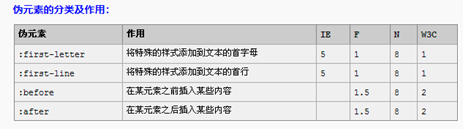
1. 伪元素
伪元素本质上是创建了一个有内容的虚拟容器

//:before和:after一定要配合content使用:
<html>
<head>
<meta charset=UTF-8">
<style>
p:before{
content: 'Hello';
color: red;
}
p:after{
content: 'Tom';
color: red;
}
</style>
</head>
<body>
<p>我是</p>
</body>
</html>
效果:

<html>
<head>
<style>
p:first-letter {
color:#ff0000;
font-size:xx-large;
}
</style>
</head>
<body>
<p>you can see this, what a good day!</p>
</body>
</html>
效果:

还有常见用法见伪元素清除浮动
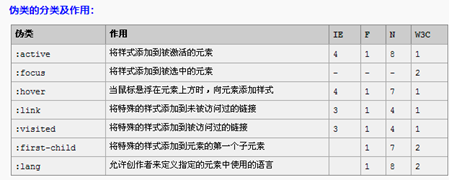
2. 伪类

- 在
CSS定义中,a:hover必须被置于a:link和a:visited之后,才是有效的。 - 在
CSS定义中,a:active必须被置于a:hover之后,才是有效的。
3. 伪类实现五星好评
结构层主要由一个div盒子包裹五个星级,五个星星分别放在a标签里,对于普通的div/span/li等元素节点是不能直接获取焦点的,需要用到一个属性tabindex,所以这里用a标签:
<body>
<div class="rating">
<a href="#5" title="Give 5 stars">★</a>
<a href="#4" title="Give 4 stars">★</a>
<a href="#3" title="Give 3 stars">★</a>
<a href="#2" title="Give 2 stars">★</a>
<a href="#1" title="Give 1 stars">★</a>
</div>
</body>
然后样式部分,先将五个星星一行排列,初始颜色设为暗灰色,实现划过和点击选中星星颜色变亮,通过a:hover和a:focus将当前星星选中,通过a:hover~a和
a:focus~a将当前元素之后的同级元素选中,然后通过direction: rtl将星星的顺序调为从右向左:
<head>
<meta charset="utf-8">
<title>五星好评</title>
<style>
a {
color: #aaa;
text-decoration: none;
padding: 0 7px;
font-size: 45px;
}
.rating {
width: 300px;
margin: 0 auto;
direction: rtl;
}
a:hover,
a:hover ~ a,
a:focus,
a:focus ~ a{
color: orange;
cursor: pointer;
}
</style>
实现效果:























 1420
1420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








