微信开发帮助文档
微信开发: 前端只需要看 微信网页开发即可,其余的全是后台知识。

开始开发微信端页面的准备工作:
一:微信JS-SDK说明文档 (微信网页开发-微信js-sdk说明文档)
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN
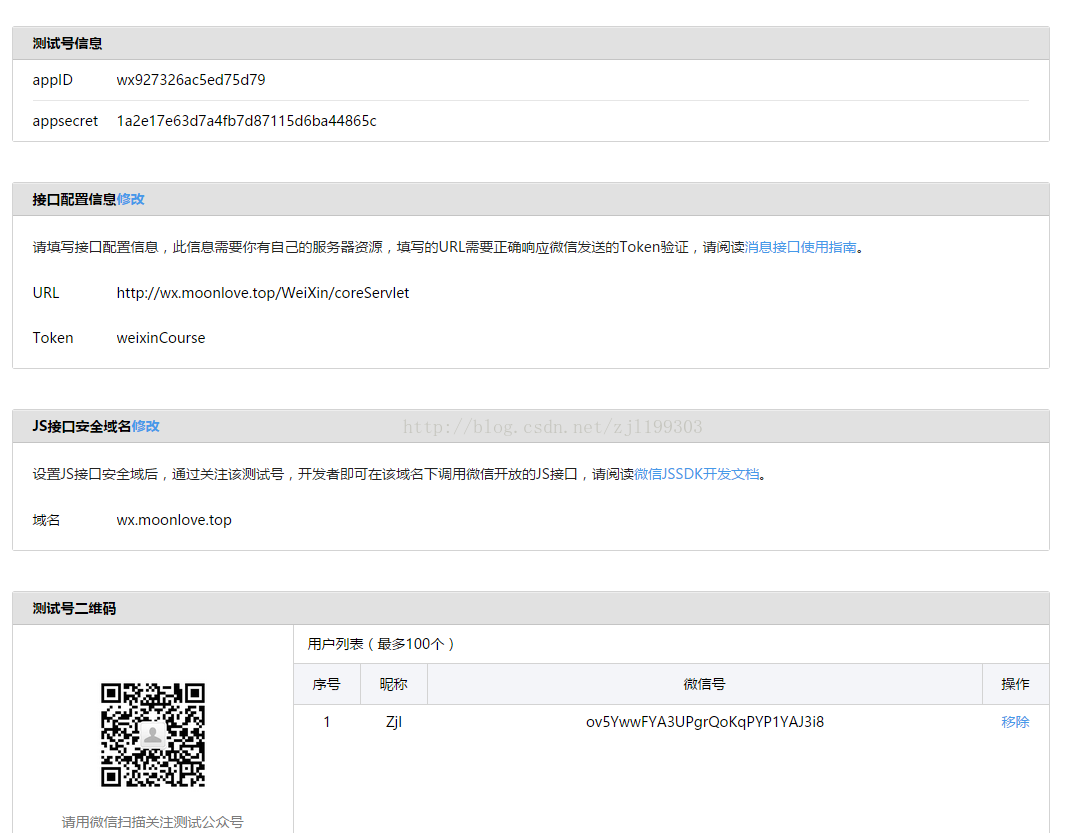
①绑定域名操作
- 开始开发 ---> 接口测试号申请 ---> 输入 服务器地址url, 后台返回的Token值 , 下面再输入 域名即可。

- 在生成的二维码 微信扫描,即可登录自己的测试微信公众号。
- 将生成的测试公众号
appID
二:微信JS-SDK说明文档 ②引入JS文件 接口数据
二:微信JS-SDK说明文档 ③
通过config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
jsApiList: [
'openLocation', // 打开地理定位功能
openLocation -->
地理定位接口
'getLocation', // 。。。
]






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








