Element el-select下拉框修改el-select-dropdown__wrap样式
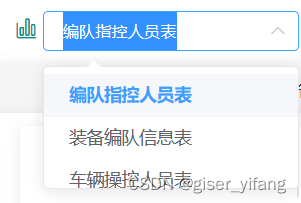
1.修改前界面:
下拉框中最后一个选项底部没有完全显示出来

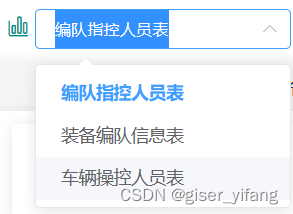
2.修改后界面:

3.代码实现
<el-select :popper-append-to-body="false" v-model="dbTableName">
<el-option v-for="item in dbTableLists" :key="item.id" :value="item.tableAlias">
</el-option>
</el-select>
/deep/ .el-select-dropdown__wrap {
margin-bottom: 0 !important;
}
/deep/ .el-select-dropdown__list {
text-align: left !important;
}
注意:
(1)在使用scoped+less情况下设置:
:popper-append-to-body=“false” 和 /deep/ .el-select-dropdown__wrap
(2)添加样式优先级:!important






















 3603
3603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








