web前端学习
- 第一集 导学
- 第二集 笔记
- 第三集 笔记
- 第四集 笔记
- 第五集 笔记
- 第六,七集 笔记
- 第八集 笔记
- 第八,九集 笔记
- 第十集 笔记
- 第十一集 笔记
- 第十二集 笔记
- 第十三集 笔记
- 第十四集 笔记
- 第十五集 笔记
- 第十六集 笔记
- 第十七集 笔记
- 第十八集 笔记
- 第十九集 笔记
- 第二十集 笔记
- 第二十一集 笔记
- 第二十二集 笔记
- 第二十三集 笔记
- 第二十四集 笔记
- 第二十五集 笔记
- 第二十六集 笔记
- 第二十七集 笔记
- 第二十八集 笔记
- 第二十九集 笔记
- 第三十集 笔记
- 第三十一集 笔记
- 第三十二,三集 笔记
- 第三十四,五集 笔记
- 第三十六集 笔记
- 第三十七集 笔记
- 第三十八集 笔记
- 第三十九集 笔记
- 第四十集 笔记
- 第四十一 ,二集 笔记
- 第四十三集 笔记
第一集 导学
1.拨云见日
基础部分:HTML,CSS
切图流程:传统切图,智能切图,公司流行的切图方式
实战阶段:PC企业站布局,PC游戏站布局
2.溯本求源
扩展知识:HTML,CSS
新语法:HTML5,CSS3
浏览器的兼容和解决方案
3.风生水起
流行的布局:弹性布局,网格布局,移动端布局,响应式布局
布局框架:Bootstrap
4.巧夺天工
工程方面:预编译CSS,postcss
CSS框架, 高级功能,CSS与Js的交互
第二集 笔记
1.什么是HTML,CSS?
它们是两种编程语言,一般情况下需要配合使用,是作为网站开发的基础语言。
浏览器把代码解析后的样子就是我们看到的网站。一个网站是由N个网页组成的。 每一个网页就是一个.html文件
2.如何查看网站原始代码?
通过鼠标右键选择查看网页源代码。
第三集 笔记
1.网页编译器 Vs Code
Vs Code 的全称为Visual Studio Code,来自微软,是一个开源的,基于Electron的轻量代码编译器。
2.Vs Code的快捷键
ctrl + s : 保存
ctrl + a : 全选
ctrl + x ,ctrl +c ,ctrl + v : 剪切,复制,粘贴
ctrl + z , ctrl + y : 撤销,前进
shift + end : 从头选中一行
shift + home : 从尾部选中一行
shift + alt + 下箭头 :快速复制一行
alt + 上箭头/下箭头 :快速移动一行
tab : 向后缩进
tab + shift : 向前缩进
第四集 笔记
1.快捷键的扩展
多光标: alt + 鼠标左键
选择相同元素的下一个 :ctrl + d
2.Chrome浏览器
谷歌浏览器(Google Chrome)是一款可让人轻松,安全地使用网络的浏览器。
第五集 笔记
深入了解网络开发
UI设计师
Web前端开发设计师(H5开发)
设计稿->代码
数据库里的数据->显示到页面
Web三大核心技术:HTML + CSS + JawaScript
——HTML:结构
——CSS : 样式
——JawaScript :行为
第六,七集 笔记
HTML基础结构与属性
超文本标记语言,标准通用标记语言下的一个应用,是网页制作必备的编程语言。
超文本 :文本内容 + 非文本内容(图片,视频,音频等)
标记(标签) :<单词>
语言: 编程语言
eg:
<header> <footer>
写法分成两种:单标签 <header>
双标签 <header></header>
单词 + tab -> <单词> :创建标签的快捷键
标签可以上下排列,也可以组合嵌套。
HTML常见标签: 标签的属性:来修饰标签的,设置当前标签的一些功能。
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值” 属性2=“值2”…>
第八集 笔记
HTML初始代码
每一个html文件都需要添加初始代码,初始代码就是无论你写什么样的网页,这些代码都是要有的,这就是初始代码。要符合.html文件的规范写法。
!+ tab键 :快速的创建.html的初始代码
下面展示一些 内联代码片。
<!DOCTYPE html> :文档声明 :告诉浏览器这是一个.html文件
<html lang="en"> :.html文件的最外层标签:包裹着所有.html标签代码 lang="en"表示是一个英文网站
lang="zh-CN"表示是一个中文网站
<head>
<meta charset="UFO-8"> 元信息:是编写网页中的也些赋值信息 charset="UFO-8"国际编码,让网页不出现乱码的情况
<title>Document</title> 设置网页的标题
</head>
<body>
显示网页内容的区域
</body>
</html>
第八,九集 笔记
HTML注释
注释的代码,只有在文件中看得到,但是浏览器显示不出来。
<!--注释的内容-->
意义:
1.把暂时不用的代码注释起来,方便以后使用。
2.对开发人员进行提示。
快捷键添加注释与删除注释:
1. ctrl + /
2. shift + alt + a
第十集 笔记
HTML语义化
根据网页中内容的结构,选择合适的HTML标签进行编写。
好处:
1.在没有CSS的情况下,页面也能呈现出很好的内容结构。
2.有利于SEO,让搜索引擎爬虫更好的理解网页。
3.方便其他设备解析(如屏幕阅读器,盲人阅读器等)。
4.便于团队开发与维护。
第十一集 笔记
标签与段落
1.标题(内容部分的)-> 双标签:
<h1></h1> ... <h6></h6>
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
h5,h6标签在网页中不经常使用。
2.段落-> 双标签:
<p></p>
第十二集 笔记
强调-> 双标签 :
<strong></strong>,<em></em>(斜体)
区别:
1.写法和展示效果是有区别的,一个加粗,一个斜体。
2.strong的强调性更强,em的强调性稍弱。
下标 ,上标:
<sub></sub> ,<sup></sup>
删除,插入文本
<del></del>, <ins></ins>
注:一般情况下,删除和插入都是配合使用的。
第十三集 笔记
图片标签和图片属性
img ->单标签
src :引入图片的地址。
alt :当图片出现问题的时候,可以显示一段友好的提示文字。
title : 提示信息。
width,height :图片的大小。
第十四集 笔记
引入文件的地址路径
相对路径:
- 在路径中表示当前路径
- 在路径中表示上一级路径
绝对路径:
可以直接找到在那里,网络地址
第十五集 笔记
跳转链接
链接标签:
a -> 双标签:
<a></a>
href属性: 链接的地址
target属性 :可以改变链接打开的方式,默认情况下:在当前页面打开 _self 新窗口打开 _blank
base -> 单标签 :作用就是改变链接的默认行为的。
第十六集 笔记
跳转锚点
实现一:#号 id属性
实现二:#号 name属性 (注意name属性加给的是a标签)
第十七集 笔记
特殊符号
编写一些文本时,经常会遇到输入法无法输入的字符,如®️(注册商标),©(版权符)等,还有一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法出入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。

它能够解决冲突,左右尖括号,添加多个空格的实现。
第十八集 笔记
列表标签
无序列表
<ul>,</li>:列表的最外层容器,列表项
注:ul和li必须是组合出现的,他们之间是不能有其他标签的。符合嵌套的规范。
type属性:改变前面标记的样式(一般都是用CSS去控制)
第十九集 笔记
有序列表
<ol>,<li>:列表的最外层容器,列表项
注:有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。
第二十集 笔记
定义列表
<dl>:定义列表
<dt>:定义专业术语或名词
<dd>:对名词进行解释和描述
列表项需要添加标题和对标题进行描述的内容。
第二十一集 笔记
嵌套列表
列表之间可以互相嵌套形成多层级列表。
第二十二集 笔记
表格标签
<table>:表格的最外层容器
<tr> :定义表格行
<th> :定义表头
<td> :定义表格单元
<caption>:定义表格标题
语义化标签:<tHead>,<tBody>,<tFood>
注:之间是有嵌套关系的,要符合嵌套规范。
注: 在一个table中,tBody是可以出现多次的,但是tHead,tFood只能出现一次。
第二十三集 笔记
表格属性
border:表格边框(在title中加上)
cellpadding:单元格内的空间
cellspacing: 单元格之间的空间
rowspan:合并行
colspan:合并列
align:左右对齐方式
valign:上下对齐方式
align:lift,center,right
valign:top,middle,bottom
第二十四集 笔记
表单标签
<form>:表单的最外层容器
<input>:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框,密码框,复选框等。

input标签有一个type属性,决定是什么控件。
第二十五集 笔记
表单标签
<textarea>:多行文本框
<select>,<option>:下拉菜单
<label>:辅助表单
还有一些常见的属性:checked,disabled,name,for…
第二十六集 笔记
表格表单组合
表格表单之间可以互相组合形成数据展示效果。
第二十七集 笔记
<div>与<span>
div(块):做一个区域划分的块,还可以嵌套多层,可以容纳各种网页元素。
span:对文字进行修饰的内联,没有任何默认样式的,需要配合CSS才行。
第二十八集 笔记
CSS基础语法
- 格式:选择器{属性1:值1 ;属性2:值2}
- 长度单位:px -> 像素(pixel), % -> 百分比, 外容器 -> 600px, 当前容器 50% -> 300px
- 基本样式:width:宽, height:高, background-color:背景色
- CSS注释: /CSS注释的内容/
第二十九集 笔记
内联样式与内部样式
- 内联(行内, 行外)样式:在html标签上添加style属性来实现的。
- 内部样式:在style标签内添加的样式
注:内部样式的优点,可以复用代码,复合w3s的规范标准,进行让结构和样式分开处理。
第三十集 笔记
外部样式
<link>标签 : rel,href
@import
- 引入一个单独的CSS文件, name, css.
- 通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址。
- 通过@import方式引入外部样式 (这种方式有很多问题,不建议使用。)
第三十一集 笔记
CSS中的颜色表示法
- 单词表示法: red, blue, green, yellow …
- 十六进制表示法: #000000 #f f f f f f
0 1 2 3 4 5 6 7 8 9
0 1
0 1 2 3 4 5 6 7 8 9 a b c d e f - RGB三原色表示法: rgb(255,255,255);
取值范围 0~ 255

第三十二,三集 笔记
CSS背景样式
- background-color:背景颜色
- background-image:背景图片
url(背景地址)
默认:会水平垂直都铺满背景图 - background-repeat:背景图片的平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat (x,y都进行平铺,默认值)
no-repeat 都不平铺 - background-position:背景图片的位置
x y: number (px, %) | 单词
x : left , center , right
y : top , center , bottom - background-attachment:背景图随滚动条的移动方式
scroll : 默认值 (背景位置是按照当前元素进行偏移的)
fixed (背景位置是按照浏览器进行偏移的)
第三十四,五集 笔记
CSS边框样式
- border-style : 边框的样式
solid : 实线
dashed : 虚线
dotted : 点线 - border-width : 边框的大小
px … - border-color : 边框的颜色
red #f00 …
注 : 针对某一条边进行单独设置 : border-left-style : 中间是方向 left , right , top, bottom。
颜色:透明颜色 transparent
第三十六集 笔记
CSS文字样式
font-family : 文字类型
- 英文字体 :Arial , ‘Times New Roman’
- 中文字体 : 微软雅黑 , 宋体
- 衬线体与非衬线体

注 : 设置多字体方式,引号的问题
第三十七集 笔记
CSS文字样式
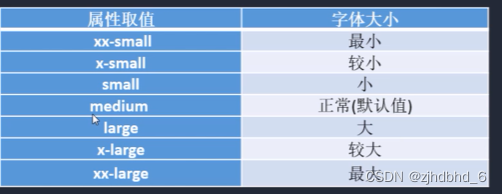
- font-size : 字体大小
默认大小 : 16px
写法 : number(px) | 单词 (small large … 不推荐使用)

注: 字体大小一般为偶数。 - font-weight : 字体粗细
两种模式: 正常(normal) 加粗(bold)
写法:单词(normal, bold) | number(100,200 … 900 , 100到500都是正常的,600到900都是加粗的) - font-style : 字体样式
两种模式 : 正常 (normal) 斜体( italic )
注 : oblique也是表示斜体 ,用的比较少,一般了解即可。
区别:
italic 所有带有倾斜属性的字体的可以设置。
oblique 没有倾斜属性的字体也可以设置倾斜操作。
第三十八集 笔记
CSS段落样式
- text-decoration : 文本装饰
下划线 : underline
删除线 : line-through
上划线 : overline
不添加任何装饰 : none
注 :添加多个文本装饰 : line-through underline overline - text-transform :文本大小写 (针对英文段落)
小写: lowercase
大写: uppercase
只针对首字母大写 :capitalize
第三十九集 笔记
CSS段落样式
- text-indent : 文本缩进
首行缩进
em单位 : 相对单位,lem永远都是跟字体大小相同 - text-align : 文本对齐方式
对齐方式 : left , right , center , justify (两端点对齐)
第四十集 笔记
CSS段落样式
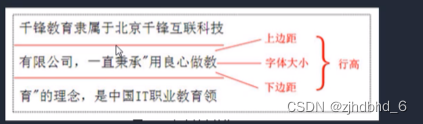
line-height :定义行高
定义:

默认:不是固定值,而是变化的,根据当前字体的大小再不断的变化。
取值:1.number (px) | scale (比例值,跟文字大小成比例的)
第四十一 ,二集 笔记
CSS段落样式
- letter-spacing : 定义字间距
- word-spacing : 定义词间距 (针对英文段落的)
- 英文和数字不自动折行的问题 :
word-break : break-all ; (非常强烈的折行)
word-wrap : break-word ;(不是那么强烈的折行,会产生一些空白区域)
第四十三集 笔记
CSS复合样式:
一个CSS属性只控制一种样式,叫做单一样式。
一个CSS属性控制多种样式,叫做复合样式。
复合的写法:是通过空格的方式来实现的。复合写法有的是不需要关心顺序,例如background,border;有的是需要关心顺序,例如font。
复合样式:
- background :reb url () repeat 0 0;
- border :1px red solid;
- font
注: 最少要有两个值 size family
weight style size family ✓
style weight size family ✓
weight style size/line-height family ✓ - 注: 如果非要混合去写的话,那么要先写复合样式,再写单一样式,这样样式才不会被覆盖掉。





















 2285
2285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








