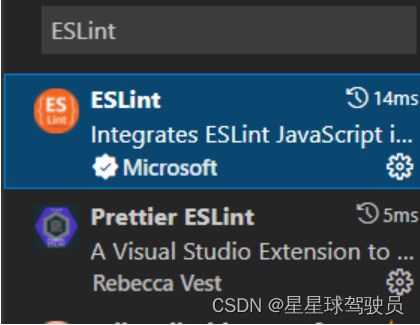
1、下载ESLint插件
实现按照 ESLint 规则自动格式化需要借助 2 个插件:
-
ESLint (读取 ESLint 配置文件进行语法检测)
-
Prettier ESLint(按照 ESLint 配置文件进行格式化)

2、修改默认格式化插件
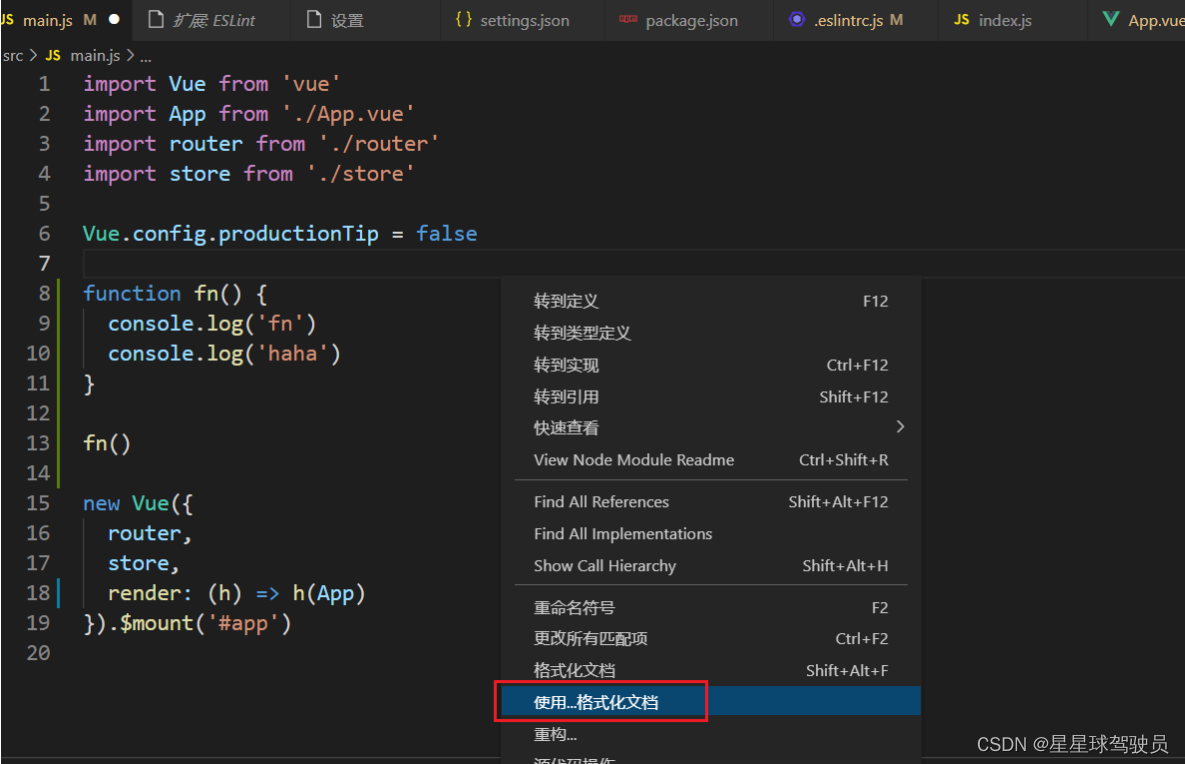
找到任意代码文件
右键点击代码区域
选择「使用...格式化文档」

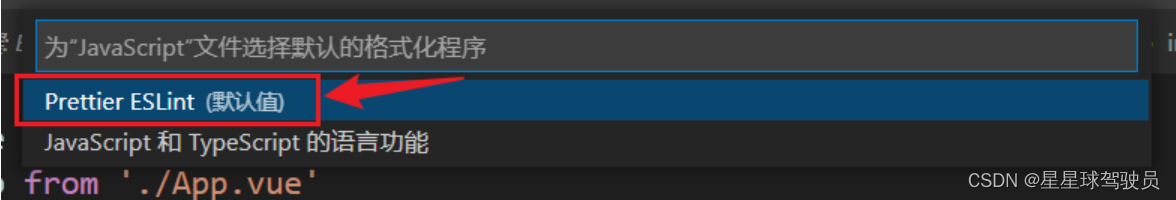
选择「配置默认格式化程序」

选择「Prettier ESLint」

至此,已经可以实现「Alt + Shift + F」进行自动格式化啦!
如果希望按「Ctrl + S」自动格式化,还需做以下配置:
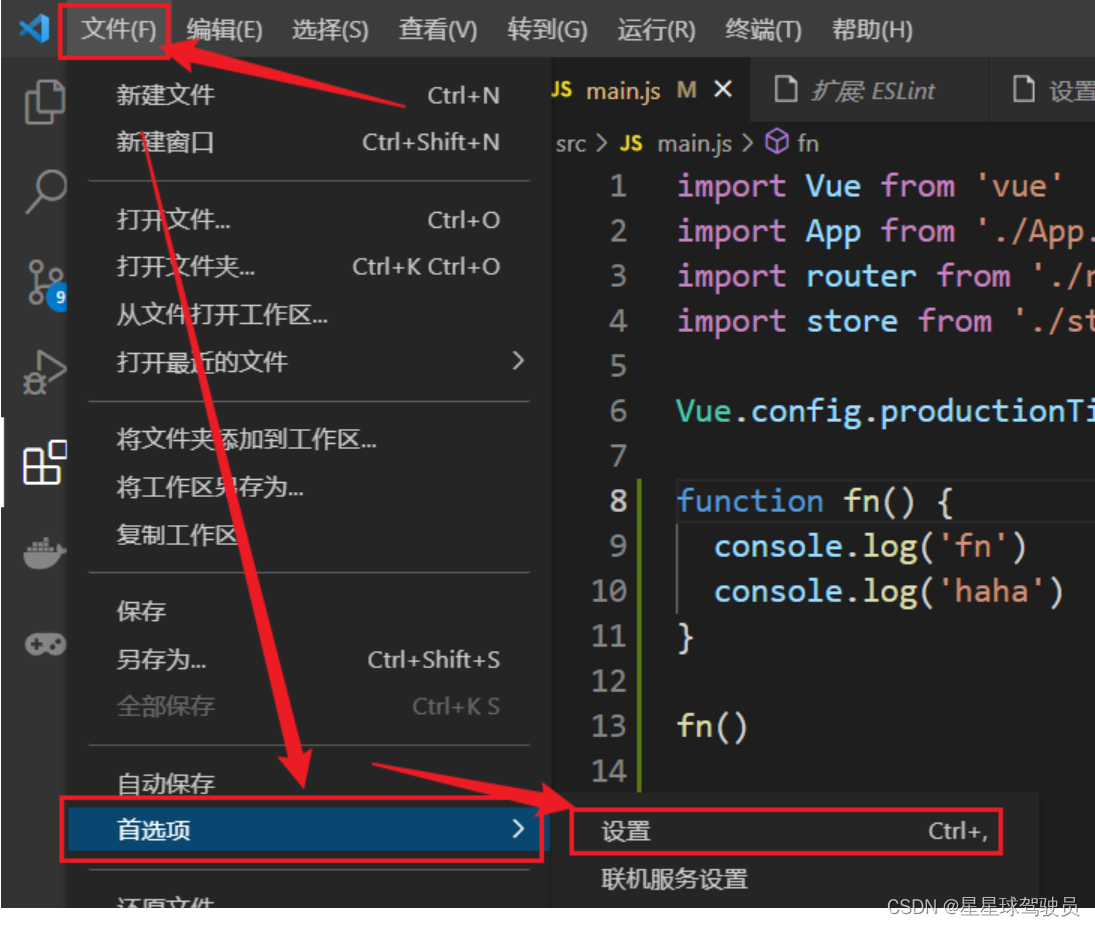
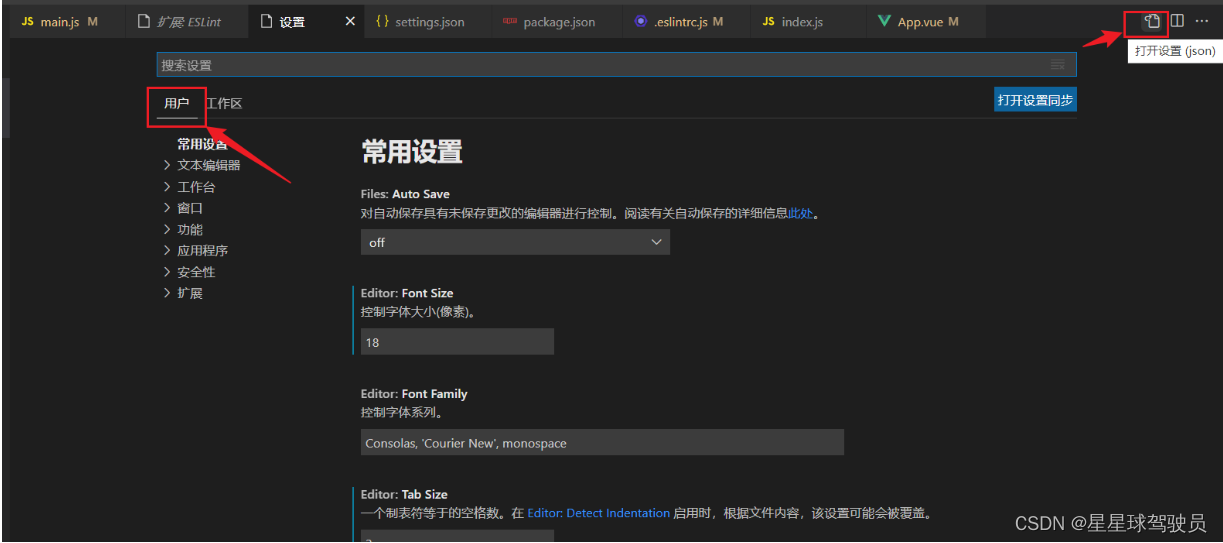
1、打开 JSON 格式的设置文件
找到菜单栏的文件-->首选项-->设置

2、点击用户区的设置 JSON 图标
用户区:应用于当前操作系统用户,只要是在当前电脑上开发,任意项目都会生效该配置(慎重修改)
工作区:只应用于当前项目,如果更换项目配置会失效

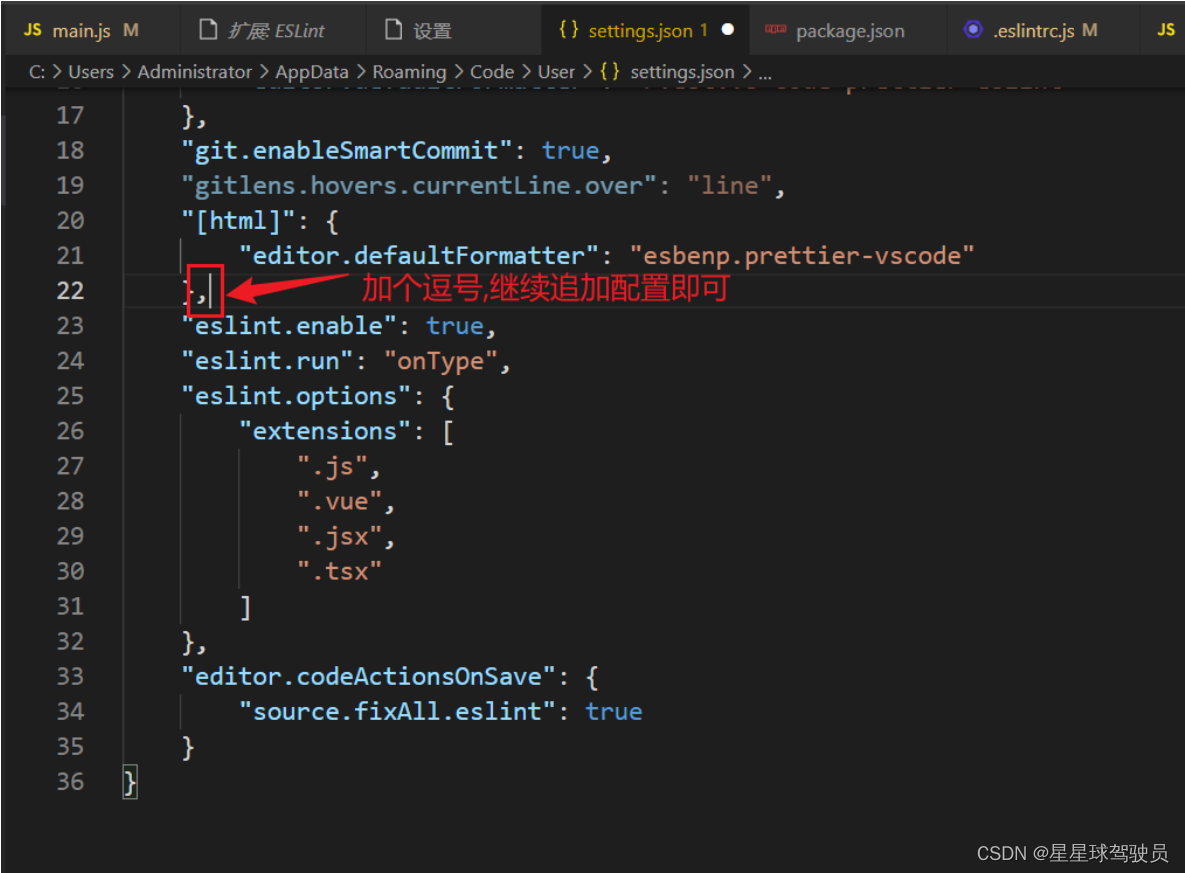
3、将以下配置粘贴进设置 JSON 文件中
{
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
至此,保存自动格式化就可以实现啦,是不是很方便呢(ps:如果格式化并未按照 ESLint 规则进行,需要将其他所有格式化插件卸载!例如:Beautify、xxxFormatxxx)
一定要记得删除以下配置:

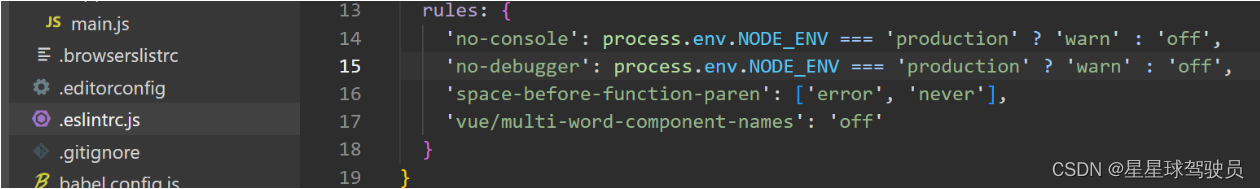
如果需要更改一些配置:
找到.eslintrc.js文件进行配置

'space-before-function-paren': ['error', 'never'], 函数括号前不加空格
'vue/multi-word-component-names': 'off' vue文件中不加name





















 3548
3548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








