脚本功能
- 通过获取video当前播放帧图片,截图调用后台接口,再调用百度人脸识别
- 拿到人脸信息(年龄、颜值、性别等)
- 判断点赞、收藏或者下一条
获取video当前播放帧图片
- 创建canvas
- 获取当前屏幕的ratio值(如果不获取,截取的图片会比较模糊)
- 通过使用 drawImage() 方法将视频画面画在 canvasCtx 上
drawImage() 参数介绍
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
image:必选,要截取的 image 或者 video 元素
sx:可选,被截取图片的裁剪开始位置的 x 坐标
sy:可选,被截取图片的裁剪开始位置的 y 坐标
sw:可选,被截取图片的裁剪宽度
sh:可选,被截取图片的裁剪高度
dx:必选,裁剪图片放在画布上位置的 x 坐标
dy:必选,裁剪图片放在画布上位置的 y 坐标
dw:可选,裁剪图片放在画布上的宽度(放大或缩小)
dh:可选,裁剪图片放在画布上的高度(放大或缩小)
- 使用 toDataURL() 将 canvas 转为图片(base64)
- 将base64转为blob格式
var canvas = document.createElement('canvas');
var canvasCtx = canvas.getContext('2d');
var ratio = getPixelRatio(canvasCtx);
video = document.querySelector("div[data-e2e='feed-active-video'] video");
canvas.width = video.offsetWidth * ratio;
canvas.height = video.offsetHeight * ratio;
canvasCtx.fillStyle = '#222125';
canvasCtx.fillRect(0, 0, canvas.width, canvas.height);
var imgWidth = Math.min(canvas.width, (video.videoWidth * canvas.height) / video.videoHeight);
var imgHeight = Math.min(canvas.height, (video.videoHeight * canvas.width) / video.videoWidth);
canvasCtx.drawImage(
video,
0,
0,
video.videoWidth,
video.videoHeight,
(canvas.width - imgWidth) / 2,
(canvas.height - imgHeight) / 2,
imgWidth,
imgHeight
);
var MIME_TYPE = 'image/png'; // 保存文件类型
var imgURL = canvas.toDataURL(MIME_TYPE);
const blob = convertBase64ToBlob(imgURL);
// 获取radio
function getPixelRatio(context) {
var backingStore =
context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio ||
1;
return (window.devicePixelRatio || 1) / backingStore - 0.5;
}
// 将 base64 转换为二进制格式
function convertBase64ToBlob(base64) {
const byteString = atob(base64.split(',')[1]);
const mimeType = base64.split(';')[0].split(':')[1];
const ab = new ArrayBuffer(byteString.length);
const ia = new Uint8Array(ab);
for (let i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ab], {type: mimeType});
}
将图片传到后台
直接使用fetch、jQuery的$ajax会存在跨域,通过后端设置cors也不能解决,搜索后发现tampermonkey提供GM_xmlhttpRequest来跨域请求
- 封装GM_xmlhttpRequest
//参数1:url;参数2:请求类型get或post;参数3:post的body;
function runAsync(url, send_type, data_ry) {
var p = new Promise((resolve, reject) => {
GM_xmlhttpRequest({
method: send_type,
url: url,
headers: {
'Content-Type': 'application/octet-stream'
},
data: data_ry,
onload: function (response) {
resolve(JSON.parse(response.responseText));
},
onerror: function (err) {
reject(err);
}
});
});
return p;
}
- 调用接口
runAsync('http://xxxx:api', 'POST', blob)
.then(result => {
return result;
})
.then(function (result) {
console.log('🚀 >result',result);
//拿到res 处理逻辑
});
- 后端接受blob,并转为base64格式
package service
import (
"encoding/base64"
"encoding/json"
"fmt"
"io/ioutil"
"net/http"
"strings"
"github.com/gin-gonic/gin"
)
type RequestBody struct {
Img string `json:"img"`
}
// FaceRecognition
// @summary 人脸识别
// @Description 人脸识别
// @param img formData string false "用户名"
// @Tags face
// @Success 200 {string} json{"code":200,"message":"data"}
// @Router /face/recognition [post]
func FaceRecognition(c *gin.Context) {
// 解析请求体
imageData, err := ioutil.ReadAll(c.Request.Body)
if err != nil {
c.AbortWithStatusJSON(http.StatusBadRequest, gin.H{
"message": "Invalid image data",
})
return
}
// 解码 base64 格式图片数据(二进制转base64)
base64Image := base64.StdEncoding.EncodeToString(imageData)
// 本地测试可以使用GetFileContentAsBase64 方法
// base64Image := GetFileContentAsBase64("/Users/meijuntao/Pictures/csdn封面/vscode.jpeg")
reader := map[string]interface{}{
"image": base64Image,
"image_type": "BASE64",
"face_field": "beauty,age,expression,gender",
}
// 人脸识别...
}
/**
* 获取文件base64编码
* @param string path 文件路径
* @return string base64编码信息,不带文件头
*/
func GetFileContentAsBase64(path string) string {
srcByte, err := ioutil.ReadFile(path)
if err != nil {
fmt.Println(err)
return ""
}
return base64.StdEncoding.EncodeToString(srcByte)
}
调用百度人脸识别接口
- 到百度开放平台注册账号,实名认证
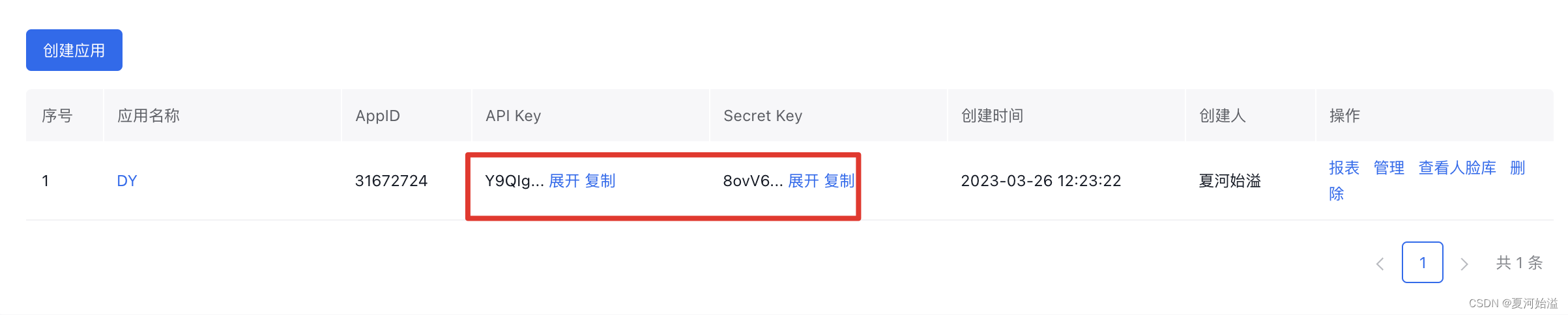
- 到引用列表创建一个应用,选择你要的服务
- 穿件好之后就可以拿到API_KEY、SECRET_KEY

- 调用接口可以通过API_KEY、SECRET_KEY,调用GetAccessToken方法先获取到ACCESS_TOLEN,也可以获取到后直接保存下来,不用每次都调用
package service
import (
"encoding/base64"
"encoding/json"
"fmt"
"io/ioutil"
"net/http"
"strings"
"github.com/gin-gonic/gin"
)
type RequestBody struct {
Img string `json:"img"`
}
const API_KEY = "you API_KEY"
const SECRET_KEY = "you SECRET_KEY"
const ACCESS_TOLEN = "you ACCESS_TOLEN"
// FaceRecognition
// @summary 人脸识别
// @Description 人脸识别
// @param img formData string false "用户名"
// @Tags face
// @Success 200 {string} json{"code":200,"message":"data"}
// @Router /face/recognition [post]
func FaceRecognition(c *gin.Context) {
url := "https://aip.baidubce.com/rest/2.0/face/v3/detect?access_token=" + ACCESS_TOLEN
// 解析请求体
imageData, err := ioutil.ReadAll(c.Request.Body)
if err != nil {
c.AbortWithStatusJSON(http.StatusBadRequest, gin.H{
"message": "Invalid image data",
})
return
}
// 解码 base64 格式图片数据(二进制转base64)
base64Image := base64.StdEncoding.EncodeToString(imageData)
// imgs := GetFileContentAsBase64("/Users/meijuntao/Pictures/csdn封面/vscode.jpeg")
reader := map[string]interface{}{
"image": base64Image,
"image_type": "BASE64",
"face_field": "beauty,age,expression,gender",
}
// 将 map 转换为 JSON 格式
jsonStr, err := json.Marshal(reader)
if err != nil {
fmt.Println("Failed to marshal:", err)
return
}
payload := strings.NewReader(string(jsonStr))
client := &http.Client{}
req, err := http.NewRequest("POST", url, payload)
if err != nil {
fmt.Println(err)
return
}
req.Header.Add("Content-Type", "application/json")
res, err := client.Do(req)
if err != nil {
fmt.Println(err)
return
}
defer res.Body.Close()
body, err := ioutil.ReadAll(res.Body)
if err != nil {
fmt.Println(err)
return
}
var result map[string]interface{}
err = json.Unmarshal(body, &result)
if err != nil {
return
}
c.JSON(200, gin.H{
"msg": "success",
"data": result["result"],
})
}
/**
* 获取文件base64编码
* @param string path 文件路径
* @return string base64编码信息,不带文件头
*/
func GetFileContentAsBase64(path string) string {
srcByte, err := ioutil.ReadFile(path)
if err != nil {
fmt.Println(err)
return ""
}
return base64.StdEncoding.EncodeToString(srcByte)
}
/**
* 使用 AK,SK 生成鉴权签名(Access Token)
* @return string 鉴权签名信息(Access Token)
*/
func GetAccessToken() string {
url := "https://aip.baidubce.com/oauth/2.0/token"
postData := fmt.Sprintf("grant_type=client_credentials&client_id=%s&client_secret=%s", API_KEY, SECRET_KEY)
resp, err := http.Post(url, "application/x-www-form-urlencoded", strings.NewReader(postData))
if err != nil {
fmt.Println(err)
return ""
}
defer resp.Body.Close()
body, err := ioutil.ReadAll(resp.Body)
if err != nil {
fmt.Println(err)
return ""
}
accessTokenObj := map[string]string{}
json.Unmarshal([]byte(body), &accessTokenObj)
return accessTokenObj["access_token"]
}
拿到识别结果处理逻辑
runAsync('http://xxxx:api', 'POST', blob)
.then(result => {
return result;
})
.then(function (result) {
console.log('🚀 >result',result);
//拿到res 处理逻辑
if (result.data) {
const resFace = result.data['face_list'][0];
const expression = {
none: '无表情',
smile: '微笑',
laugh: '大笑'
};
const conNode = `<div class="m_item m_item_title">检测到 <span class="text_gradient face_num">${
result.data.face_num
}</span> 张人脸</div>
<div class="m_item">
<span>性别:</span>
<span class="text_gradient m_female">${resFace.gender.type}</span>
</div>
<div class="m_item">
<span>年龄:</span>
<span class="text_gradient m_age">${resFace.age}</span>
</div>
<div class="m_item">
<span>颜值:</span>
<span class="text_gradient">${resFace.beauty}</span>
</div>
<div class="m_item">
<span>表情:</span>
<span class="text_gradient m_expression">${expression[resFace.expression.type]}</span>
</div>`;
document.querySelector('.m_wrap').style.height = '230px';
// var conDom = document.createElement('div');
// conDom.innerHTML = conNode;
// document.querySelector('.m_content').appendChild(conDom);
document.querySelector('.m_item_wrap').innerHTML = conNode;
document.querySelector('.m_discern').innerHTML = '检测完成';
if (parseInt(resFace.beauty) >= 50) {
isBeauty = true;
// 关注
var follow = document.querySelector(
"div[data-e2e='feed-active-video'] div[data-e2e='feed-follow-icon'] div div"
);
resFace.gender.type === 'female' && follow?.click();
var like = document.querySelector(
"div[data-e2e='feed-active-video'] div[data-e2e-state='video-player-no-digged'] div"
);
like?.click();
} else if (checkNum <= 3) {
checkNum++;
console.log('🚀 > 第', checkNum, '次检测');
timeoutInit(2000);
} else if (checkNum > 3) {
// 多次检测没有就跳过
console.log('🚀 > 多次检测颜值未达标,跳过', checkNum);
document.querySelector('.xgplayer-playswitch-next').click();
}
} else {
if (checkNum <= 3) {
checkNum++;
timeoutInit(2000);
} else {
// 多次检测没有就跳过
console.log('🚀 > 多次检测没有就跳过', checkNum);
document.querySelector('.xgplayer-playswitch-next').click();
}
}
});
效果展示

问题记录
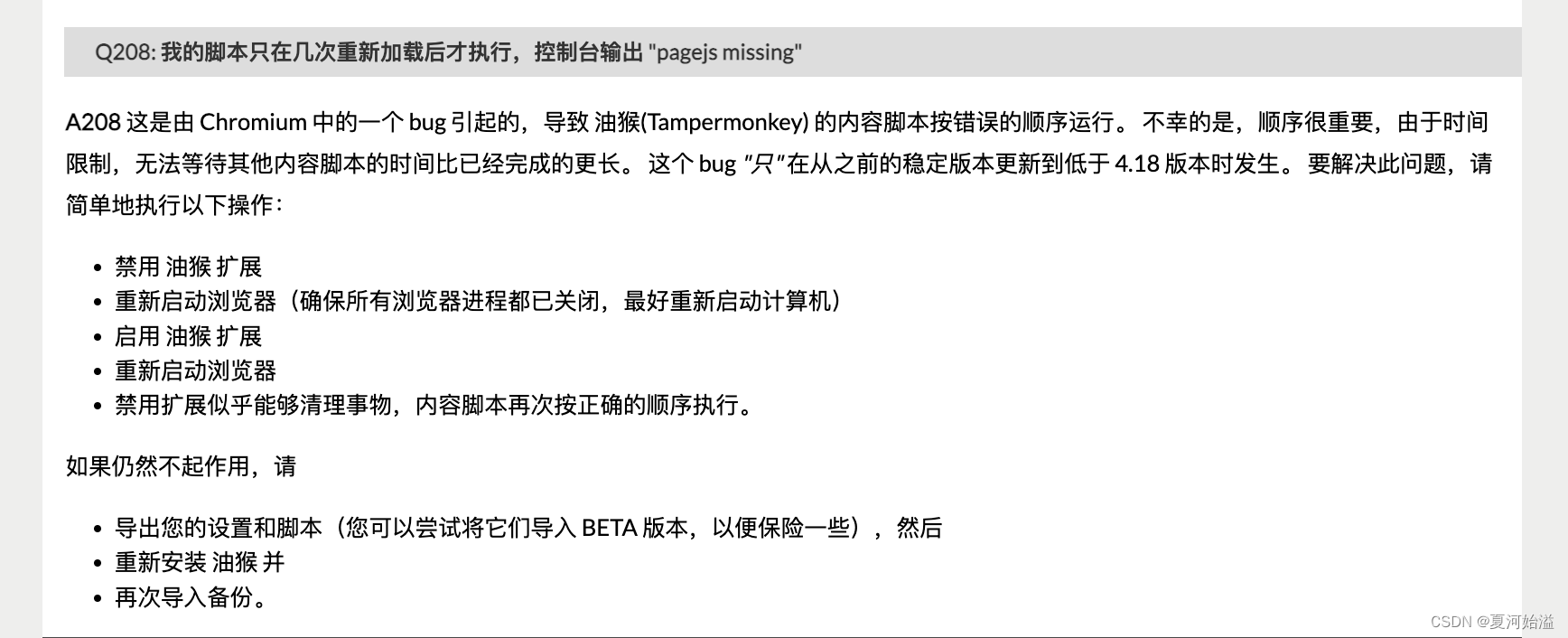
- tampermonkey新增脚本不生效
- 请求接口跨域:使用GM_xmlhttpRequest
- 在本地测试video截图保存一直存在跨域,设置了video 标签中属性 crossorigin=“anonymous”,也没用,研究了好久,突然发现,我的脚本就是在目标域名下触发,压根不存在跨域,浪费了半天时间。。。
- canvas.drawImage获取到的图片不清晰,这是浏览器的像素比devicePixelRatio有关,可以先获取到ratio,调用drawImage是宽高乘ratio,当然ratio太高也会影响性能,导致图片太大,可根据项目适当调整
- 截图后生成的base64没法直接通过application/json或者application/x-www-form-urlencoded传,后端接受不到参数,猜测是太大超过限制了,改为将base64先转为blob格式,在通过application/octet-stream二进制流的形式,后端接收到后再将blob转为base64


























 219
219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








