问题描述
使用el-select的时候有时候需要修改下拉框的样式,但是el-select-dropdown必须添加类名才能修改他的样式。
问题解决
1.popper-class="" element提供了为下拉框绑定类名的api,绑定类名之后使用 deep深度遍历器或者不使用scope即可修改样式,但是popper-class=""需要搭配 :popper-append-to-body="false" 使用。
用(深度)选择器设置属性不生效的原因(不搭配:popper-append-to-body="false" ):
A、原因一:select-popper 元素渲染后会脱离 #app;
发现渲染后的 dom 元素不在 #app 元素内部, 应该是 el-select 里面的 select-popper 元素渲染后会脱离 #app , 所以使用深度选择器也无法定位该元素;
B、原因二:容器不挂载到 #app 上就无法被成功渲染;
选中 el-select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上;
:popper-append-to-body="false"作用:

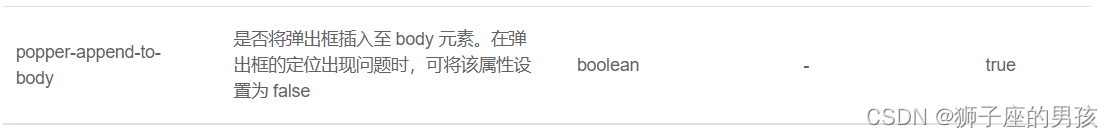
我理解是:将下拉框是否插入到body元素中,即是否放在与div#app同级dom上。简单来说就是默认为true的时候el-select-dropdown与dev#app同级,false的时候在div#app下级,所以可以使用深度遍历器。
若有不正之处,欢迎指正。
























 3451
3451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








