1、下载Nodejs
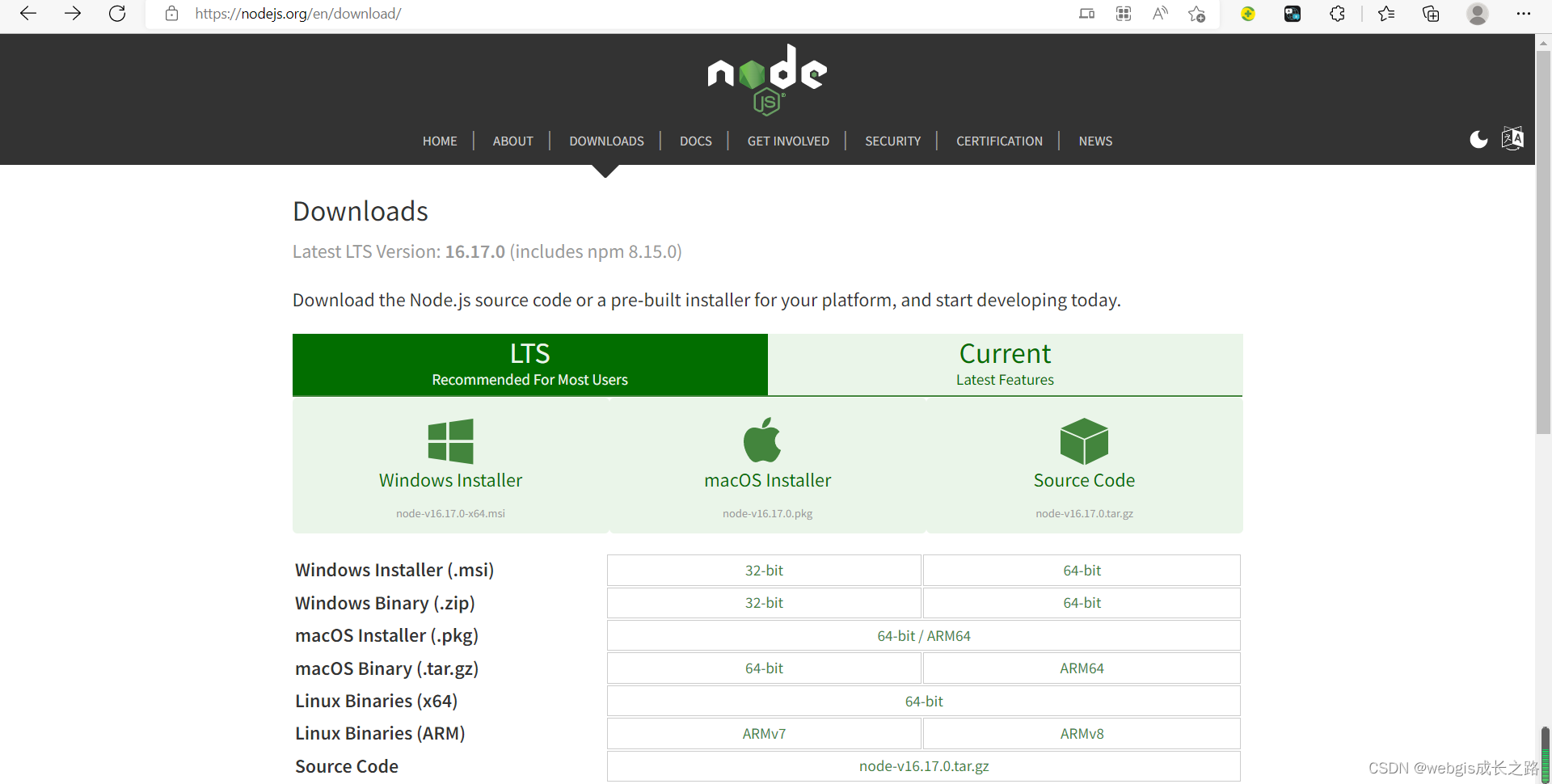
官网地址:Download | Node.js (nodejs.org)
目前逛网最新的版本是16.17.0 (includes npm 8.15.0) 。

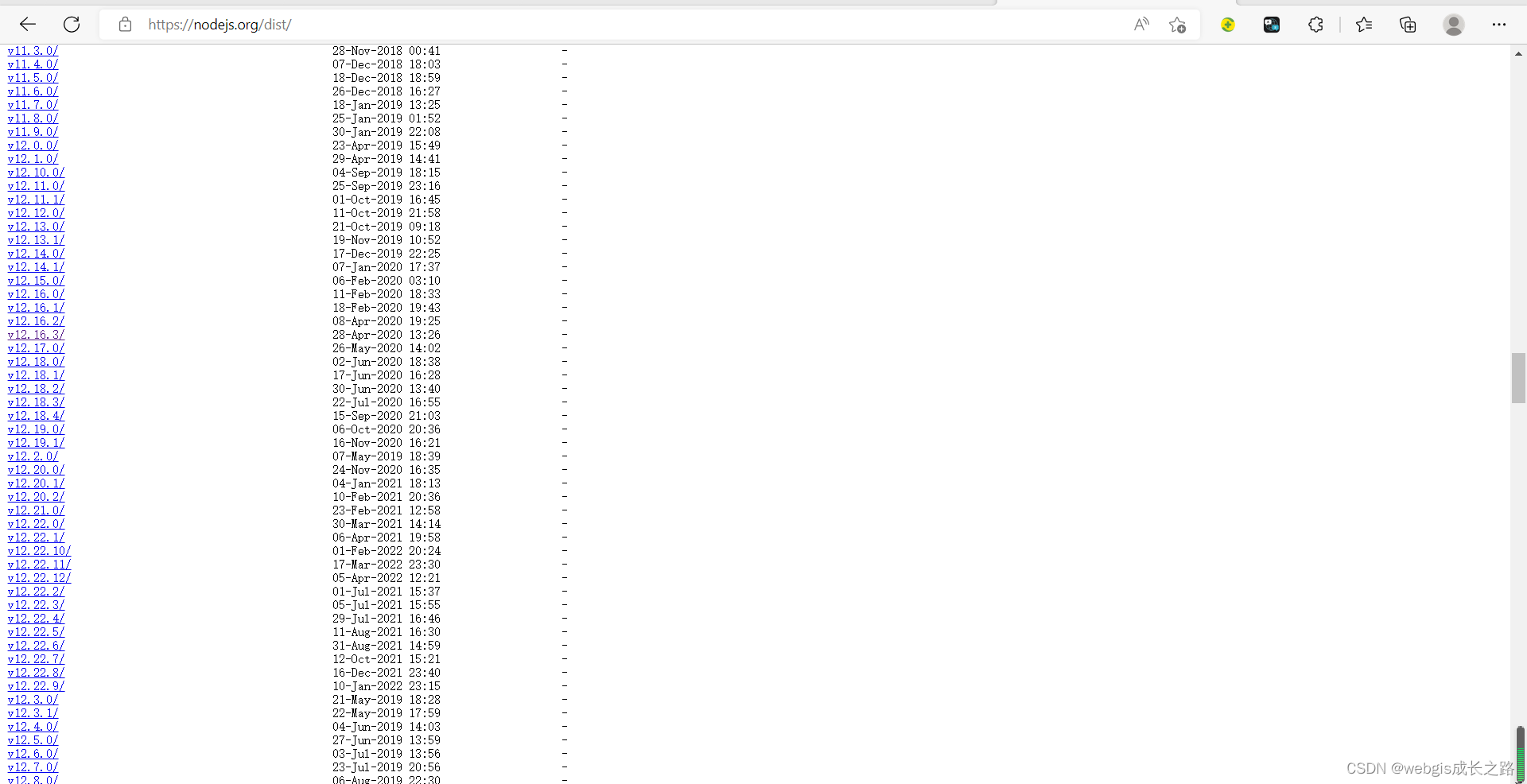
这里我下载的版本是12.6.3版本的node.js。
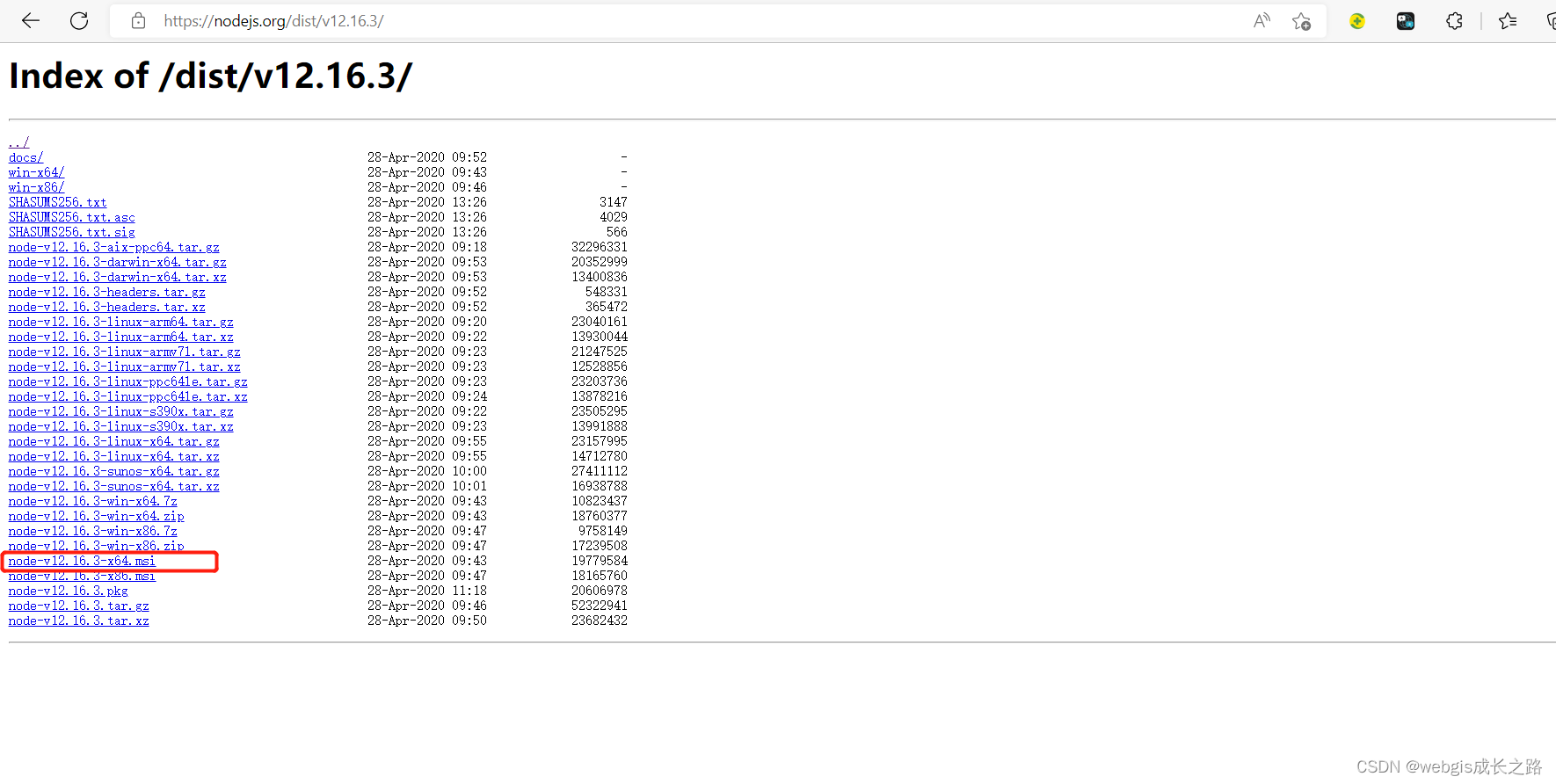
在下面这个地址你可以找到你想要安装的版本。

建议下载msi后缀的安装包,因为它可以帮你配置一些环境变量这些,如果下载zip,可以免安装,但可能会出现路径问题。

2、安装Node.js
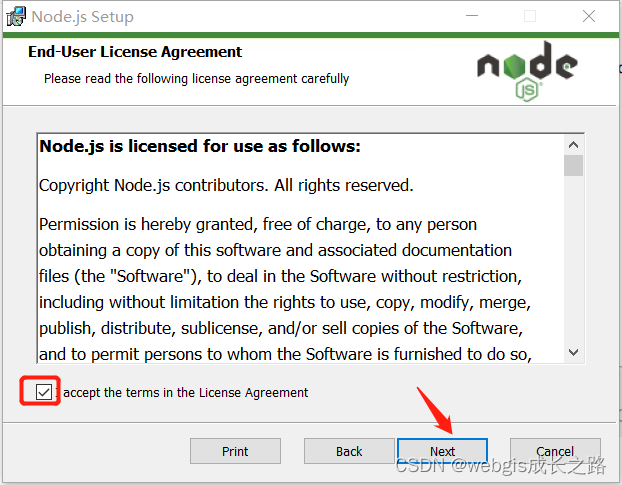
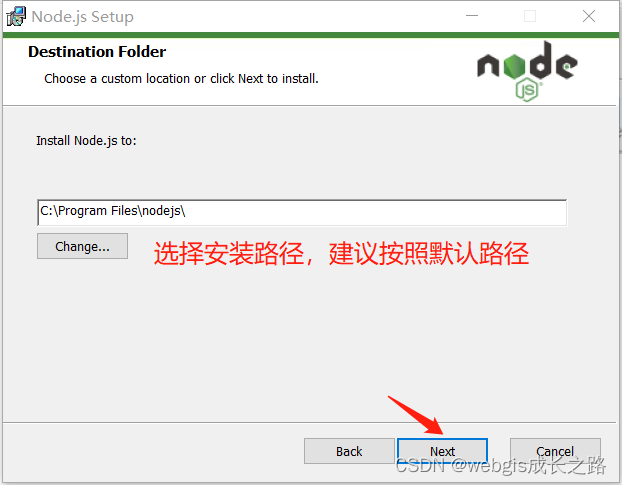
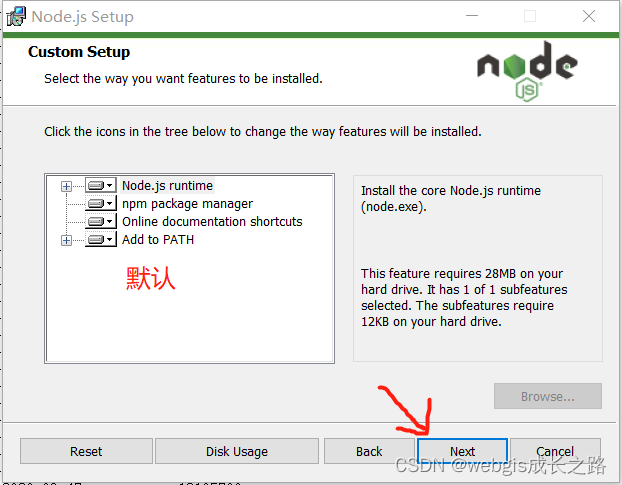
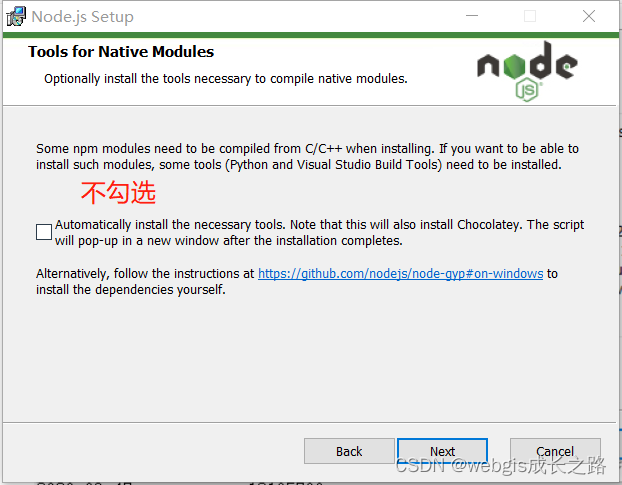
右键.msi安装程序,点击安装。按照下面步骤进行安装。





点击安装即可。

等待安装完成。
3、配置环境变量
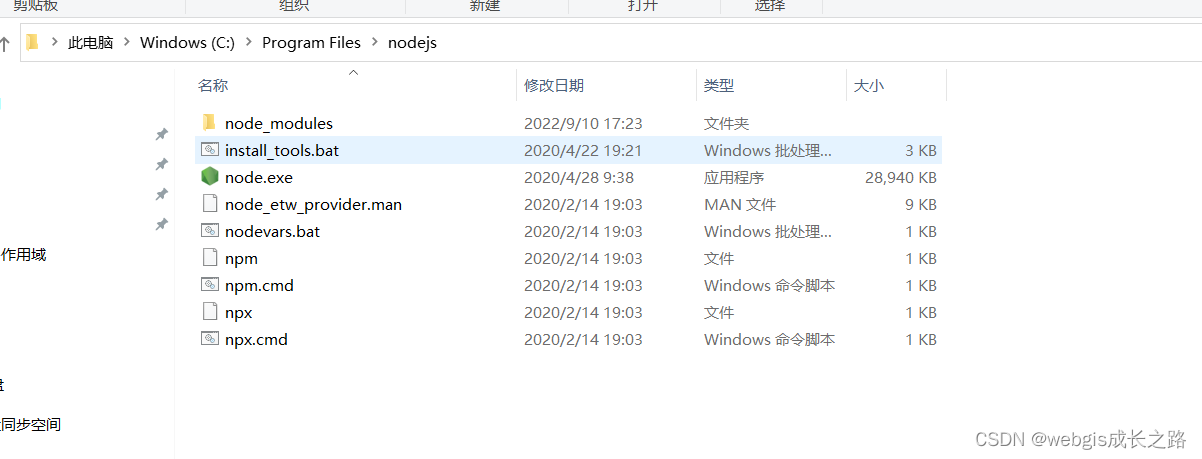
首先,安装完node.js后会下面这些文件。

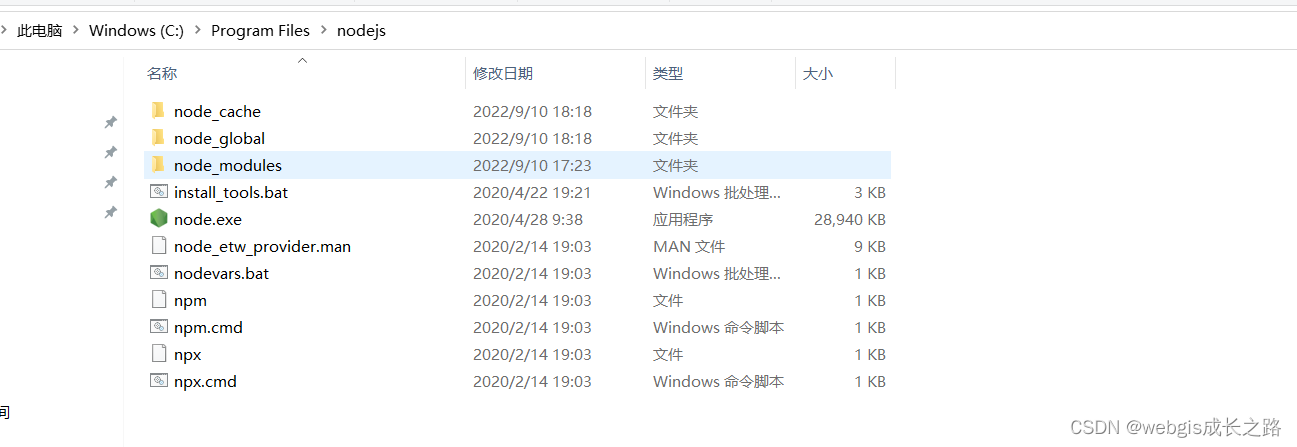
然后,在nodejs的安装目录下创建node_global和node_cache文件。

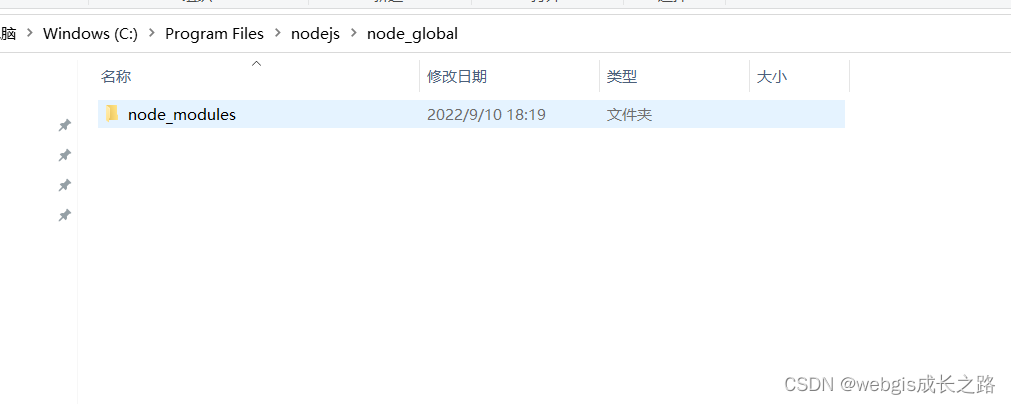
在node_global文件夹下创建node_modules文件。

将全模块所在路径和缓存路径放在node.js安装的文件夹中。
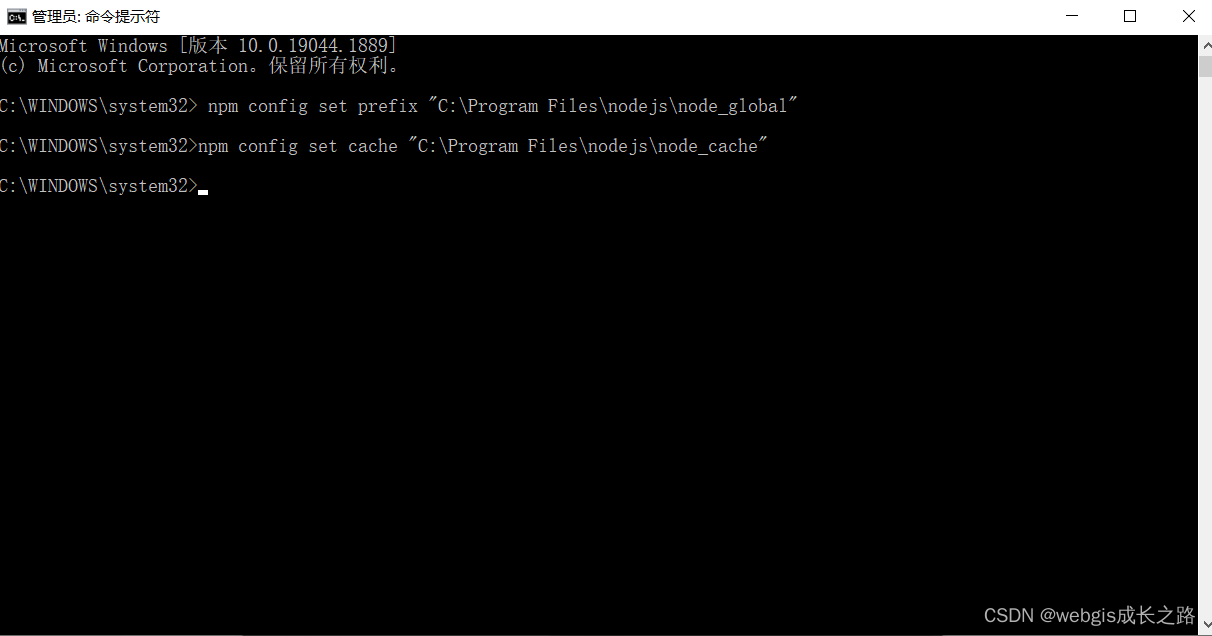
打开cmd窗口(以管理员身份运行),执行下面的命令(输入下面命令回车就好),配置一下刚才创建的文件夹。
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"

 接下来,配置环境变量。
接下来,配置环境变量。
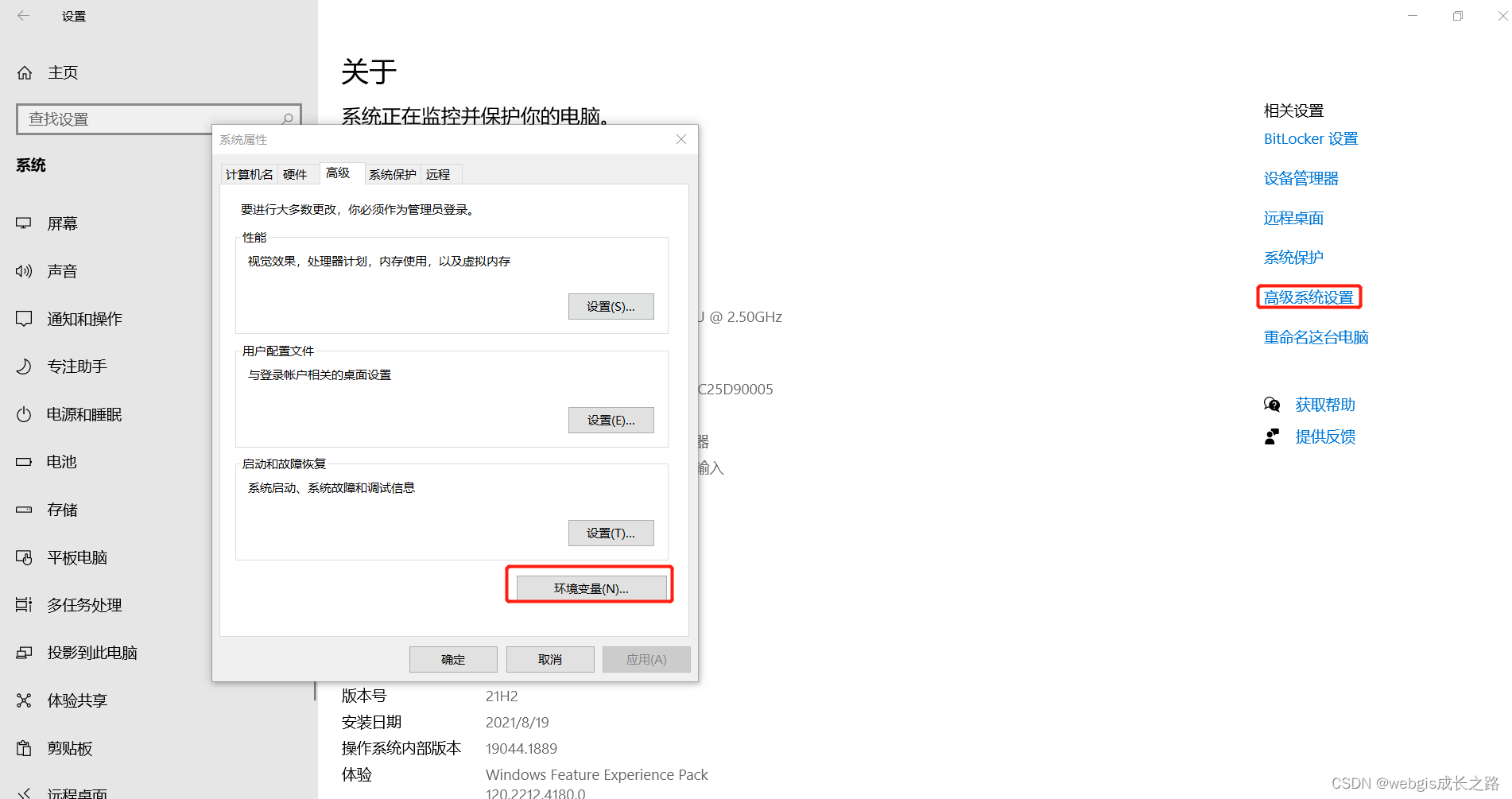
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

需要配置以下环境变量
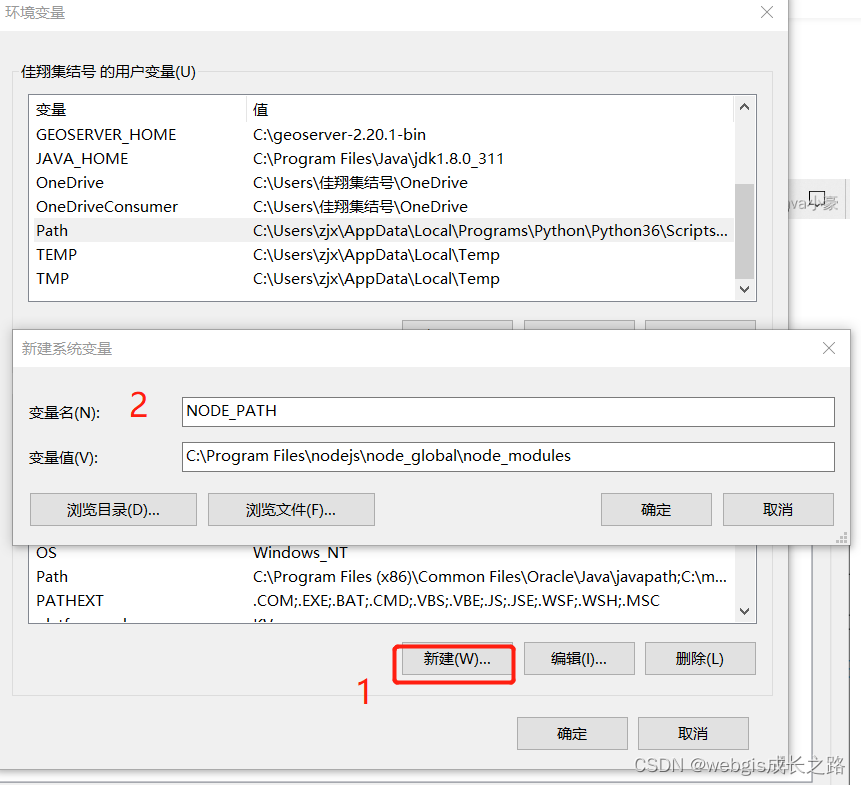
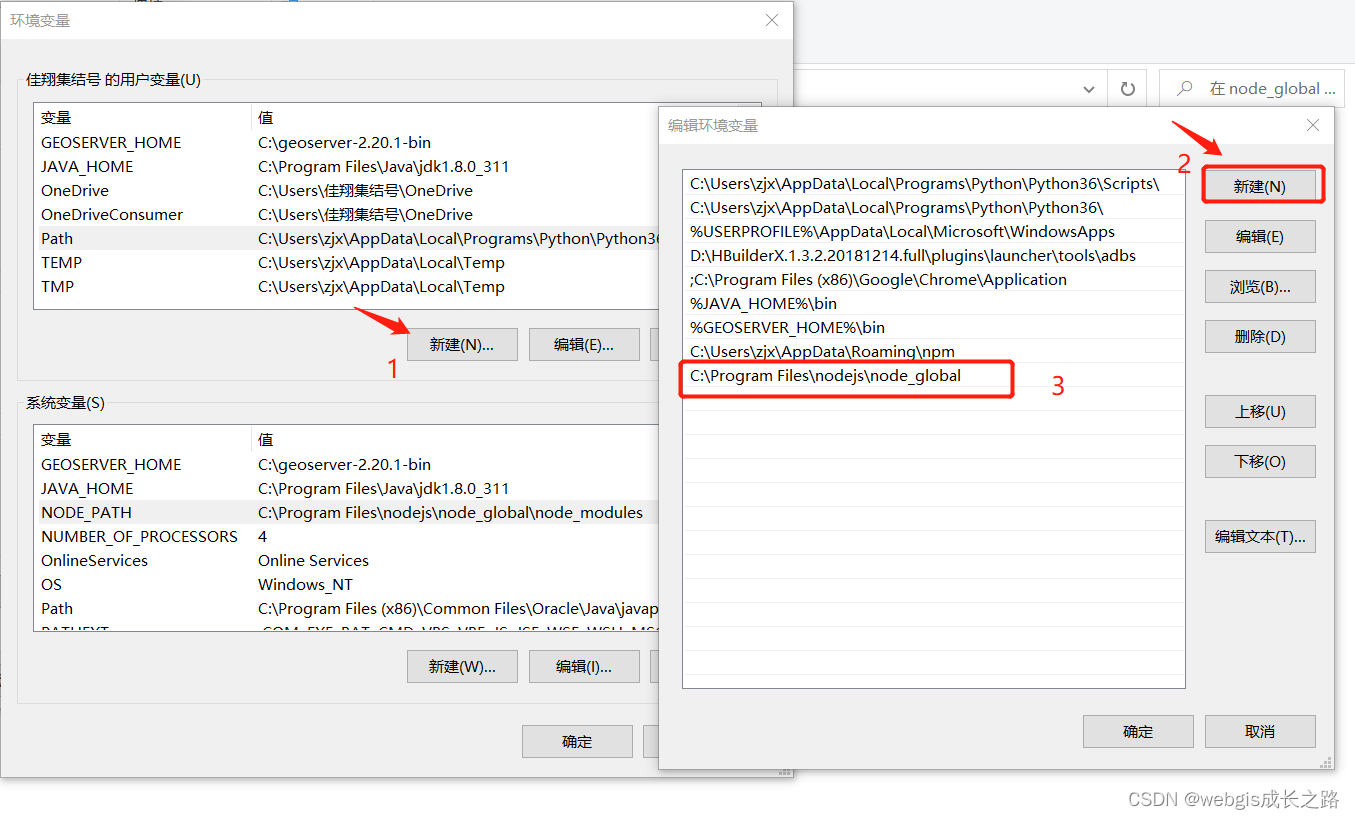
(1)在【系统变量】下新建【NODE_PATH】,输入Node.js 的安装文件夹下的node_modules的路径。
比如我是默认安装路径的,路径就是C:\Program Files\nodejs\node_global\node_modules,这是刚建的文件夹。

(2)将【用户变量】下的【Path】添加C:\Program Files\nodejs\node_global路径。

配置完成后点击应用就好了。
4、验证Node.js是否安装成功
按住Win+R键,输入cmd ,进入cmd窗口,也可以按照上面的以管理员身份运行。

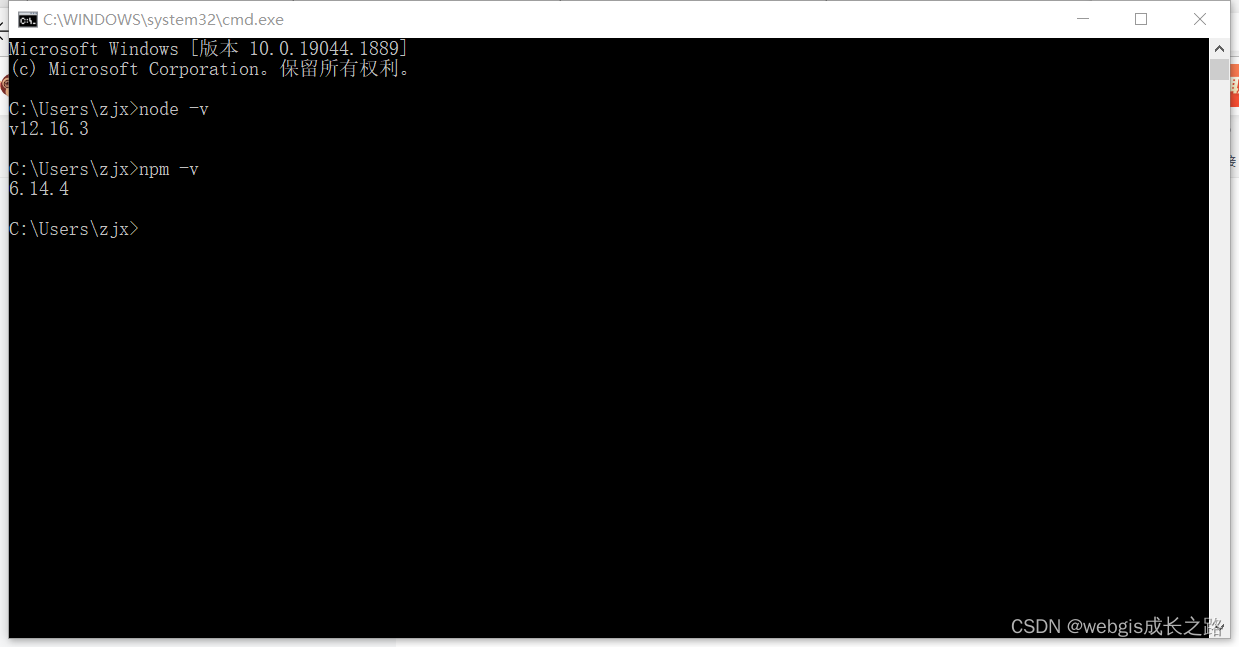
然后分别输入node -v和npm -v。如果出现了安装的版本号,说明安装成功了。

5、前端项目使用npm部署
下篇再说咯哈哈,祝大家中秋快乐!
参考文章:https://blog.csdn.net/qq_51929833/article/details/123694846
(18条消息) node.js下载和安装和配置_十一点一十的博客-CSDN博客_nodejs 下载安装配置
























 1169
1169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








