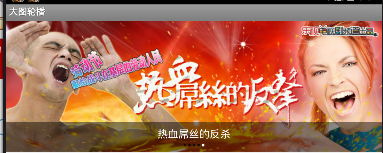
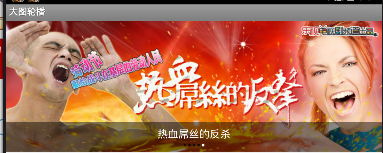
效果图

1.主activity
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
public class MainActivity extends Activity {
private ViewPager viewPager;
private TextView tv_intro;
private LinearLayout dot_layout;
private ArrayList<Ad> list = new ArrayList<Ad>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initListener();
initData();
}
private void initView() {
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewPager);
tv_intro = (TextView) findViewById(R.id.tv_intro);
dot_layout = (LinearLayout) findViewById(R.id.dot_layout);
}
private void initListener() {
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
Log.e("Activity", "position: "+position);
updateIntroAndDot();
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initData() {
list.add(new Ad(R.drawable.a, "巩俐不低俗,我就不能低俗"));
list.add(new Ad(R.drawable.b, "朴树又回来了,再唱经典老歌引百万人同唱啊"));
list.add(new Ad(R.drawable.c, "揭秘北京电影如何升级"));
list.add(new Ad(R.drawable.d, "乐视网TV版大放送"));
list.add(new Ad(R.drawable.e, "热血屌丝的反杀"));
initDots();
viewPager.setAdapter(new MyPagerAdapter());
updateIntroAndDot();
}
/**
* 初始化dot
*/
private void initDots(){
for (int i = 0; i < list.size(); i++) {
View view = new View(this);
LayoutParams params = new LayoutParams(8, 8);
if(i!=0){
params.leftMargin = 5;
}
view.setLayoutParams(params);
view.setBackgroundResource(R.drawable.selector_dot);
dot_layout.addView(view);
}
}
/**
* 更新文本
*/
private void updateIntroAndDot(){
int currentPage = viewPager.getCurrentItem()%list.size();
tv_intro.setText(list.get(currentPage).getIntro());
for (int i = 0; i < dot_layout.getChildCount(); i++) {
dot_layout.getChildAt(i).setEnabled(i==currentPage);
}
}
class MyPagerAdapter extends PagerAdapter{
/**
* 返回多少page
*/
@Override
public int getCount() {
return 100;
}
/**
* true: 表示不去创建,使用缓存 false:去重新创建
* view: 当前滑动的view
* object:将要进入的新创建的view,由instantiateItem方法创建
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
/**
* 类似于BaseAdapger的getView方法
* 用了将数据设置给view
* 由于它最多就3个界面,不需要viewHolder
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = View.inflate(MainActivity.this, R.layout.adapter_ad, null);
ImageView imageView = (ImageView) view.findViewById(R.id.image);
Ad ad = list.get(position%list.size());
imageView.setImageResource(ad.getIconResId());
container.addView(view);
return view;
}
/**
* 销毁page
* position: 当前需要消耗第几个page
* object:当前需要消耗的page
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
2.存储图片id和描述文本bean
public class Ad {
private int iconResId;
private String intro;
public Ad(int iconResId, String intro) {
super();
this.iconResId = iconResId;
this.intro = intro;
}
public int getIconResId() {
return iconResId;
}
public void setIconResId(int iconResId) {
this.iconResId = iconResId;
}
public String getIntro() {
return intro;
}
public void setIntro(String intro) {
this.intro = intro;
}
}
3.轮播图片下面的小圆点
dot_focus.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="#ffffff"/>
</shape>
dot_unfocus.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="#aa000000"/>
</shape>
selector_dot.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_enabled="true" android:drawable="@drawable/dot_focus"></item>
<item android:drawable="@drawable/dot_unfocus"></item>
</selector>
4.布局文件
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="200dp" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:layout_alignBottom="@id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#77000000"
android:padding="8dp"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
android:textSize="16sp"
android:singleLine="true"
android:ellipsize="end"
android:id="@+id/tv_intro"
android:text="我是文本" />
<LinearLayout
android:layout_marginTop="3dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/dot_layout"
android:layout_gravity="center_horizontal"
android:orientation="horizontal" >
</LinearLayout>
</LinearLayout>
</RelativeLayout>
adapter_ad.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView android:layout_width="match_parent"
android:src="@drawable/a"
android:id="@+id/image"
android:scaleType="fitXY"
android:layout_height="match_parent"/>
</LinearLayout>






















 3218
3218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








