现在有三个页面A(父组件), B(子组件),C(子组件)。
A与B,A与C之间的通讯就是父子组件之间的通讯,那么B与C之间的通讯如何解决呢,这里就用到了消息总线$bus。
--B子组件点击一个按钮,发出事件busClick
methods: {
busClick() {
const info = {
'code': '200',
'message': 'childThree发出的消息总线'
}
console.log('childThree');
this.$bus.$emit('busClick', info);
}
}
--A父组件接收这个事件
created() {
this.$bus.$on('busClick', (res) => {
console.log('childThree-->parnet busClick:' + JSON.stringify(res));
})
}
--C子组件也可以接收这个事件
created() {
this.$bus.$on('busClick', (res) => {
console.log('childThree-->childTwo busClick:' + JSON.stringify(res));
})
}
--如果发现该事件被调用了多次可以写成:先销毁该事件,再绑定该事件
created() {
this.$bus.off('busClick').$on('busClick', (res) => {
console.log('childThree-->childTwo busClick:' + JSON.stringify(res));
})
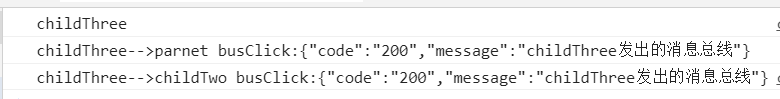
}实验结果:

在A和C中都可以接收这个事件。当然,你需要注册这个$bus,不然拿到的就是undefined。
main.js里面添加:
// 消息总线
Vue.prototype.$bus = new Vue();【2】销毁事件
使用$bus的时候在接受bus的组件中别忘了再beforDestroy函数中销毁bus,不销毁的话会一直叠加的调用这个方法:
beforDestroy() {
this.$bus.$off("busClick"); //当这个组件销毁的时候bus也跟着一起销毁
}






















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








