时添加切换动画即可,这里不要对地图组件和图表组件分别添加动画,不然会先推地图后拉出图表(使用并行动画可以解决该问题,但使用状态动画是最省事的)























 4023
4023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










