一,表单标签
1,form标签
表单标签,块级元素,会自动换行将数据传输给服务器。
常用属性:
action: 表单提交的地址url
id : 唯一标识
name : 名称
target :表单提交打开方式(当前窗口)
method 提交方式:
get请求:参数会直接跟在url后面,用问号拼接。安全性差,传递的数据量小,效率高(是post速度的二倍),有缓存。
post请求:
参数不会跟在url地址栏后面,会放在请求体重,安全性高,传输数据量大,速度相对慢,无缓存
二,表单元素标签(要设置name属性值,否则数据无法传递)
1,input元素
type :表单元素的类型
text文本框,password密码框,radio单选框(需要设置一组相同的name属性值),checkbox复选框,button 普通按钮,hidden隐藏域(用来存放需要传递给服务器,但不需要显示的数据),file文件域(上传文件),date日期框,submit提交按钮,reset重置按钮,image图片按钮(提交按钮)
value : 表单元素的值
checked:是否选中(单选框/复选框)
disabled:是否禁用
maxlength:允许输入的最大字符串
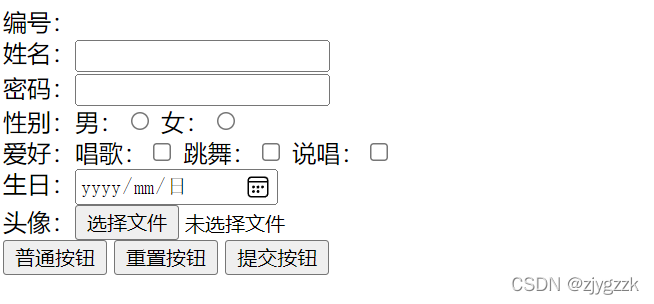
<form action="#" method="get" id="myform" name="muform">
编号:<input type="hidden" name="userId" value="1"/><br>
姓名:<input type="text" value="" name="userName"/><br>
密码:<input type="password" name="userPwd"/><br>
性别:男:<input type="radio" name="userSex" value="man"/>
女:<input type="radio" name="userSex" value="woman"/><br>
爱好:唱歌:<input type="checkbox" name="userHobby" value="sing"/>
跳舞:<input type="checkbox" name="userHobby" value="dance"/>
说唱:<input type="checkbox" name="userHobby" value="rap"/><br>
生日:<input type="date" name="userDate" /><br>
头像:<input type="file" name="userHead" /><br>
<input type="button" value="普通按钮"/>
<input type="reset" value="重置按钮"/>
<input type="submit" value="提交按钮"/>
</form>
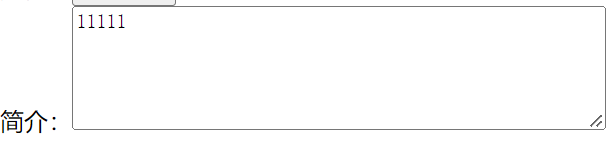
2,textarea文本域
cols和rows
简介:<textarea name="remark" rows="5" cols="50">11111</textarea>
3, label标签
设置label标签的for属性值与表单元素的id属性值对应,当点击labl标签时,会给表单元素聚焦
4,button按钮
type:button(普通按钮),submit(提交按钮,默认值),reset(重置按钮)
<button type="button">普通按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>

5,select下拉选项
<select name=" ">
<option value="值">文本</option>
</select>
disabled:禁用该下拉框
multiple:规定可选择多个选项
注意:当option设置了value属性值时,提交的数据是value对应 的值,如未设置value,则提交的数据是文本值
<select name="city">
<option>请选择城市</option>
<option value="Beijing">北京</option>
<option value="Shanghai">上海</option>
<option value="Hangzhou">杭州</option>
</select>

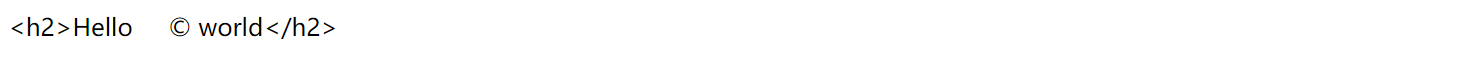
三, 常用字符实体
< :<
>:>
空格:
版权符:©
<h2>Hello © world</h2>





















 6100
6100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








