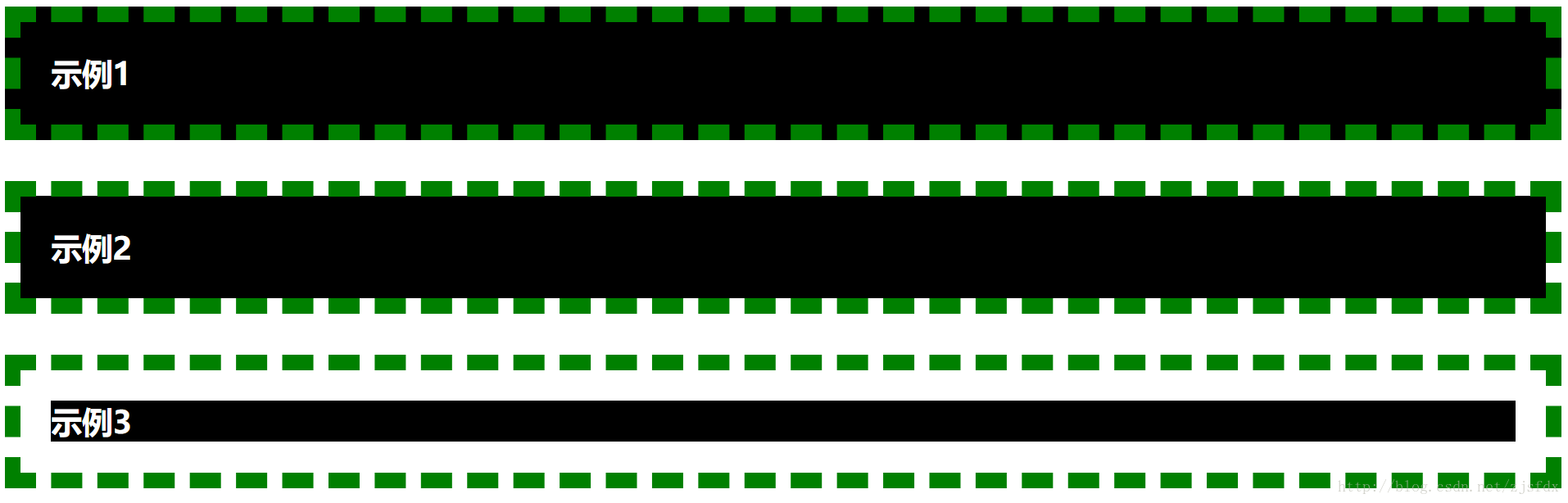
1.background-clip
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
background-color:black;
border:dashed 15px green;
padding:30px;
color:white;
font-size:30px;
font-weight:bold;
}
.div1{
background-clip:border-box;
}
.div2{
margin-top:40px;
background-clip:padding-box;
}
.div3{
margin-top:40px;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="div1">示例1</div>
<div class="div2">示例2</div>
<div class="div3">示例3</div>
</body>
</html>
2.background-origin
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
background-color:black;
border:dashed 15px green;
padding:30px;
color:white;
font-size:30px;
font-weight:bold;
background-image:url(demo.jpg);
background-repeat:no-repeat;
}
.div1{
background-origin:border-box;
background-clip:border-box;
}
.div2{
margin-top:40px;
background-origin:padding-box;
background-clip:padding-box;
}
.div3{
margin-top:40px;
background-origin:content-box;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="div1">示例1</div>
<div class="div2">示例2</div>
<div class="div3">示例3</div>
</body>
</html>3.在一个元素中显示多个图片
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
background-image:url(images/00.jpg),url(demo.jpg);
background-repeat:no-repeat,no-repeat; /* 第一张图片不重复,第二张图片不重复 */
background-position:100%,100%,center,center;
width:1000px;
height:800px;
}
</style>
</head>
<body>
<div></div>
</body>
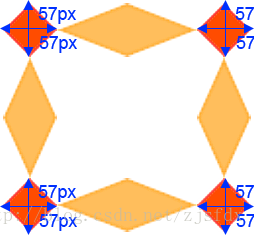
</html>2.使用图像边框
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
-webkit-border-image:url('a.png') 0 57 0 57;
width:800px;
height:235px;
}
</style>
</head>
<body>
<div>示例文字</div>
</body>
</html>使用素材:

结果如下:

























 1218
1218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








