Toast通知是在Win8时代就已经存在的东西,如果做个Win8的应用,应该熟悉下面的语句
ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastImageAndText01)而本篇文章要讲解的是Win10 UWP中不一样的地方
在UWP中,不必选择不同的模板,采用的统一模板:
<toast>
<visual>
<binding template="ToastGeneric">
<text>Text</text>
<text>Content</text>
<text/>
<image placement="inline" src="***" />
</binding>
</visual>
<actions>
<input id="input1" type="selection" defaultInput="2">
<selection id="1" content="select1" />
<selection id="2" content="select2" />
</input>
<input id="input2" type="text" placeHolderContent="***" />
<action content="cancel" arguments="cancel" imageUri="***" />
<action content="ok" arguments="check" activationType="foreground"/>
</actions>
<audio src="ms-winsoundevent:Notification.Reminder"/>
</toast>现在对这个模板中的节点进行简单讲解,详细介绍可以参考文章末尾给出的链接
1、根节点 toast
这个其实没什么好说明的,就这么用呗
说明下Toast通知的种类。UWP中开发者可以为闹钟、日历、来电使用toast通知,提醒的toast通知可以一直停在屏幕上,直到用户忽略或对其进行操作,闹钟会自动播放声音,来电通知会全屏显示,这些可以通过toast节点的scenario属性来设置。
2、视觉区域 visual
位于根节点下,要求有一个binding节点。用来存放通知的内容,可以包含文本和图像。
3、binding 节点
正如上所说,是用来存放通知的内容,可以包含文本和图像。在UWP中属性template只有一个值可选,模板名称“ToastGeneric”。这么做明显比之前的Win8还要选择模板灵活了许多。
4、text 节点
表示一行文本,要显示多行,就添加多个text节点即可。不设置text的内容就作为空白行
5、image 节点
image 节点最重要的属性当然是src,用于设置图像的来源,可以是一张网络图片(http),也可以是一张本地资源(ms-appx:///)或者其他来源
在uwp中有两个新的可选属性
placement:如果设置为inline,则表示图像和文本内联在一起;如果为appLogoOverride,就替换了应用的默认图标,图像将显示在通知的左上角。注意,placement属性的各个取值只能出现一次。
hint-crop:默认值为none,如果设置为circle,则图标会变成圆形。(你喜欢果蛆圆吗?)
6、行为节点 actions
在UWP应用中,开发者可以添加自定义交互行为到toast通知里。有两中类型的子节点,input和action,注意的是input元素必须放在action元素的前面。
7、input 节点
input节点的id属性必须设置,而且必须唯一,激活应用程序时会传递给应用
当type属性取text时,就是一个普通的输入框,用户能够在input节点中键入信息,应用程序可以对用户的输入进行响应,如短信的快捷回复。placeHolderContent属性设置占位文本
当type属性取selection时,是一个下拉选择框。defaultInput表示默认选择的项
8、action 节点
可以简单理解为就是一个button,通过此节点开发者能在toast通知内部指定3个自定义或系统行为。content属性表示显示的文本,imageUrl表示按钮上的图标,如果不需要就可以不做设置,arguments属性表示的是当激活应用时传入的参数,activationType表示激活应用的类型是前台还是后台,如果值为foreground,表明toast通知将在前台激活应用,这时候用户可以看见应用程序;如果值为background,表明toast通知通过后台方式激活应用,此时用户看不到应用程序,后台激活必须指定一个后台任务,当激活时就会执行后台任务。如果值为protocol,表示将通过协议来激活应用程序。这在后面的内容会做详细讲解。
9、声音节点 Audio
在UWP中,audio节点内容和WP8.1版本保持不变。移动设备能通过ms-appx和ms-appdata自定义声音,但是桌面版不行。其二者都可以使用ms-winsoundevent
详细的可以查阅MSDN帮助文档:https://msdn.microsoft.com/en-us/library/windows/apps/br230842.aspx
有了Toast的XML模板,就可以如下代码实现Toast通知
string xml = "****";
// 创建并加载XML文档
XmlDocument doc = new XmlDocument();
doc.LoadXml(xml);
// 创建通知实例
ToastNotification notification = new ToastNotification(doc);
// 显示通知
ToastNotifier nt = ToastNotificationManager.CreateToastNotifier();
nt.Show(notification);其中xml字符串表示的就是上面讲解的Toast通知模板
下面通过几个简单的示例来加深理解,同时为了节省篇幅,示例只给出了xml字符串的不同,其他操作都是一样的
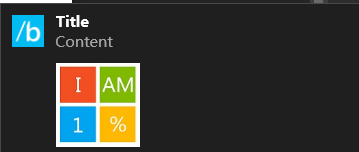
1、(最简单的)
string xml = "<toast>" +
"<visual>" +
"<binding template=\"ToastGeneric\">" +
"<text>Title</text>" +
"<text>Content</text>" +
"<image placement=\"inline\" src=\"ms-appx:///Assets/1.jpg\" />" +
"</binding>" +
"</visual>" +
"</toast>";
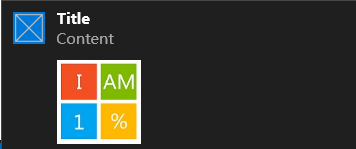
2、image的placement属性使用
string xml = "<toast>" +
"<visual>" +
"<binding template=\"ToastGeneric\">" +
"<text>Title</text>" +
"<text>Content</text>" +
"<image placement=\"inline\" src=\"ms-appx:///Assets/1.jpg\" />" +
"<image placement=\"appLogoOverride\" src=\"ms-appx:///Assets/2.jpg\" />" +
"</binding>" +
"</visual>" +
"</toast>";
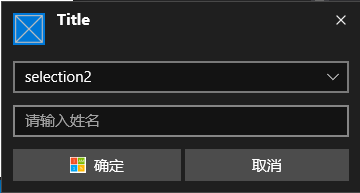
3、actions属性
string xml = "<toast>" +
"<visual>" +
"<binding template=\"ToastGeneric\">" +
"<text>Title</text>" +
"</binding>" +
"</visual>" +
"<actions>" +
"<input id=\"select\" type=\"selection\" defaultInput=\"2\">" +
"<selection id =\"1\" content = \"selection1\" />" +
"<selection id =\"2\" content = \"selection2\" />" +
"</input>" +
"<input id=\"name\" type=\"text\" placeHolderContent=\"请输入姓名\" />" +
"<action content = \"确定\" arguments = \"ok\" activationType=\"foreground\" imageUri=\"ms-appx:///Assets/1.jpg\"/>" +
"<action content = \"取消\" arguments = \"cancel\" />" +
"</actions >" +
"</toast>";
4、reminder类型的通知
string xml = "<toast scenario=\"reminder\">" +
"<visual>" +
"<binding template=\"ToastGeneric\">" +
"<text>Title</text>" +
"<image placement=\"inline\" src=\"ms-appx:///Assets/1.jpg\" />" +
"</binding>" +
"</visual>" +
"</toast>";
关于Toast通知的激活应用的内容,将在下一篇博文中做讲解。
帮助文档:
Toast schema:
https://msdn.microsoft.com/en-us/library/windows/apps/br230849.aspx























 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








