使用vue实现可以增加和删除的通讯录
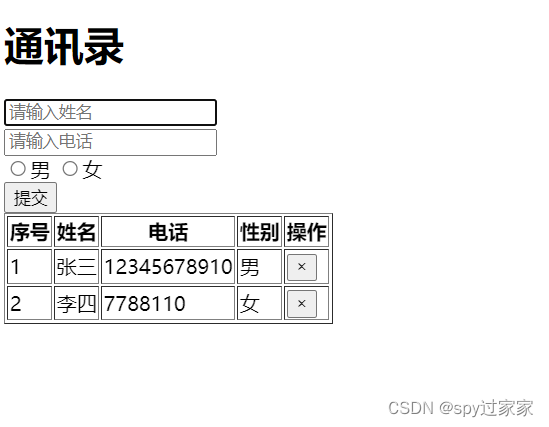
效果图

上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>通讯录</h1>
<input type="text" placeholder="请输入姓名" v-model="xinxi.name"><br>
<input type="text" placeholder="请输入电话" v-model="xinxi.phone"><br>
<input type="radio" name="sex" id="" value="男" v-model="xinxi.sex">男
<input type="radio" name="sex" id="" value="女" v-model="xinxi.sex">女<br>
<button @click="click">提交</button><br>
<table border="1">
<tr>
<th>序号</th>
<th>姓名</th>
<th>电话</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in list" :key="index">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.phone}}</td>
<td>{{item.sex}}</td>
<td><button @click="del(index)">×</button></td>
</tr>
</table>
</div>
<script src="./js/vue (1).js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
xinxi: {
name: "",
phone: "",
sex: "",
},
list: []
},
methods: {
del(n) {
this.list.splice(n, 1);
},
click() {
this.list.push(this.xinxi);
this.xinxi = [];
}
}
})
</script>
</body>
</html>
记得引用vue文件哦!






















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








