HTML5拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
注意:新的input类型不被支持时,显示为常规的文本域。
1.Input 类型: color
color 类型用在input字段主要用于从拾色器选取颜色,如下所示:
选择你喜欢的颜色: <input type="color" name="favcolor">
2.Input 类型: date
date 类型允许你从一个日期选择器选择一个日期。
生日: <input type="date" name="bday">
3.Input 类型: datetime

datetime 类型允许你选择一个日期(UTC 时间)。
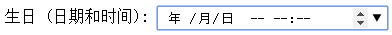
生日 (日期和时间): <input type="datetime" name="bdaytime">
datetime-local 类型允许你选择一个日期和时间 (无时区)。
生日 (日期和时间): <input type="datetime-local" name="bdaytime">
5.Input 类型: email

email 类型用于应该包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值是否合法有效。
E-mail: <input type="email" name="email">
6.Input 类型: month

month 类型允许你选择一个月份。
生日 (月和年): <input type="month" name="bdaymonth">
7.Input 类型: number

number 类型用于应该包含数值的输入域,且能够设定对所接受的数字的限定。
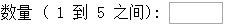
数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5">
使用下面的属性来规定对数字类型的限定:
| 属性 | 描述 |
|---|---|
| disabled | 规定输入字段是禁用的 |
| max | 规定允许的最大值 |
| maxlength | 规定输入字段的最大字符长度 |
| min | 规定允许的最小值 |
| pattern | 规定用于验证输入字段的模式 |
| readonly | 规定输入字段的值无法修改 |
| required | 规定输入字段的值是必需的 |
| size | 规定输入字段中的可见字符数 |
| step | 规定输入字的的合法数字间隔 |
| value | 规定输入字段的默认值 |

range 类型用于应该包含一定范围内数字值的输入域,显示为滑动条。
<input type="range" name="points" min="1" max="10">
下面的属性可以来规定对数字类型的限定:
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法的数字间隔
- value - 规定默认值

search 类型用于搜索域,比如站点搜索或 Google 搜索。
Search Google: <input type="search" name="googlesearch">
10.Input 类型: tel

电话号码: <input type="tel" name="usrtel">
11.Input 类型: time

time 类型允许你选择一个时间。
选择时间: <input type="time" name="usr_time">
12.Input 类型: url

url 类型用于应该包含 URL 地址的输入域,在提交表单时,会自动验证 url 域的值。
添加您的主页: <input type="url" name="homepage">
13.Input 类型: week

week 类型允许你选择周和年。
选择周: <input type="week" name="week_year">

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








