echarts属性真的太太多了 需求也是五花八门的 先记下来
 使用
使用graphic属性

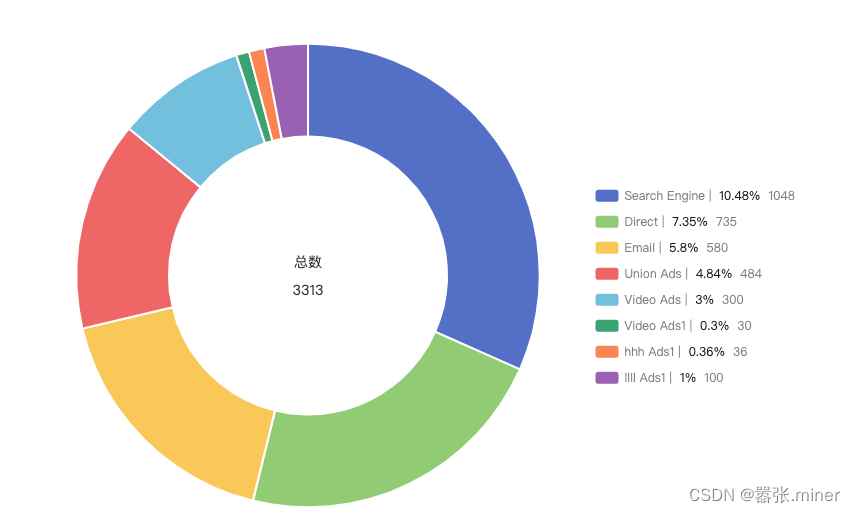
const datas = [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' },
{ value: 30, name: 'Video Ads1' },
{ value: 36, name: 'hhh Ads1' },
{ value: 100, name: 'llll Ads1' }
];
var dom = document.getElementById('chart-container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
// left: 'right',
top: &







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5761
5761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








