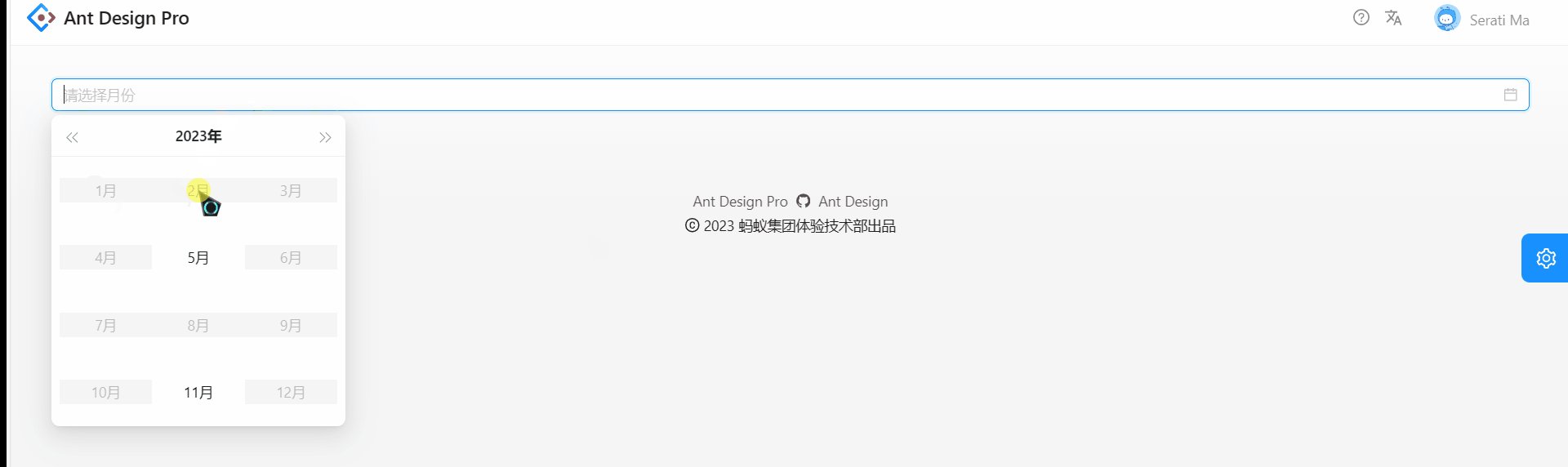
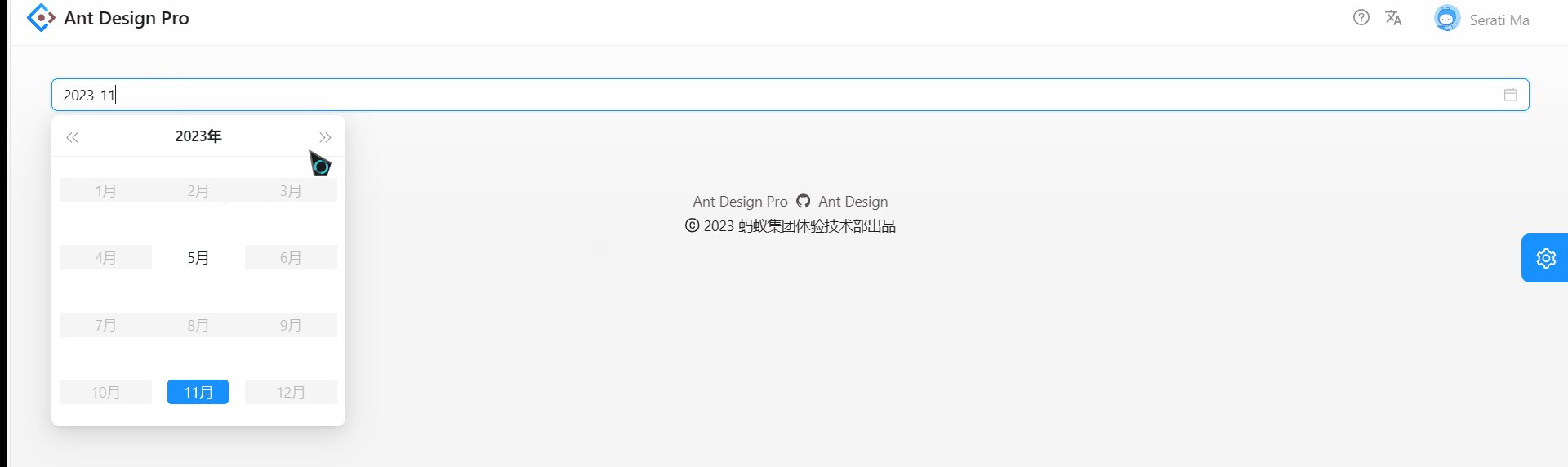
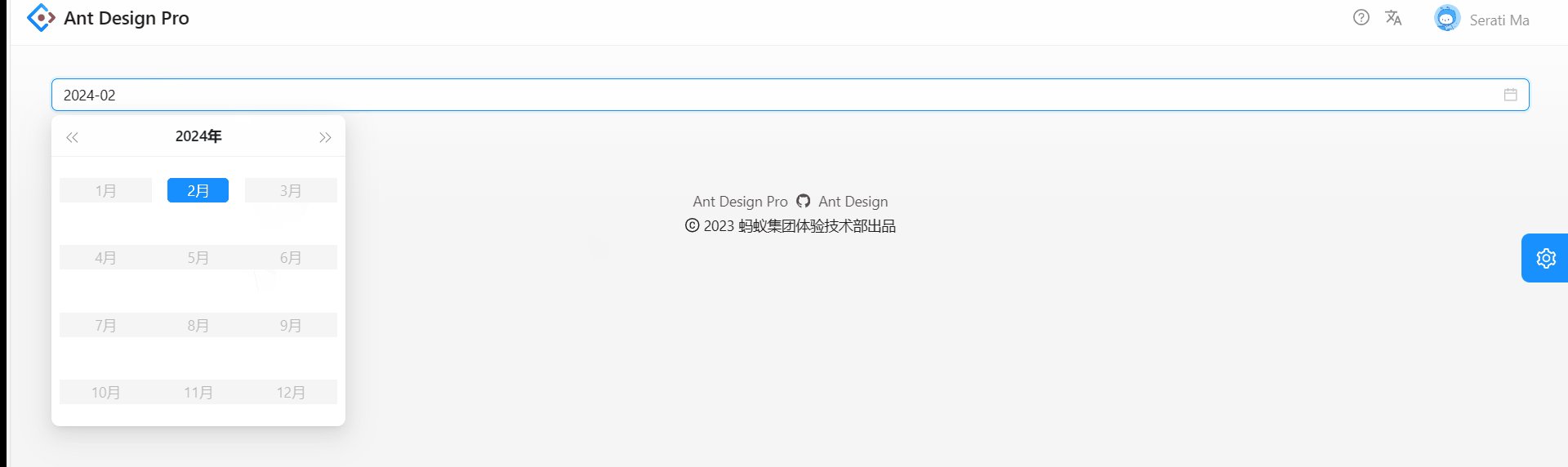
效果图展示

代码实现

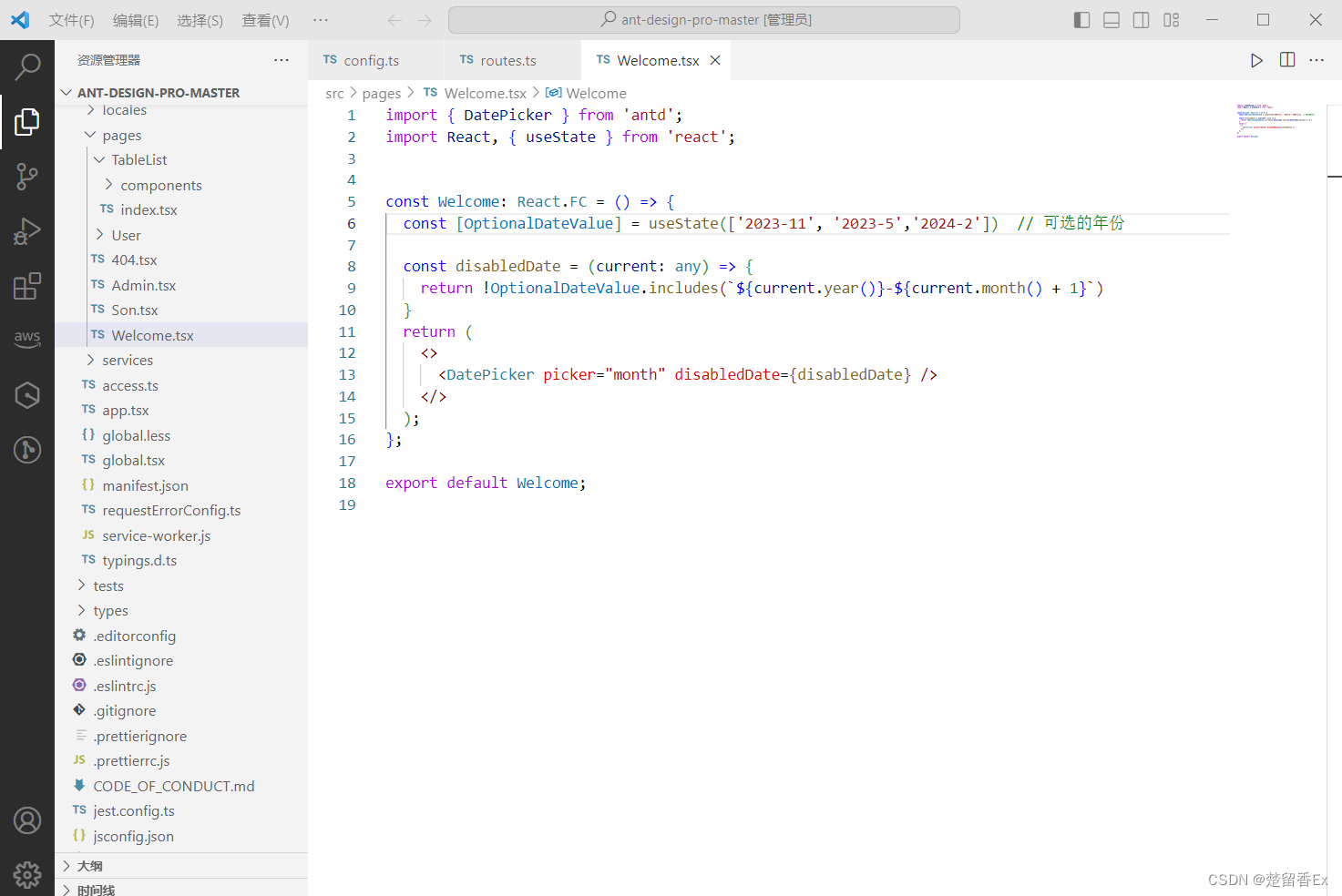
import { DatePicker } from 'antd';
import React, { useState } from 'react';
const Welcome: React.FC = () => {
const [OptionalDateValue] = useState(['2023-11', '2023-5','2024-2']) // 可选的年份
const disabledDate = (current: any) => {
return !OptionalDateValue.includes(`${current.year()}-${current.month() + 1}`)
}
return (
<>
<DatePicker picker="month" disabledDate={disabledDate} />
</>
);
};
export default Welcome;




















 1854
1854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








