在.net中,微软给我们提供了画图类(system.drawing.imaging),在该类中画图的基本功能都有。比如:直线、折线、矩形、多边形、椭圆形、扇形、曲线等等,因此一般的图形都可以直接通过代码画出来。接下来介绍一些画图函数:
Bitmap bmap=new Bitmap(500,500) /定义图像大小;
bmap.Save(stream,imagecodecinfo) /将图像保存到指定的输出流;
Graphics gph /定义或创建gdi绘图对像;
PointF cpt /定义二维平面中x,y坐标;
DrawString(string,font,brush,ponitf) /用指定的brush和font对像在指定的矩形或点绘制指定的字符串;
DrawLine(pen,ponit,ponit) /用指定的笔(pen)对像绘制指定两点之间直线;
DrawPolygon(pen,ponit[]) /用指定的笔(pen)对像绘制指定多边形,比如三角形,四边形等等;
FillPolygon(brush,ponit[]) /用指定的刷子(brush)对像填充指定的多边形;
DrawEllipse(pen,x,y,width,height) /用指定的笔绘制一个边框定义的椭圆;
FillEllipse(brush,x,y,width,height) /用指定的刷子填充一个边框定义的椭圆;
DrawRectangle(pen,x,y,width,height) /用指定的笔绘制一个指定坐标点、宽度、高度的矩形;
DrawPie(pen,x,y,width,height,startangle,sweepangle) /用指定的笔绘制一个指定坐标点、宽度、高度以及两条射线组成的扇形;
如果你在Form中绘图的话,不论是不是采用的双缓存,都会看到图片在更新的时候都会不断地闪烁,解决方法就是在这个窗体的构造函数中增加以下三行代码:
请在构造函数里面底下加上如下几行:
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景.
SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
参数说明:
UserPaint
如果为true,控件将自行绘制,而不是通过操作系统来绘制。此样式仅适用于派生自 Control的类。
AllPaintingInWmPaint
如果为true,控件将忽略 WM_ERASEBKGND窗口消息以减少闪烁。仅当UserPaint 位设置为true时,才应当应用该样式。
DoubleBuffer
如果为true,则绘制在缓冲区中进行,完成后将结果输出到屏幕上。双重缓冲区可防止由控件重绘引起的闪烁。要完全启用双重缓冲,还必须将UserPaint和AllPaintingInWmPaint样式位设置为 true。
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private Queue<double> dataQueue = new Queue<double>();//把Queue<double>看成一个类型 int[] a=new int [8]
List<int> lis = new List<int>();
private void InitChart()
{
Chart[] ch = new Chart[1] { chart1 };
for (int i = 0; i < 1; i++)
{
ch[i].ChartAreas.Clear();
ChartArea chartArea1 = new ChartArea("C1");
ch[i].ChartAreas.Add(chartArea1);
//定义存储和显示点的容器
ch[i].Series.Clear();
Series series1 = new Series("S1");
series1.ChartArea = "C1";
ch[i].Series.Add(series1);
ch[i].ChartAreas[0].AxisY.IsStartedFromZero = false;
ch[i].Legends[0].Enabled = false;
ch[i].ChartAreas[0].AxisX.Interval = 1;
ch[i].ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
ch[i].ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
//设置标题
ch[i].Titles.Clear();
ch[i].Titles.Add("S01");
ch[i].Titles[0].Text = "通道" + (i + 1) + " 折线图显示";
ch[i].Titles[0].ForeColor = Color.RoyalBlue;
ch[i].Titles[0].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F);
//设置图表显示样式
ch[i].Series[0].Color = Color.Red;
//this.chart1.Titles[0].Text = string.Format("{0}折线图显示", );
ch[i].Series[0].ChartType = SeriesChartType.FastLine;
ch[i].Series[0].Points.Clear();
}
}
private void button1_Click(object sender, EventArgs e)
{
List<string> xData = new List<string>() ;
for (int i = 0; i < 90; i++)
{
xData.Add("A" + i.ToString());
}
List<int> yData = new List<int>() ;
for (int i = 0; i < 90; i++)
{
yData.Add(Convert.ToInt32 (Math.Sin(i)));
}
Stopwatch sw = new Stopwatch();
sw.Start();
chart1.Series[0]["PieLabelStyle"] = "Outside";//将文字移到外侧
chart1.Series[0]["PieLineColor"] = "Black";//绘制黑色的连线。
chart1.Series[0].Points.DataBindXY(xData, yData);
sw.Stop();
label1.Text = sw.ElapsedMilliseconds.ToString("0000");
}
private void Form1_Load(object sender, EventArgs e)
{
//双缓冲参考https://blog.csdn.net/kasama1953/article/details/51637617
this.DoubleBuffered = true;//设置本窗体
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景.
SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
InitChart();
for (int i = 0; i < 10000; i++)
dataQueue.Enqueue(i+1);
for (int i = 0; i < 10000; i++)
{
lis.Add(i);
//if (i == 5)
// lis.RemoveAt(0);
}
}
private void button2_Click(object sender, EventArgs e)
{
Stopwatch sw = new Stopwatch();
sw.Start();
for (int i = 0; i < lis.Count; i++)
chart2.Series[0].Points.AddXY((i + 1), lis[i]);
sw.Stop();
label1.Text = sw.ElapsedMilliseconds.ToString("0000");
}
private void button3_Click(object sender, EventArgs e)
{
Stopwatch sw = new Stopwatch();
sw.Start();
string[] month = new string[12] { "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月" };
float[] d = new float[12] { 20.5f, 60, 10.8f, 15.6f, 30, 70.9f, 50.3f, 30.7f, 70, 50.4f, 30.8f, 20 };
//画图初始化
Bitmap bmap = new Bitmap(500, 500);
Graphics gph = Graphics.FromImage(bmap);
gph.Clear(Color.White);
PointF cpt = new PointF(40, 420);//中心点
PointF[] xpt = new PointF[3] { new PointF(cpt.Y + 15, cpt.Y), new PointF(cpt.Y, cpt.Y - 8), new PointF(cpt.Y, cpt.Y + 8) };//x轴三角形
PointF[] ypt = new PointF[3] { new PointF(cpt.X, cpt.X - 15), new PointF(cpt.X - 8, cpt.X), new PointF(cpt.X + 8, cpt.X) };//y轴三角形
gph.DrawString("某工厂某产品月生产量图表", new Font("宋体", 14), Brushes.Black, new PointF(cpt.X + 60, cpt.X));//图表标题
//画x轴
gph.DrawLine(Pens.Black, cpt.X, cpt.Y, cpt.Y, cpt.Y);
gph.DrawPolygon(Pens.Black, xpt);
gph.FillPolygon(new SolidBrush(Color.Black), xpt);
gph.DrawString("月份", new Font("宋体", 12), Brushes.Black, new PointF(cpt.Y + 10, cpt.Y + 10));
//画y轴
gph.DrawLine(Pens.Black, cpt.X, cpt.Y, cpt.X, cpt.X);
gph.DrawPolygon(Pens.Black, ypt);
gph.FillPolygon(new SolidBrush(Color.Black), ypt);
gph.DrawString("单位(万)", new Font("宋体", 12), Brushes.Black, new PointF(0, 7));
for (int i = 1; i <= 12; i++)
{
//画y轴刻度
if (i < 11)
{
gph.DrawString((i * 10).ToString(), new Font("宋体", 11), Brushes.Black, new PointF(cpt.X - 30, cpt.Y - i * 30 - 6));
gph.DrawLine(Pens.Black, cpt.X - 3, cpt.Y - i * 30, cpt.X, cpt.Y - i * 30);
}
//画x轴项目
gph.DrawString(month[i - 1].Substring(0, 1), new Font("宋体", 11), Brushes.Black, new PointF(cpt.X + i * 30 - 5, cpt.Y + 5));
gph.DrawString(month[i - 1].Substring(1, 1), new Font("宋体", 11), Brushes.Black, new PointF(cpt.X + i * 30 - 5, cpt.Y + 20));
if (month[i - 1].Length > 2) gph.DrawString(month[i - 1].Substring(2, 1), new Font("宋体", 11), Brushes.Black, new PointF(cpt.X + i * 30 - 5, cpt.Y + 35));
//画点
gph.DrawEllipse(Pens.Black, cpt.X + i * 30 - 1.5f, cpt.Y - d[i - 1] * 3 - 1.5f, 3, 3);
gph.FillEllipse(new SolidBrush(Color.Black), cpt.X + i * 30 - 1.5f, cpt.Y - d[i - 1] * 3 - 1.5f, 3, 3);
//画数值
gph.DrawString(d[i - 1].ToString(), new Font("宋体", 11), Brushes.Black, new PointF(cpt.X + i * 30, cpt.Y - d[i - 1] * 3));
//画折线
if (i > 1) gph.DrawLine(Pens.Red, cpt.X + (i - 1) * 30, cpt.Y - d[i - 2] * 3, cpt.X + i * 30, cpt.Y - d[i - 1] * 3);
}
//保存输出图片
//bmap.Save(Response.OutputStream, ImageFormat.Gif);
pictureBox1.Image = bmap;
sw.Stop();
label1.Text = sw.ElapsedMilliseconds.ToString("0000");
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
}
}
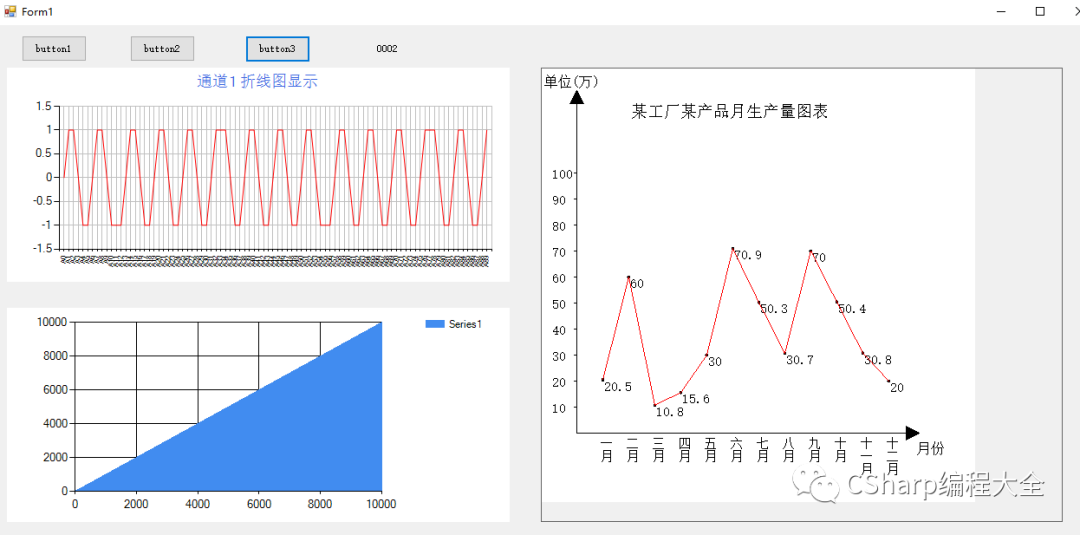
}运行结果:























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










