1、项目文件夹介绍
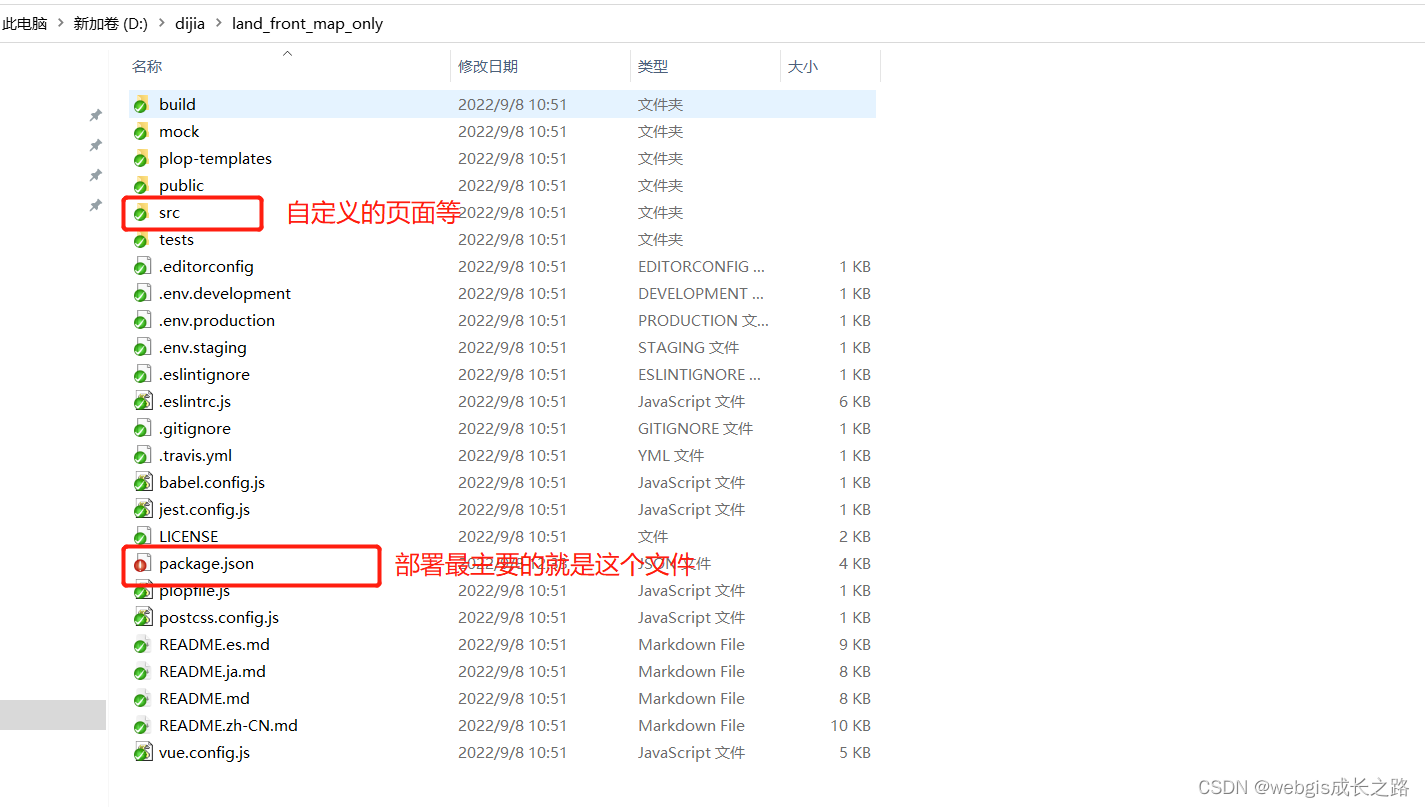
首先,一个vue前端项目的文件夹可能会包含下面这些文件。这个文件夹是通过vue模板生成的,后面我会整理一下这些文件具体代表什么。在前端部署时最主要的就是这个package.json这个文件,因为使用npm安装依赖时就是根据这个文件去安装所需的依赖的,其实还有一个重要的文件就是vue.config.js这个文件。src文件夹里是自己写的一些页面,组件,接口等。

2、安装依赖
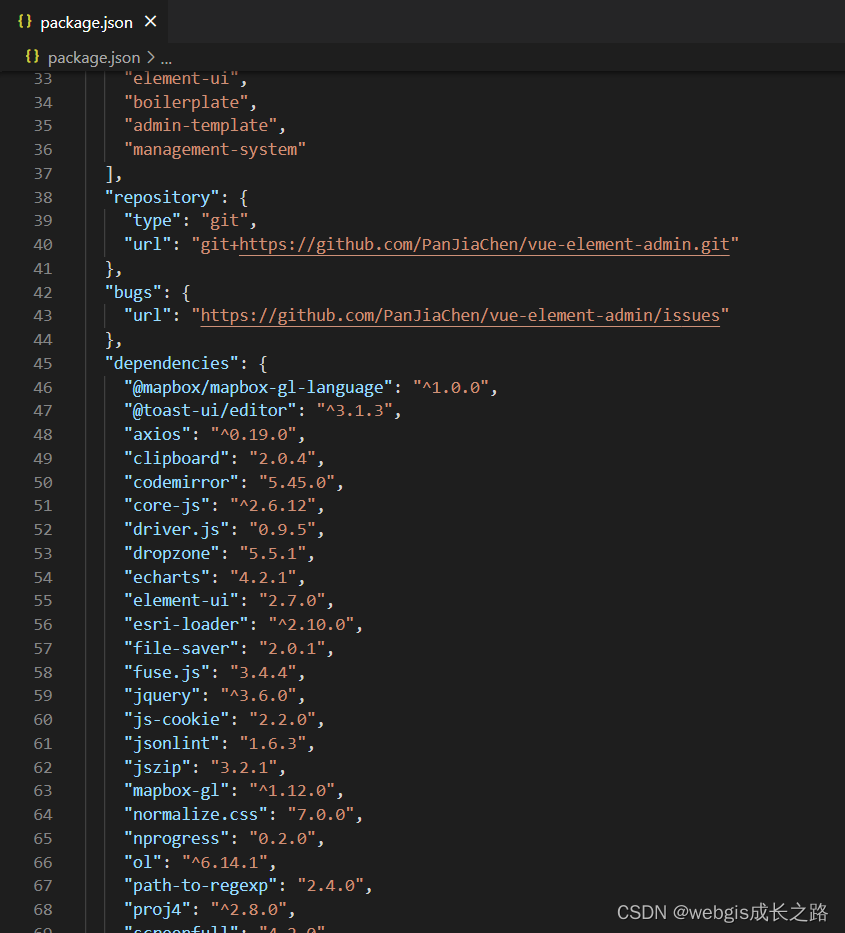
先介绍一下npm安装依赖的一个过程,一开始文件夹里有一个package.json这个文件,然后在终端或者cmd窗口进入到该文件夹目录下,执行npm install 的命令,在连网的情况下,就会自动地根据package.json文件的目录给你安装依赖。下图是package.json文件的内容,各个项目需要安装的依赖也是根据需要进行安装。

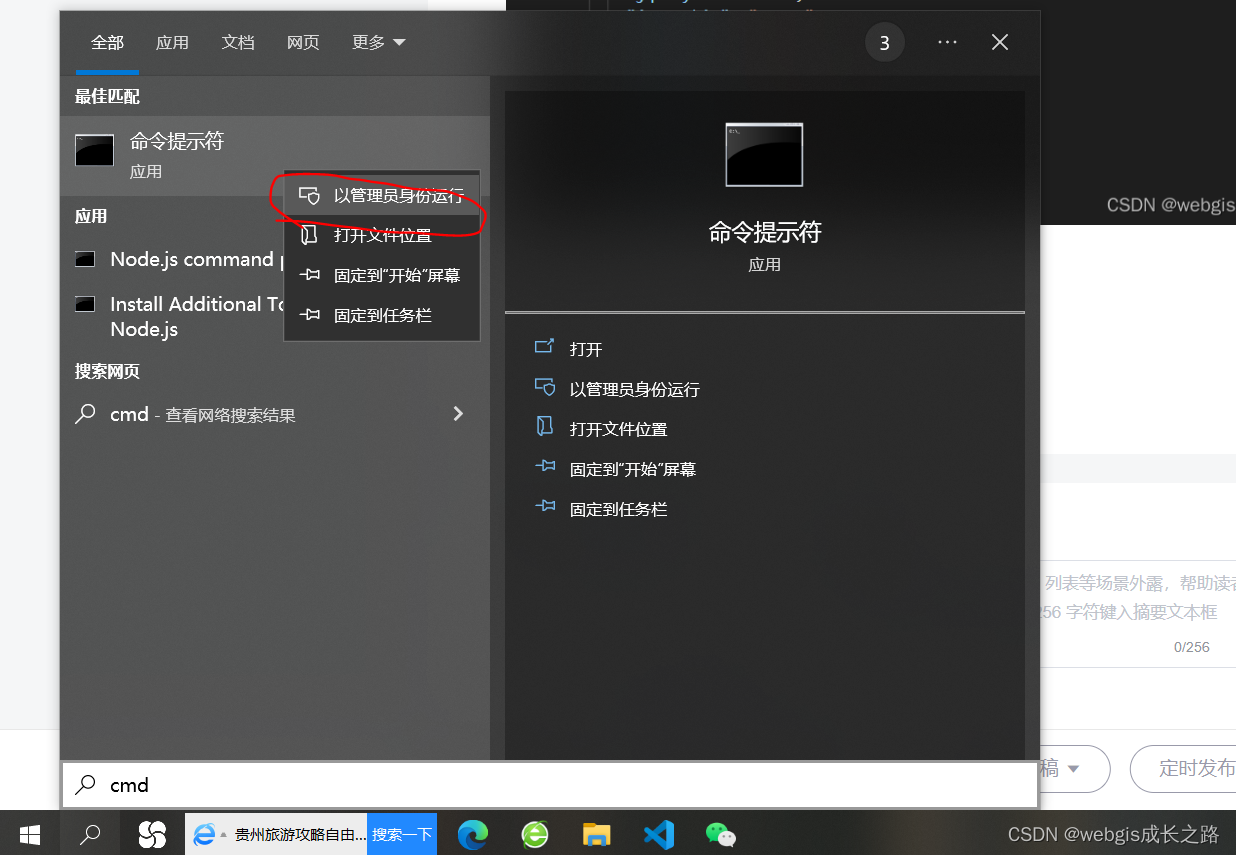
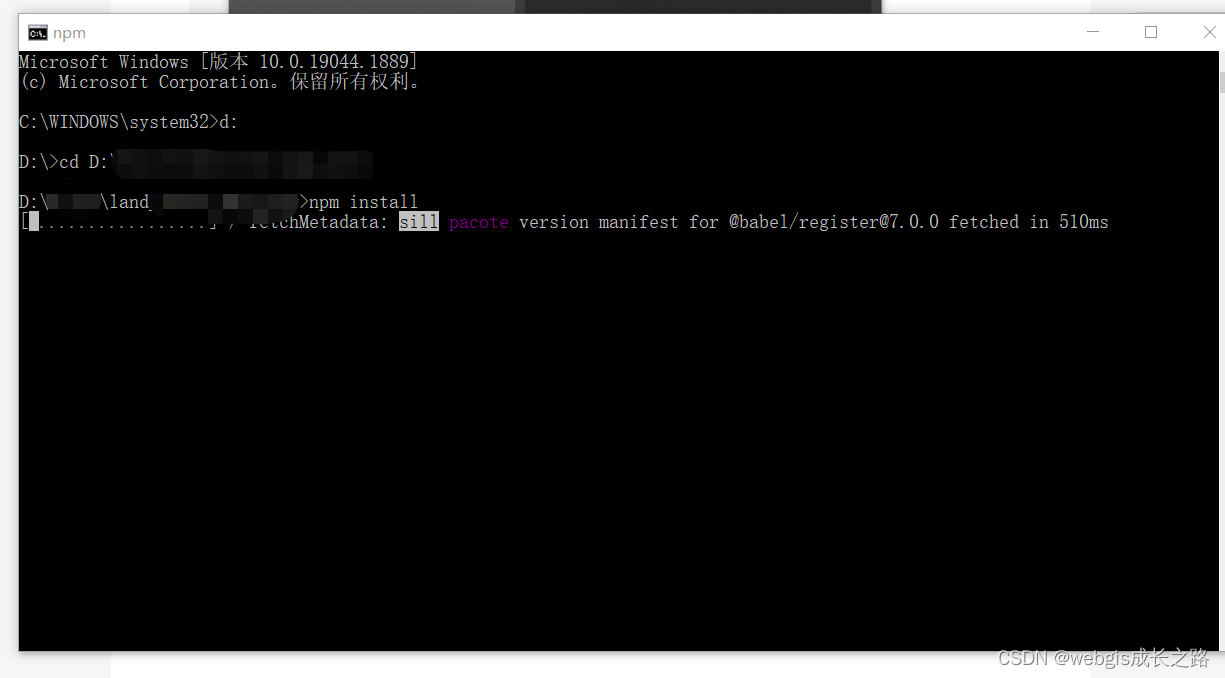
以管理员身份运行cmd,使用cd命令进入项目文件夹目录。然后执行命令:npm install。在一开始安装的时候可能会遇到一些问题,这时候需要耐心地去看是什么错误,多去百度或者问问同事。


如果没有报错,就安装成功了。

3、启动项目
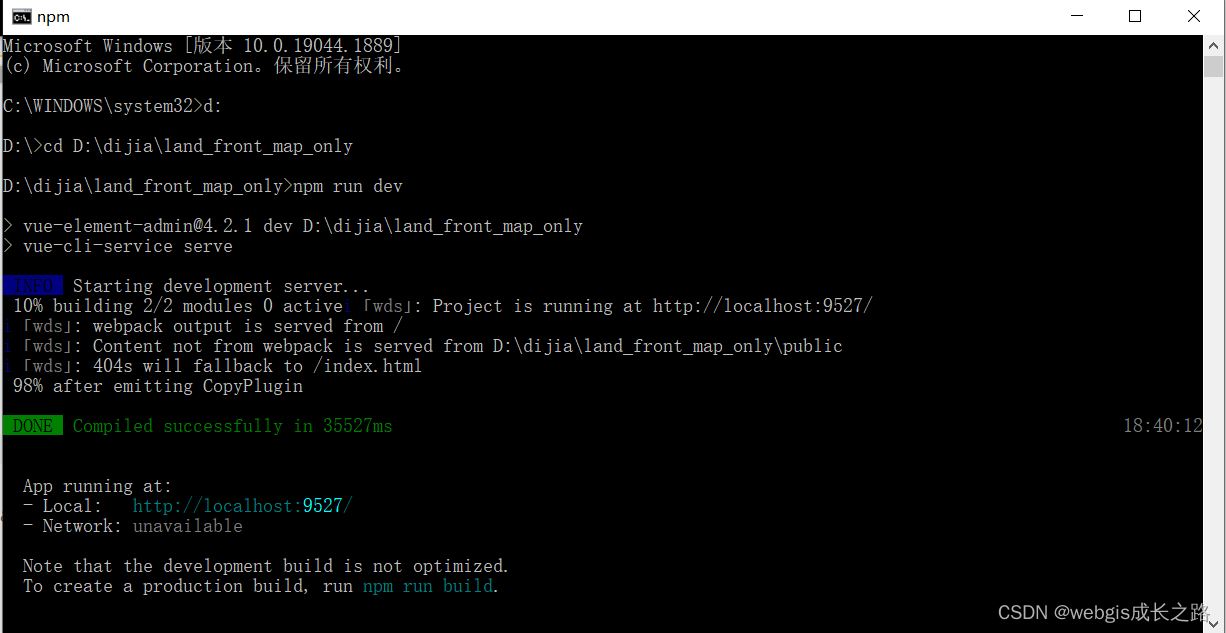
安装完依赖后,启动项目,执行命令: npm run dev。执行完成后,就会自动打开一个浏览器页面。这样,前端项目就部署完成了。

























 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








