由于我的服务器是买的云服务器,因此整个是连接ssh进行配置的
LNMP
由于云服务器刚使用不久,此前一直是只安装了centos 6.5版本的裸机,因此这次顺道配置了LNMP,整个LNMP环境的安装和LAMP环境的搭建基本一致。附本人参照的配置博客:http://www.cnblogs.com/xiaoit/p/3991037.html,这篇博客只是基础的安装LNMP,并测试Nginx解析php脚本文件,并未对各个环节做详细配置说明,如果想看详细的配置,请自行百度。
node.js安装
在Node.js上下载安装包,非源码包,因为安装包是已经被编译过,可以直接使用,源码包安装的话,繁琐坑多。
1.在安装之前首先核对自己的系统位数
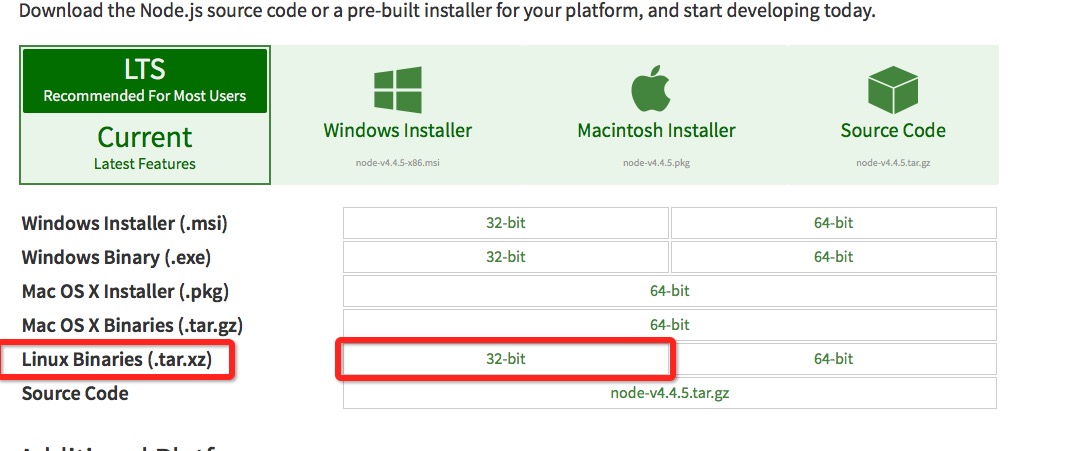
getconf LONG_BIT2.在node.js上下载相应版本的安装包(https://nodejs.org/en/download/)
3.通过ftp上传到自己的云服务器上
4.解压缩文件 $tar xvJf ***.tar.xz
5.移动解压缩的文件到node $mv *** node
6.因为安装包已经被编译过,因此不需要再安装,直接可以使用,但是为了以后使用的方便,进行环境变量的配置 export PATH=/root/node/bin (如果不确定自己的文件夹路径,可以使用 find /path -name node进行查询)
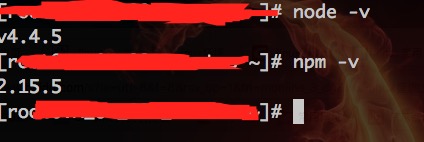
7.然后 node -v 和npm -v进行测试!
使用node.js编写less
1.安装less,在node/lib/node_modules目录下, $cd node/lib/node_modules
2.#npm install less
3.#less --help 进行测试环境是否装好

按q键退出当前操作
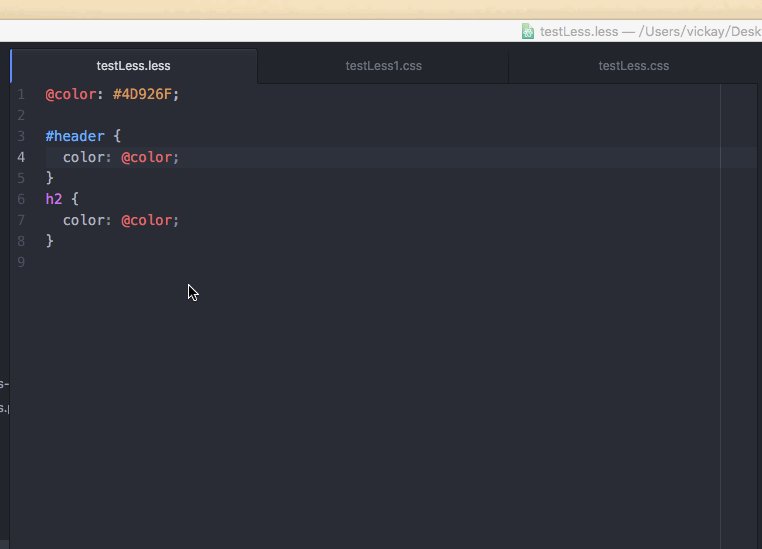
4.编写代码,测试less环境
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}5.输入:lessc /Users/vickay/Desktop/testLess.less /Users/vickay/Desktop/testLess1.css ,可以在桌面生成css文件
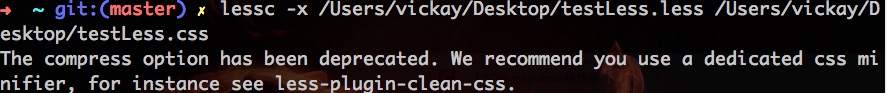
6.如果在编译过程中想要将css文件压缩,则输入:lessc -x /Users/vickay/Desktop/testLess.less /Users/vickay/Desktop/testLess.css ,只是比5多了-x参数,在执行过程中,会有以下提示:
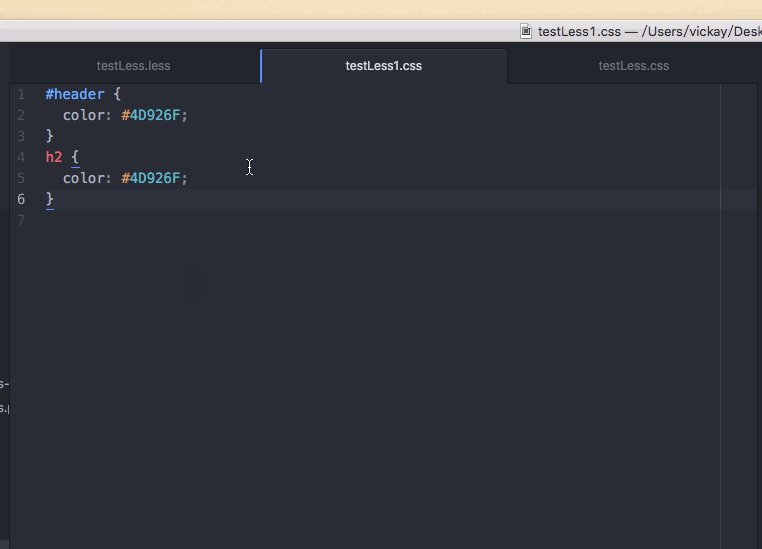
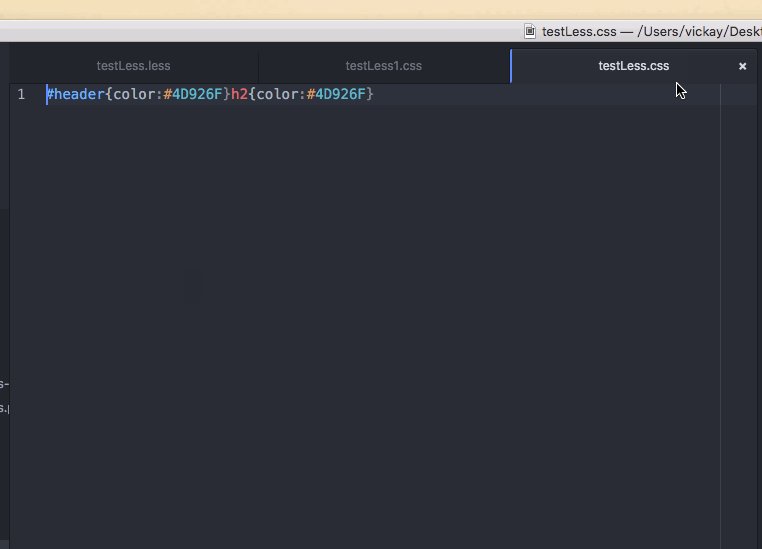
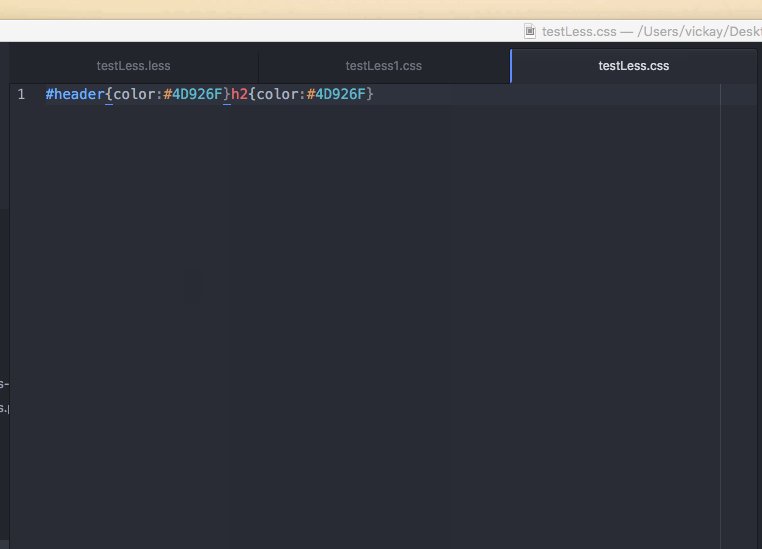
7.生成css文件内容的比较






























 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








