提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
记录一下自己搭建SVN服务器的自助修改密码网页的过程,以防止忘记。同时搭建过程中查找了许多教程,但都是无法直接使用,有些问题,所以也分享出来,大家一起探讨学习。
环境:
VisualSVN Server的版本为3.9.4
Window10 / Window Server 2019
一、资源链接
使用 Windows 版 Apache 的 htpasswd.exe 命令更改。
资源链接: https://pan.baidu.com/s/1Mo8G7u-mvg4rk_D8DDv0kg?pwd=wdwb 提取码: wdwb
已经对需要的htpasswd和php做出更改,只需复制到SVN根目录即可。
也可以在CSDN下载:
https://download.csdn.net/download/zjr021/89433242?spm=1001.2014.3001.5503
如果是安装在公司服务器,如系统为window Server之类的,若是一直出现提交密码后,显示修改失败,则是因为缺少:vcruntime140.dll,请打开该链接或从官网下载vc_redist.x64.exe,在服务器中双击安装即可。
资源链接:https://www.microsoft.com/zh-CN/download/details.aspx?id=52685
二、使用pycharm对文件进行修改(记事本没试过,但是应该也行)
1.conf文件修改
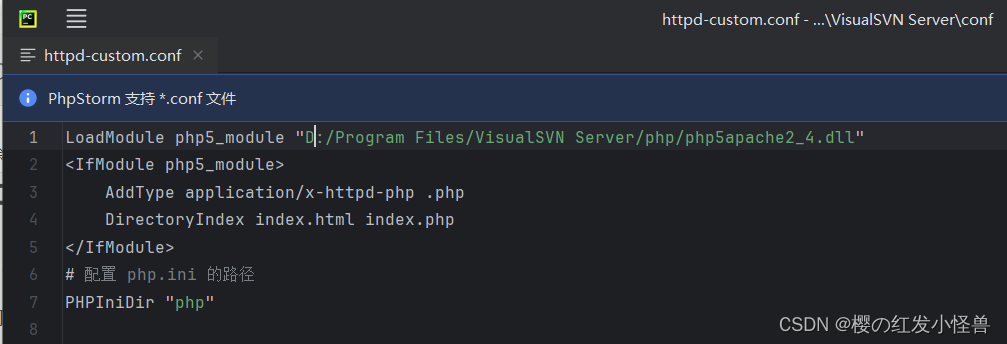
请打开根目录conf文件,如果安装在D盘,其他文件夹使用默认名称,我的文件路径是:D:\Program Files\VisualSVN Server\conf\httpd-custom.conf
代码如下:
LoadModule php5_module "D:/Program Files/VisualSVN Server/php/php5apache2_4.dll"
<IfModule php5_module>
AddType application/x-httpd-php .php
DirectoryIndex index.html index.php
</IfModule>
# 配置 php.ini 的路径
PHPIniDir "php"
第一行是选择php使用路径,我使用绝对路径,也可以使用下面代码选择相对路径
LoadModule php5_module "php/php5apache2_4.dll"

将上面的代码复制修改空文件httpd-custom.conf即可
2.新建一个 php 文件用以跳转网页
新建一个 php 文件(文件名:index.php)放到 D:\Program Files\VisualSVN Server\htdocs\index.php
php文件是一个网页脚本,需要在服务器环境才能运行,所以需要放在htdocs文件夹中
php文件代码如下:
<?php
/***************************************************************/
$passwdfile="D:\Repositories\htpasswd";
$htpasswdPath = "D:\Program Files\VisualSVN Server\bin\htpasswd.exe";
/***************************************************************/
$username = $_SERVER["PHP_AUTH_USER"]; //经过 AuthType Basic 认证的用户名
$authed_pass = $_SERVER["PHP_AUTH_PW"]; //经过 AuthType Basic 认证的密码
$input_oldpass = (isset($_REQUEST["oldpass"]) ? $_REQUEST["oldpass"] : ""); //从界面上输入的原密码
$newpass = (isset($_REQUEST["newpass"]) ? $_REQUEST["newpass"] : ""); //界面上输入的新密码
$repeatpass = (isset($_REQUEST["repeatpass"]) ? $_REQUEST["repeatpass"] : ""); //界面上输入的重复密码
$action = (isset($_REQUEST["action"]) ? $_REQUEST["action"] : ""); //以hide方式提交到服务器的action
if ($action!="modify") {
$action = "view";
} else if ($authed_pass!=$input_oldpass) {
$action = "oldpasswrong";
} else if (empty($newpass)) {
$action = "passempty";
} else if ($newpass!=$repeatpass) {
$action = "passnotsame";
} else{
$action = "modify";
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Subversion 在线自助密码修改</title>
</head>
<body>
<?php
//action=view 显示普通的输入信息
if ($action == "view") {
?>
<script language = "javaScript">
<!--
function loginIn(myform) {
var newpass=myform.newpass.value;
var repeatpass=myform.repeatpass.value;
if (newpass=="") {
alert("请输入密码!");
return false;
}
if (repeatpass=="") {
alert("请重复输入密码!");
return false;
}
if (newpass!=repeatpass) {
alert("两次输入密码不一致,请重新输入!");
return false;
}
return true;
}
//-->
</script>
<style type="text/css">
<!--
table {
border: 1px solid #CCCCCC;
background-color: #f9f9f9;
text-align: center;
vertical-align: middle;
font-size: 9pt;
line-height: 15px;
}
th {
font-weight: bold;
line-height: 20px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-bottom-style: solid;
color: #333333;
background-color: f6f6f6;
}
input{
height: 18px;
}
.button {
height: 20px;
}
-->
</style>
<br><br><br>
<form method="post">
<input type="hidden" name="action" value="modify"/>
<table width="220" cellpadding="3" cellspacing="8" align="center">
<tr>
<th colspan=2>Subversion 密码修改</th>
</tr>
<tr>
<td>用 户 名:</td>
<td align="left"> <?php echo $username?></td>
</tr>
<tr>
<td>原 密 码:</td>
<td><input type=password size=12 name=oldpass></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type=password size=12 name=newpass></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type=password size=12 name=repeatpass></td>
</tr>
<tr>
<td colspan=2>
<input onclick="return loginIn(this.form)" class="button" type=submit value="修 改">
<input name="reset" type=reset class="button" value="取 消">
<a href="/"><input name="return" type=button class="button" value="返 回"></a>
</td>
</tr>
</table>
</form>
<?php
} else if ($action == "oldpasswrong") {
$msg="原密码错误!";
} else if ($action == "passempty") {
$msg="请输入新密码!";
} else if ($action == "passnotsame") {
$msg="两次输入密码不一致,请重新输入!";
} else {
// $passwdfile="D:\SVN_Repositories\htpasswd";
// $command='"d:\VisualSVN Server\bin\htpasswd.exe" -b '.$passwdfile." ".$username." ".$newpass;
$command='"'. $htpasswdPath. '" -b '.$passwdfile." ".$username." ".$newpass;
system($command, $result);
if ($result==0) {
$msg_succ="用户[".$username."]密码修改成功,请用新密码登陆.";
} else {
$msg="用户[".$username."]密码修改失败,返回值为".$result.",请和管理员联系!";
}
}
if (isset($msg_succ)) {
?>
<script language="javaScript">
<!--
alert("<?php echo $msg_succ?>");
window.location.href="/"
//-->
</script>
<?php
} else if (isset($msg)) {
?>
<script language="javaScript">
<!--
alert("<?php echo $msg?>");
window.location.href="<?php echo $_SERVER["PHP_SELF"]?>"
//-->
</script>
<?php
}
?>
</body>
</html>
最前面的代码:
/***************************************************************/
$passwdfile="D:\Repositories\htpasswd";
$htpasswdPath = "D:\Program Files\VisualSVN Server\bin\htpasswd.exe";
/***************************************************************/
第一个请输入你建立的库位置,第二个请输入你的服务器安装根目录
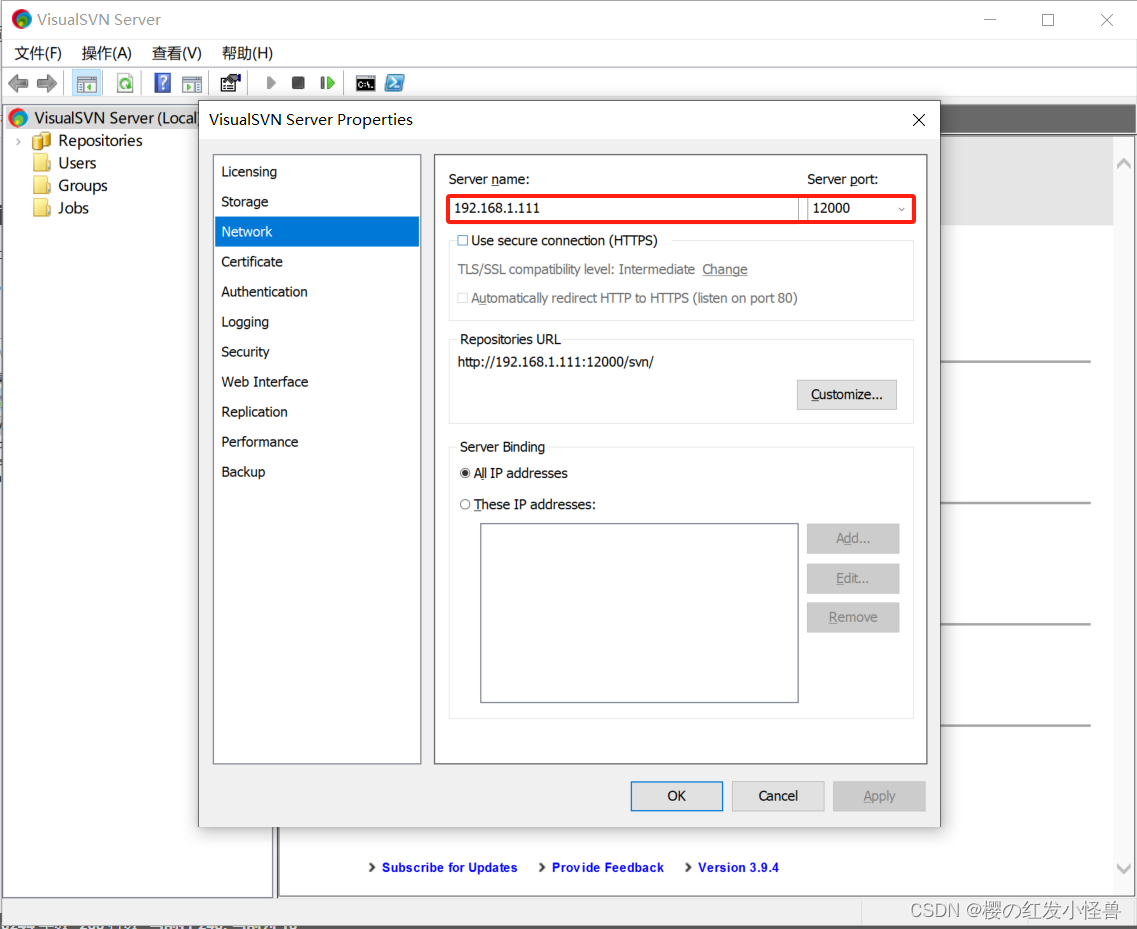
第一个参数位置不记得的话可以打开VisualSVN Server服务器的Properties设置,如下图为库位置

3.在原本的网页端中添加修改密码链接跳转
请先打开VisualSVN Server服务器的Properties设置好IP与端口,请先去掉Use secure connections(HTTPS),我勾选的时候无法登录进行修改。

打开根目录文件,文件路径: D:\Program Files\VisualSVN Server\WebUI\index.html
在页脚增加修改密码的链接,代码如下:
<br /><br /><a href="http://192.168.1.111:12000/index.php">自助修改密码</a>

其中的192.168.1.111为我的电脑服务器所使用IP,12000为我的电脑服务器所使用端口,index.php为上述步骤2新建的,文件路径 D:\Program Files\VisualSVN Server\htdocs\index.php(上一级文件夹为htdocs,是php文件运行所需要放入的服务器文件中的环境),如果在VisualSVN Server中通过Properties重新设置IP与端口,则需重新打开index.html文件进行修改。
总结
当你完成上述的所有步骤,请双击打开文件index.html,文件路径:D:\Program Files\VisualSVN Server\WebUI\index.html,就是刚刚进行了修改的文件。


恭喜你,解决了99%的问题,请继续点击自助修改密码,进入下图界面

再上图输入在VisualSVN Server服务器端创建的用户名和初始密码

点击修改如果一直弹出显示修改失败,是因为缺少:vcruntime140.dll,请回到一资源链接中,下载第二个链接中的文件,在服务器端双击安装即可。
最后,祝大家都能成功搭建自助网页修改密码!





















 740
740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








