一、动态加载js函数封装 标准方法:
function loadScript(url, callback){
var script = document.createElement("script");
script.type = "text/javascript";
if(script.readyState){ // IE
script.onreadystatechange = function(){
if(script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
}
}else { // 其他浏览器
callback();
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}封装函数调用:以下方法可以保证加载顺序
注意:所有主流浏览器中,只有firefox,opera能保证脚本按照我们指定的顺序进行,
其他浏览器按照从服务端反回的顺序下载和执行代码。
若
文件过多,又要有一定的加载顺序,可以把部分相关文件
合并为一个文件。(文件下载异步,文件大小无所谓)
loadScript("file1.js", function(){
loadScript("file2.js", function(){
loadScript("file3.js", function(){
console.log("all files are loaded");
})
})
})
原理测试如下:
var script = document.createElement("script");
script.type = "text/javascript";
// 侦听脚本完成时状态
// FireFox,Opera,Chrome,Safari 3+
script.load = function(){
alert("script loaded");
}
// IE <script>属性值:readystatechange
script.onreadystatechange = function(){
if(script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
alert("script loaded");
}
}
script.src = "../js/a.js";
document.getElementsByTagName("head")[0].appendChild(script);readystatechange:5种状态 js加载完不一定都有
1、uninitialized(初始状态)
2、loading(开始下载)
3、loaded(下载完成)*
4、interactive(数据完成下载但尚不可用)
5、complete(所有数据已准备就绪)*
![]()
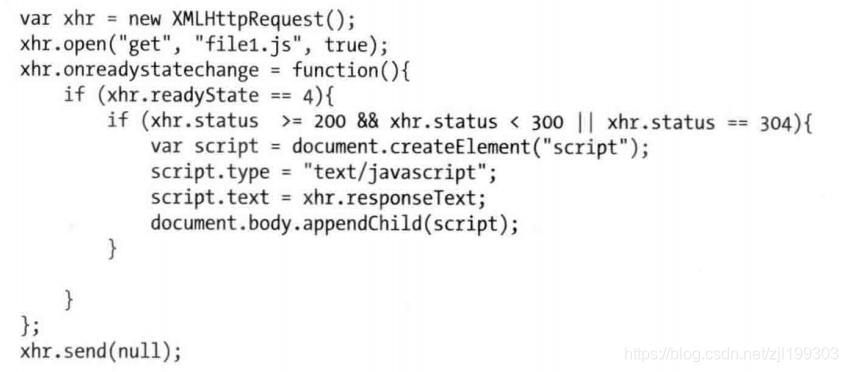
二、脚本注入























 1237
1237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








