Web前端学习
第二十一集 笔记
嵌套列表
列表之间可以互相嵌套形成多层级列表。
第二十二集 笔记
表格标签
<table>:表格的最外层容器
<tr> :定义表格行
<th> :定义表头
<td> :定义表格单元
<caption>:定义表格标题
语义化标签:<tHead>,<tBody>,<tFood>
注:之间是有嵌套关系的,要符合嵌套规范。
注: 在一个table中,tBody是可以出现多次的,但是tHead,tFood只能出现一次。
第二十三集 笔记
表格属性
border:表格边框(在title中加上)
cellpadding:单元格内的空间
cellspacing: 单元格之间的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式
valign:上下对齐方式
align:lift,center,right
valign:top,middle,bottom
第二十四集 笔记
表单标签
<form>:表单的最外层容器
<input>:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框,密码框,复选框等。

input标签有一个type属性,决定是什么控件。
第二十五集 笔记
表单标签
<textarea>:多行文本框
<select>,<option>:下拉菜单
<label>:辅助表单
还有一些常见的属性:checked,disabled,name,for…
第二十六集 笔记
表格表单组合
表格表单之间可以互相组合形成数据展示效果。
第二十七集 笔记
<div>与<span>
div(块):做一个区域划分的块,还可以嵌套多层,可以容纳各种网页元素。
span:对文字进行修饰的内联,没有任何默认样式的,需要配合CSS才行。
第二十八集 笔记
CSS基础语法
- 格式:选择器{属性1:值1 ;属性2:值2}
- 长度单位:px -> 像素(pixel), % -> 百分比, 外容器 -> 600px, 当前容器 50% -> 300px
- 基本样式:width:宽, height:高, background-color:背景色
- CSS注释: /CSS注释的内容/
第二十九集 笔记
内联样式与内部样式
- 内联(行内, 行外)样式:在html标签上添加style属性来实现的。
- 内部样式:在style标签内添加的样式
注:内部样式的优点,可以复用代码,复合w3s的规范标准,进行让结构和样式分开处理。
第三十集 笔记
外部样式
<link>标签 : rel,href
@import
- 引入一个单独的CSS文件, name, css.
- 通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址。
- 通过@import方式引入外部样式 (这种方式有很多问题,不建议使用。)
第三十一集 笔记
CSS中的颜色表示法
- 单词表示法: red, blue, green, yellow …
- 十六进制表示法: #000000 #f f f f f f
0 1 2 3 4 5 6 7 8 9
0 1
0 1 2 3 4 5 6 7 8 9 a b c d e f - RGB三原色表示法: rgb(255,255,255);
取值范围 0~ 255

第三十二,三集 笔记
CSS背景样式
- background-color:背景颜色
- background-image:背景图片
url(背景地址)
默认:会水平垂直都铺满背景图 - background-repeat:背景图片的平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat (x,y都进行平铺,默认值)
no-repeat 都不平铺 - background-position:背景图片的位置
x y: number (px, %) | 单词
x : left , center , right
y : top , center , bottom - background-attachment:背景图随滚动条的移动方式
scroll : 默认值 (背景位置是按照当前元素进行偏移的)
fixed (背景位置是按照浏览器进行偏移的)
第三十四,五集 笔记
CSS边框样式
- border-style : 边框的样式
solid : 实线
dashed : 虚线
dotted : 点线 - border-width : 边框的大小
px … - border-color : 边框的颜色
red #f00 …
注 : 针对某一条边进行单独设置 : border-left-style : 中间是方向 left , right , top, bottom。
颜色:透明颜色 transparent
第三十六集 笔记
CSS文字样式
font-family : 文字类型
- 英文字体 :Arial , ‘Times New Roman’
- 中文字体 : 微软雅黑 , 宋体
- 衬线体与非衬线体

注 : 设置多字体方式,引号的问题
第三十七集 笔记
CSS文字样式
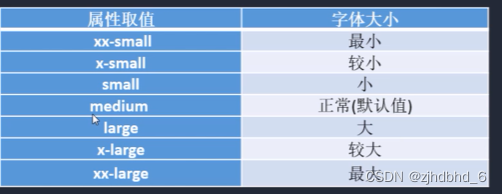
- font-size : 字体大小
默认大小 : 16px
写法 : number(px) | 单词 (small large … 不推荐使用)

注: 字体大小一般为偶数。 - font-weight : 字体粗细
两种模式: 正常(normal) 加粗(bold)
写法:单词(normal, bold) | number(100,200 … 900 , 100到500都是正常的,600到900都是加粗的) - font-style : 字体样式
两种模式 : 正常 (normal) 斜体( italic )
注 : oblique也是表示斜体 ,用的比较少,一般了解即可。
区别:
italic 所有带有倾斜属性的字体的可以设置。
oblique 没有倾斜属性的字体也可以设置倾斜操作。
第三十八集 笔记
CSS段落样式
- text-decoration : 文本装饰
下划线 : underline
删除线 : line-through
上划线 : overline
不添加任何装饰 : none
注 :添加多个文本装饰 : line-through underline overline - text-transform :文本大小写 (针对英文段落)
小写: lowercase
大写: uppercase
只针对首字母大写 :capitalize
第三十九集 笔记
CSS段落样式
- text-indent : 文本缩进
首行缩进
em单位 : 相对单位,lem永远都是跟字体大小相同 - text-align : 文本对齐方式
对齐方式 : left , right , center , justify (两端点对齐)
第四十集 笔记
CSS段落样式
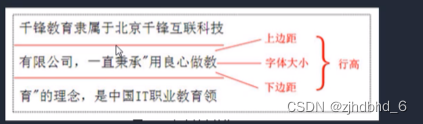
line-height :定义行高
定义:

默认:不是固定值,而是变化的,根据当前字体的大小再不断的变化。
取值:1.number (px) | scale (比例值,跟文字大小成比例的)
第四十一 ,二集 笔记
CSS段落样式
- letter-spacing : 定义字间距
- word-spacing : 定义词间距 (针对英文段落的)
- 英文和数字不自动折行的问题 :
word-break : break-all ; (非常强烈的折行)
word-wrap : break-word ;(不是那么强烈的折行,会产生一些空白区域)
第四十三集 笔记
CSS复合样式:
一个CSS属性只控制一种样式,叫做单一样式。
一个CSS属性控制多种样式,叫做复合样式。
复合的写法:是通过空格的方式来实现的。复合写法有的是不需要关心顺序,例如background,border;有的是需要关心顺序,例如font。
复合样式:
- background :reb url () repeat 0 0;
- border :1px red solid;
- font
注: 最少要有两个值 size family
weight style size family ✓
style weight size family ✓
weight style size/line-height family ✓ - 注: 如果非要混合去写的话,那么要先写复合样式,再写单一样式,这样样式才不会被覆盖掉。
第四十四集 笔记
CSS选择题
ID选择器 :
css : #elem{}
html : id= “elem”
注 :
- 在一个页面中,ID值是唯一的。
- 命名规格:字母 _ - 数字(命名的第一位不能是数字 )。
- 命名方式:驼峰式,下划线,短线式。
- 驼峰写法 : searchButton( 小驼峰 ) SearchButton ( 大驼峰 ) searchSmallButton
- 短划线写法:search-small-button
- 下划线写法:search_small_button
第四十五集 笔记
CSS选择器
CLASS选择器:
css: .elem{}
html : class = “elem”
注:
- class选择器是可以复用的。
- 可以添加多个class样式。
- 多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序。
- 标签+类的写法






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








