
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#container {
position: relative;
}
.box {
float: left;
width: 350px;
padding: 5px;
}
img {
width: 100%;
}
</style>
<body>
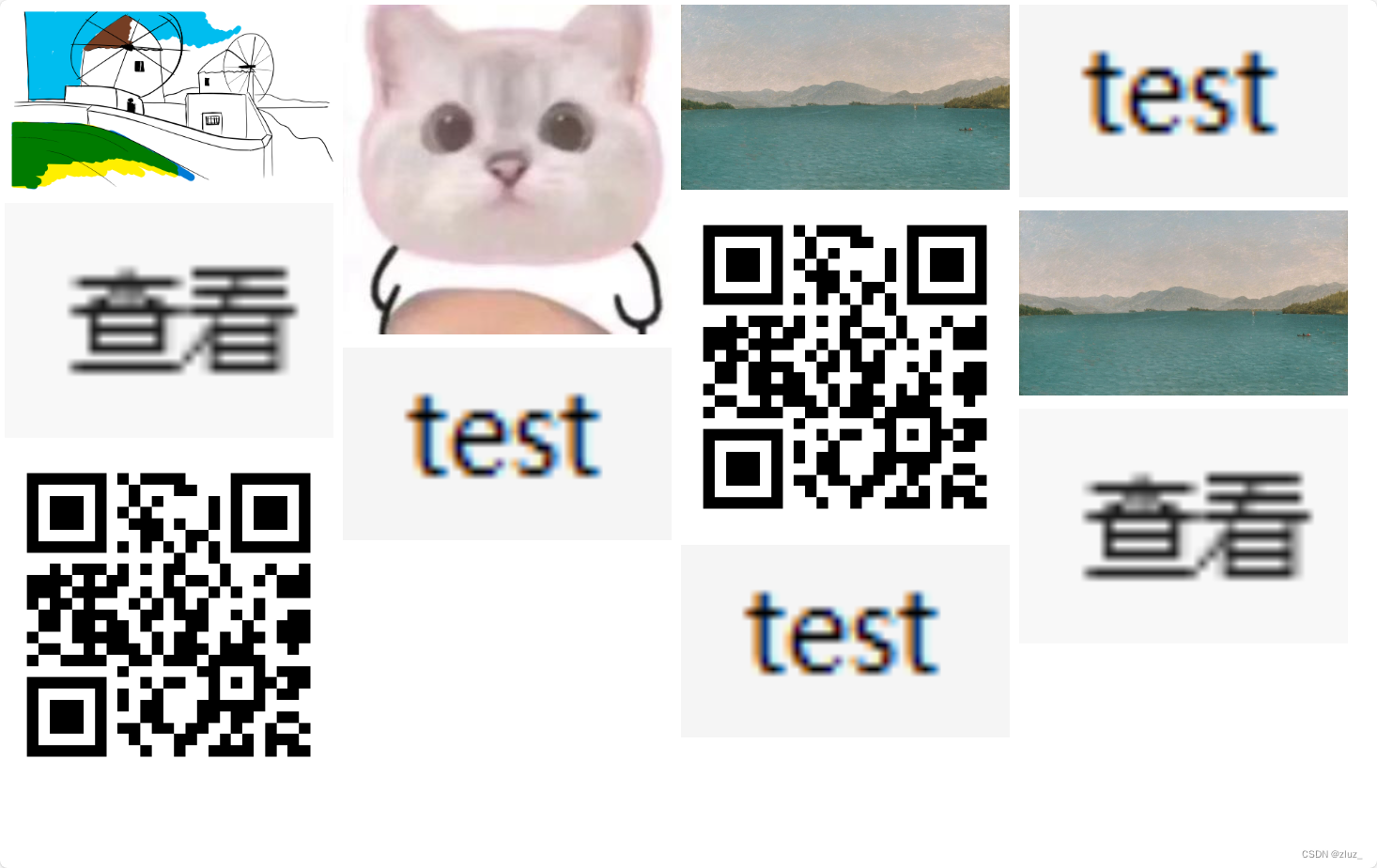
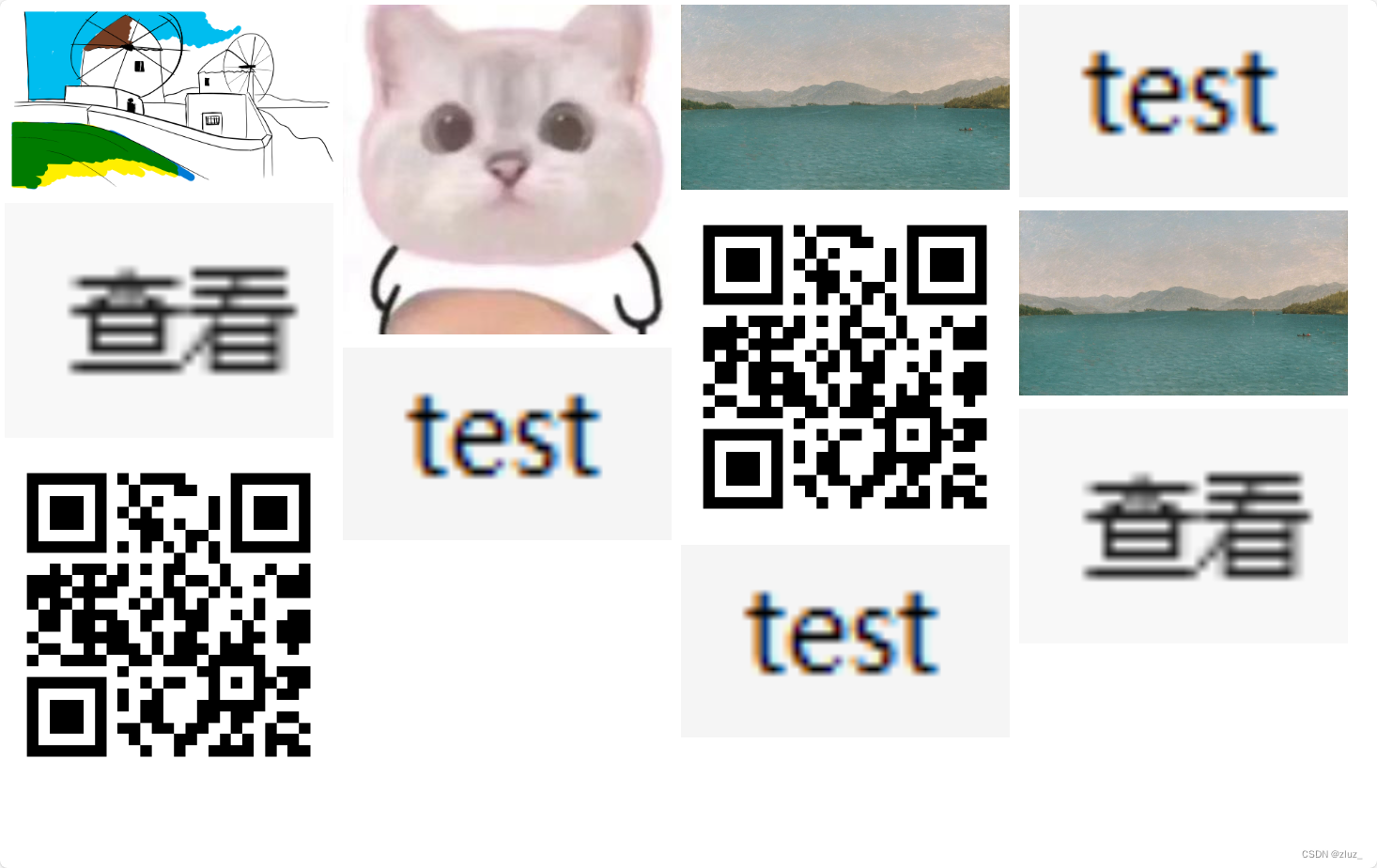
<div id="container">
<div class="box">
<img src="C:\Users\JLZ\Pictures\Sketchpad.png">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\cat.jpg">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\th1.jpg">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\test.jpg">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\查看.jpg">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\下载.png">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\th1.jpg">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\test.jpg">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\查看.jpg">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\下载.png">
</div>
<div class="box">
<img src="C:\Users\JLZ\Pictures\test.jpg">
</div>
</div>
</body>
<script>
window.onload = () => {
imgLocation('container', 'box')
}
function imgLocation(parent, content) {
const cparent = document.getElementById(parent)
const ccontent = getChildElement(cparent, content)
const imgWidth = ccontent[0].offsetWidth
const num = Math.floor(document.documentElement.clientWidth / imgWidth)
cparent.style.width = `${imgWidth * num}px`
const BoxHeightArr = []
for (var i = 0; i < ccontent.length; i++) {
if (i < num) {
BoxHeightArr.push(ccontent[i].offsetHeight)
}
else {
const minHeight = Math.min.apply(null, BoxHeightArr)
const minIndex = BoxHeightArr.indexOf(minHeight)
ccontent[i].style.position = 'absolute'
ccontent[i].style.top = minHeight + 'px'
ccontent[i].style.left = ccontent[minIndex].offsetLeft + 'px'
BoxHeightArr[minIndex] = BoxHeightArr[minIndex] + ccontent[i].offsetHeight
}
}
}
function getChildElement(parent, child) {
const childArr = []
const allChild = parent.getElementsByTagName('*')
for (var i = 0; i < allChild.length; i++) {
if (allChild[i].className === child) {
childArr.push(allChild[i])
}
}
return childArr
}
</script>
</html>






















 4594
4594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








