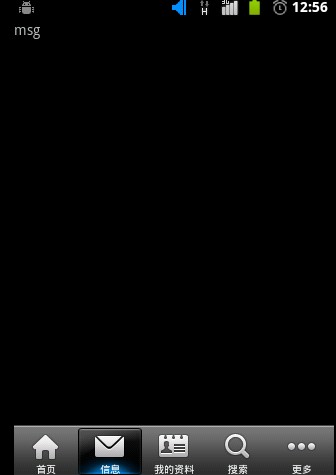
示例图片:
上面案例说明:通过选择单选按钮来改变TabHost所显示的内容,TabActivity所提供的getTabHost()用于返回TabHost对象,
目前TabActivity已经过时了,被Fragment所替代,
其布局文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<TabHost
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@android:id/tabhost"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
></FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:visibility="gone"
android:layout_weight="0.0"
/>
<RadioGroup
android:id="@+id/main_radio"
android:gravity="center_vertical"
android:layout_gravity="bottom"
android:orientation="horizontal"
android:background="@drawable/maintab_toolbar_bg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<RadioButton android:id="@+id/radio_button0" android:tag="radio_button0" android:layout_marginTop="2.0dip" android:text="@string/main_home" android:drawableTop="@drawable/icon_1_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button1" android:tag="radio_button1" android:layout_marginTop="2.0dip" android:text="@string/main_news" android:drawableTop="@drawable/icon_2_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button2" android:tag="radio_button2" android:layout_marginTop="2.0dip" android:text="@string/main_my_info" android:drawableTop="@drawable/icon_3_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button3" android:tag="radio_button3" android:layout_marginTop="2.0dip" android:text="@string/menu_search" android:drawableTop="@drawable/icon_4_n" style="@style/main_tab_bottom" />
<RadioButton android:id="@+id/radio_button4" android:tag="radio_button4" android:layout_marginTop="2.0dip" android:text="@string/more" android:drawableTop="@drawable/icon_5_n" style="@style/main_tab_bottom" />
</RadioGroup>
</LinearLayout>
</TabHost>注:在应用Xml布局文件添加选项卡时,必须使用系统的id来为各组件指定id属性,否则将出现异常,即android:id="@android:id/tabs"、android:id="@android:id/tabhost"、android:id="@android:id/tabcontent" 是固定的
程序代码如下:
public class MainActivity extends TabActivity implements IWeiboActivity {
public static final String TAB_HOME="TabHome";
public static final String TAB_MSG="TabMSG";
private TabHost th;
private RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
th = getTabHost();//用于返回TabHost对象,
// 添加分页TabSpec,分页的标题为TAB_HOME 分页内容为通过Intent激活的Activity,
//选项卡其实就是一个tabspec,获取一个新的TabHost.TabSpec,并关联到当前tabhost
TabSpec tab1= th.newTabSpec(TAB_HOME).setIndicator(TAB_HOME).setContent(new Intent(MainActivity.this, HomeActivity.class));
th.addTab(tab1);
th.addTab( th.newTabSpec(TAB_MSG).setIndicator(TAB_MSG).setContent(new Intent(MainActivity.this,MSGActivity.class)) );
radioGroup = (RadioGroup) this.findViewById(R.id.main_radio);
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch(checkedId)
{
case R.id.radio_button0://首页
th.setCurrentTabByTag(TAB_HOME);
break;
case R.id.radio_button1://信息
th.setCurrentTabByTag(TAB_MSG);
break;
case R.id.radio_button2://个人资料
case R.id.radio_button3://搜索
case R.id.radio_button4://更多
}
}
});
}
@Override
public void init() {
// TODO Auto-generated method stub
}
@Override
public void refresh(Object... param) {
// TODO Auto-generated method stub
}
@Override
public void onBackPressed() {
// TODO Auto-generated method stub
Log.i("test", "mainActivity onBackPressed");
MainService.promptExit(this);
//super.onBackPressed();
}
该用例中为tabHost添加的选项卡TabSpec,页,并且TabSpec通过setContent方法向里面添加了内容都是一个Activity,
2>TabSpec:理解tabspec,它就相当于一个tab选项卡,我们要给选项卡设置标签、添加图片和文字就用setIndicator(...)和setContent(...)。需要几个选项卡就创建几个tabspec。而tabhost就是一个盛装选项卡的容器,所以选项卡设置好后要把他们一 一添加到容器内,即tabHost.addTab(tabspec);
TabSpec tabSpec =tabHost.newTabSpec("tab"); TabSpec的构造函数是私有的,那TabHost必定要提供一个方法来创建TabSpec对象,这个方法就是newTabSpec(String tag)。
( "A tab(选项卡) has a tab indicator, content, and a tag that is used to keep track of it",TabHost.TabSpec就是管理这三个东西的——设置选项卡的标签和内容)
3>tabspec.setIndicator(...)——设置tab(选项卡)的标签label,它有三种形式如下,我们的例子用的是第三种
<1>setIndicator(CharSequence label)----指定一个label作为tab的指示器-----eg:setIndicator("first tab");这个first tab就是显示在选项卡上面的文字
<2>setIndicatior(View view)----指定一个view作为tab的指示器
<3>setIndicator(CharSequence label,Drawable icon)----指定一个label和icon作为tab的指示器-----eg:setIndicatior("tab",this.getResource().getDrawable(R.drawable.×××));
4>tabspec.setContent(...)——设置tab的内容content,它有三种形式,我们的例子用的是第一种
<1>setContent(int viewId)----是一个view 的id,这个view是用来创建tab内容的------eg:setContent(R.id.tab01_text);
<2>setContent(Intent intent)----指定一个intent,用来启动一个activity,来创建tab的content。想了解具体用法,请滚动到最后 (\0_</)!!!
<3>setContent(TabHost.TabContentFactory contentFactory)-----指定一个contentfactory来创建tab内容
5>最后不要忘了把你所创建的选项卡tab添加到tabhost容器里==>tabHost.addTab(tabspec01);







 本文介绍了TabActivity的使用,虽然已过时但仍有参考价值。重点讲解了TabSpec的构造及setIndicator与setContent方法,展示了如何设置标签、图片和内容。TabHost是选项卡的容器,每个选项卡通过TabSpec管理标签、内容和tag。示例中通过setContent(int viewId)设置了选项卡的内容,并将创建的TabSpec添加到TabHost中。
本文介绍了TabActivity的使用,虽然已过时但仍有参考价值。重点讲解了TabSpec的构造及setIndicator与setContent方法,展示了如何设置标签、图片和内容。TabHost是选项卡的容器,每个选项卡通过TabSpec管理标签、内容和tag。示例中通过setContent(int viewId)设置了选项卡的内容,并将创建的TabSpec添加到TabHost中。
















 1029
1029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








