0.前言
JavaScript是非常灵活的语言,每个人编写JavaScript代码风格可能大有不同,为了规范化JavaScript编码风格,Eslint应运而生。Eslint是一个规范化代码风格的工具,不仅仅局限于JavaScript。统一的代码风格有利于团队协作和后期维护,绝不是一个可以忽视的小问题。
本文介绍如何在Vscode中用Eslint插件格式化文件。由于我的编程习惯,仅指在按下格式化快捷键Alt+Shift+F(window系统)时对当前文件进行格式化,而没有设置在保存时自动使用Eslint格式化文件。
1.下载插件

2.配置Eslint
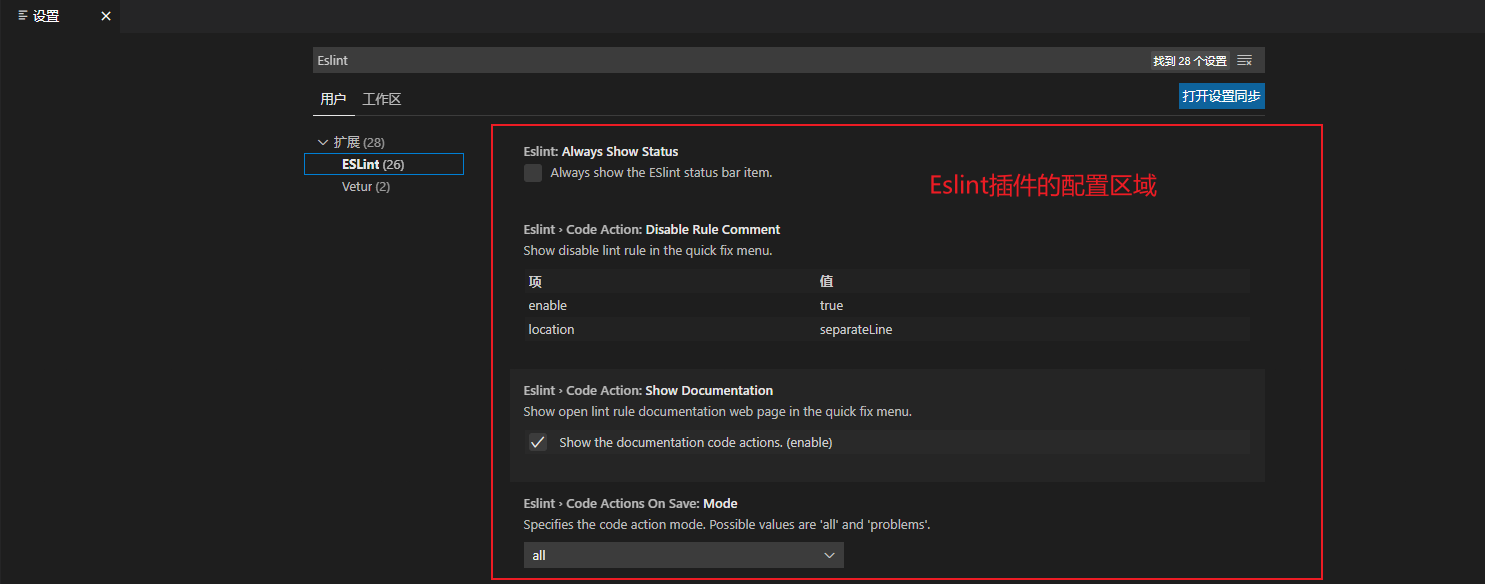
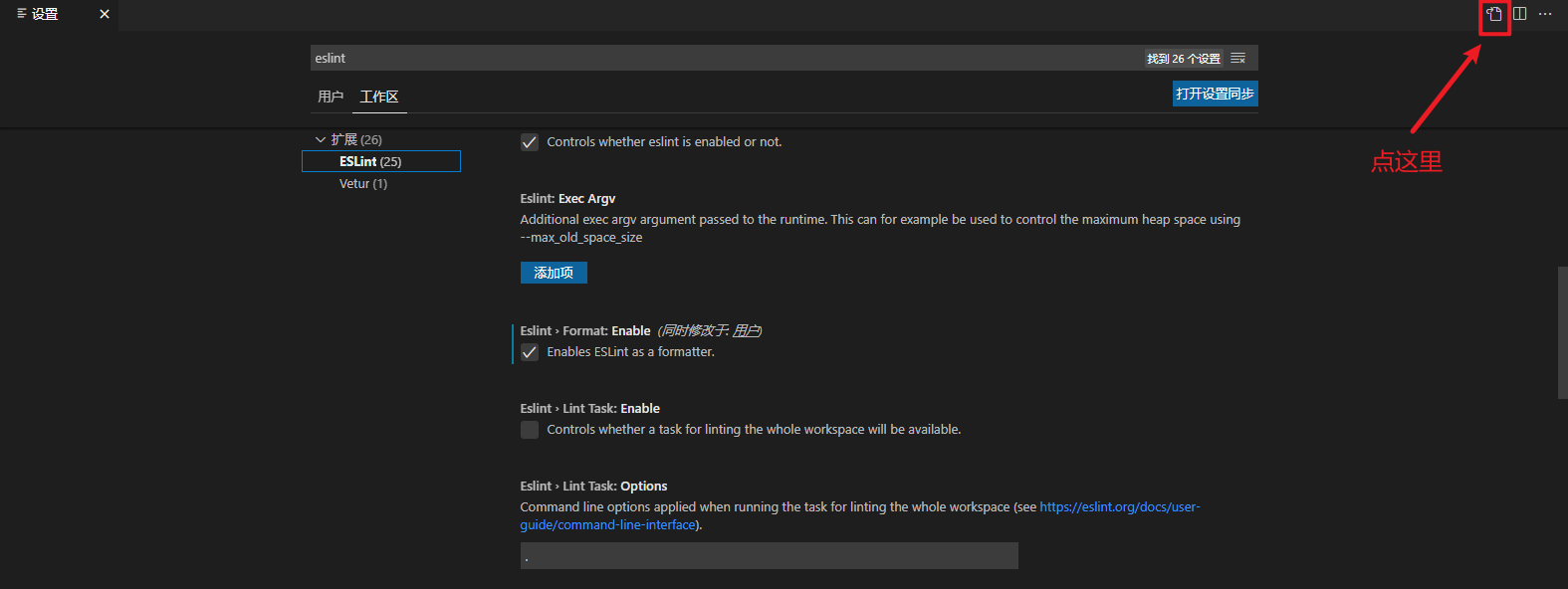
文件 → 首选先 → 设置,搜索Eslint ↓

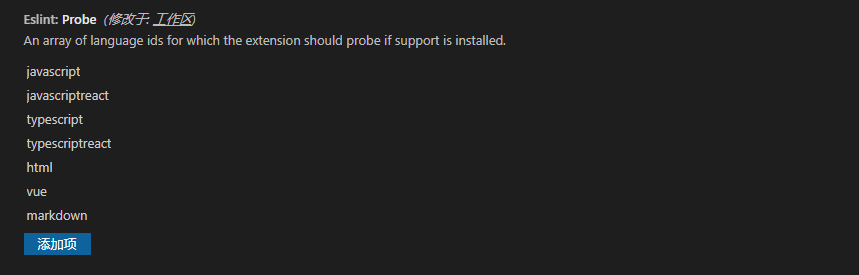
查看需要检查的文件格式,这是默认配置,如果有自定义需求,可以添加或删除 ↓

勾选Eslint:Enable:允许使用Eslint ↓

勾选Eslint>Format:Enable:使Eslint作为格式化程序 ↓

如果装了Vetur,勾选选项 ↓

3.格式化文件
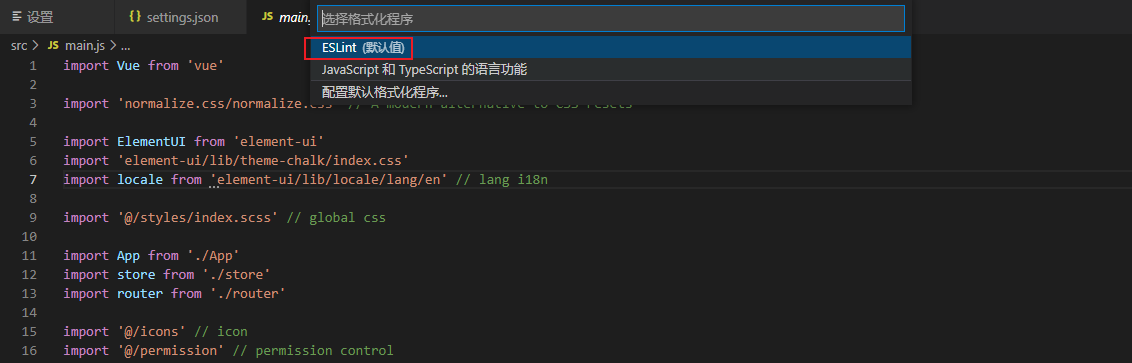
在通过上面配置后,第一次格式化文件(Alt+Shift+F)会有提示选择默认的格式化程序,选择Eslint即可。
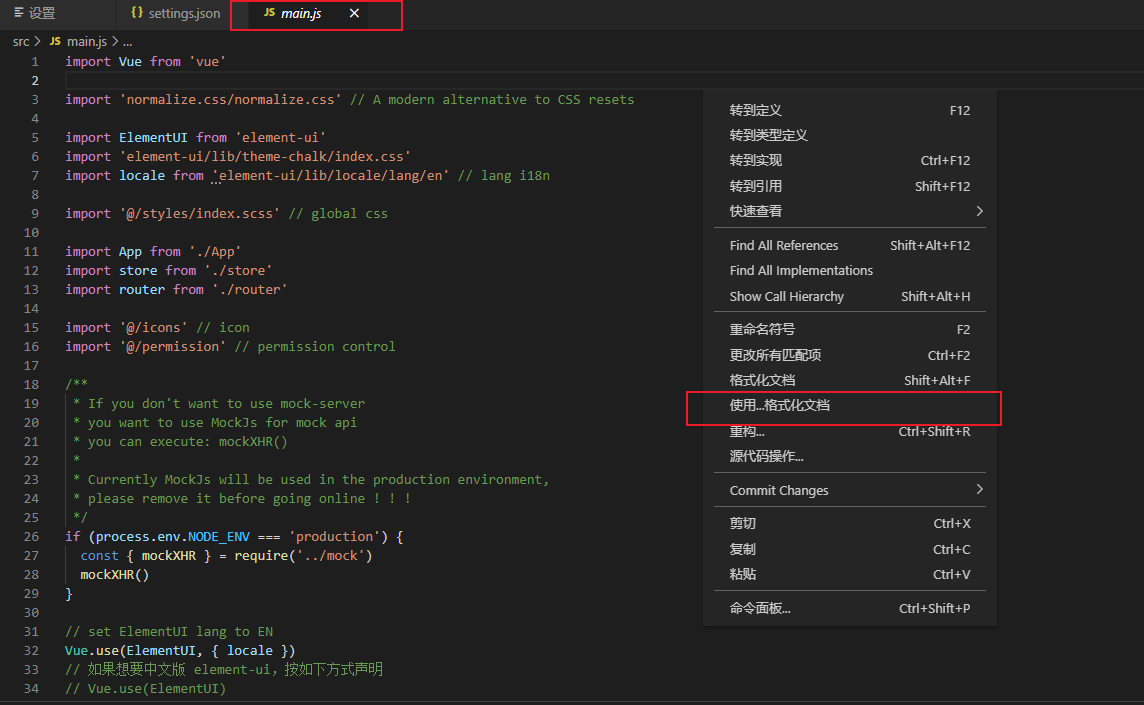
要自己选择文件格式化程序可以按以下步骤操作 ↓


4.用户|工作区
在设置时,注意用户和工作区的区别,用户作用于任何项目,工作区只在当前项目中生效,工作区优先级大于用户。如果我们对工作区进行了配置,可以在项目根目录中看到一个.vscode目录,里面有一个settings.json文件,里面对当前项目进行了定制化配置。
显然,我们完全可以在settings.json中编写代码,完成上面提到的配置,比如:
勾选Eslint>Format:Enable:使Eslint作为格式化程序
{
"eslint.format.enable": true
}
一样的,当我们执行完上面的配置时,settings.json会自动生成此代码,查看这个文件:

所以更改Vscode配置,直接在这个文件中编写JS代码(JS对象),也可达到效果。
参考链接:
https://blog.csdn.net/userkang/article/details/84302629
https://blog.csdn.net/userkang/article/details/84305689





















 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








