display 弹性盒子解释
Flex是Flexible Box的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性。
它的作用:
它能够更加高效方便的控制元素的对齐、排列。
可以自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的控制元素在页面的布局方向是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
flex的六个属性
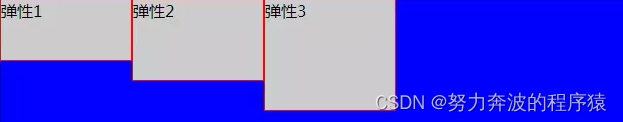
flex-direction 容器内元素的排列方向(默认横向排列)
flex-direction:row; 沿水平主轴让元素从左向右排列

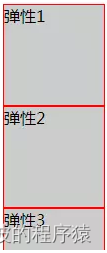
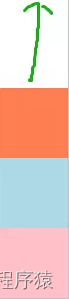
flex-direction:column; 让元素沿垂直主轴从上到下垂直排列

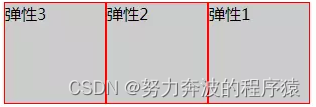
flex-direction:row-reverse;沿水平主轴让元素从右向左排列

flex-direction总结:
row:横向从左到右排列(左对齐),默认的排列方式。类似左浮动。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。类似右浮动。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上
flex-wrap 容器内元素的换行(默认不换行)
flex-wrap: nowrap; (默认)元素不换行,例:
一个div宽度100%,设置此属性,2个div宽度就自动变成各50%;
2:flex-wrap: wrap; 元素换行,比如:一个div宽度100%,设置此属性,第二个div就在第二行
二、justify-content 属性
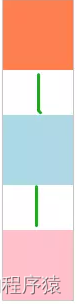
justify-content : center;元素在主轴(页面)上居中排列

flex-start: 弹性项目向行头紧挨着填充。靠左对齐

flex-end: 弹性项目向行尾紧挨着填充。靠右对齐

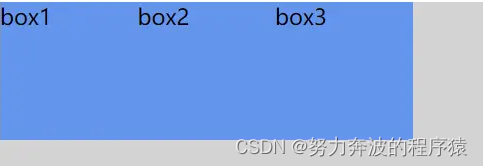
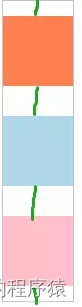
space-between: 弹性项目平均分布在该行上

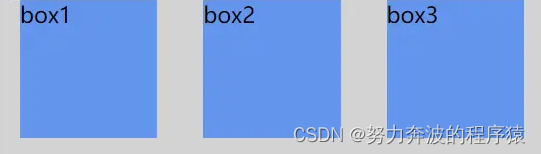
space-around: 1/2*20px=10px,弹性项目平均分布在该行上,两边留有一半的间隔空间

align-items
元素在主轴(页面)当前行的横轴(纵轴)方向上的对齐方式
align-items : flex-start;
(靠上对齐)弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界

align-items : flex-end;
(靠下对齐)弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。

align-items : center;
(居中对齐)弹性盒子元素在该行的侧轴(纵轴)上居中放置。

align-items : baseline;
如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐
align-content 属性
flex-start - 各行向弹性盒容器的起始位置堆叠。

flex-end - 各行向弹性盒容器的结束位置堆叠。

center -各行向弹性盒容器的中间位置堆叠

space-between -各行在弹性盒容器中平均分布。

space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。

stretch - 默认。各行将会伸展以占用剩余的空间。

align-self
属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式
语法: align-self: auto | flex-start | flex-end | center | baseline | stretch























 2362
2362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










