当使用`map`函数遍历`props.children`时,如果`props.children`只有一个子元素且该子元素不是一个数组,会报错"TypeError: props.children.map is not a function"。
这是因为`props.children`的类型可能是一个单独的React元素,一个数组,或者是`undefined`。而`map`函数只能对数组进行遍历操作,无法直接对单独的React元素或`undefined`进行遍历。
为了解决这个问题,可以采取以下两种方法来遍历`props.children`:
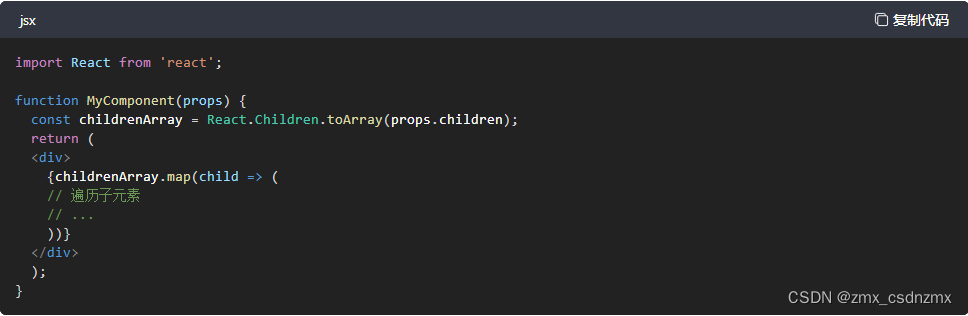
1. 将`props.children`转化为数组:可以通过将`props.children`转化为数组,然后再使用`map`函数进行遍历。可以使用`React.Children.toArray`将`props.children`转化为数组,如下所示:

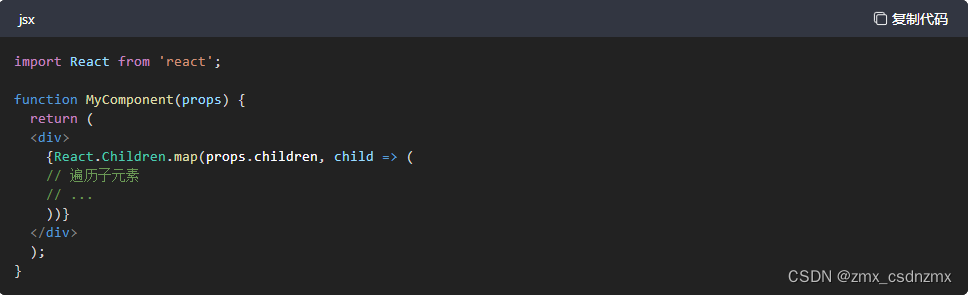
2. 使用`React.Children.map`:`React.Children.map`是React提供的一个工具函数,它会自动处理`props.children`的不同情况,并对其进行遍历。使用`React.Children.map`可以直接遍历`props.children`,如下所示:
使用上述方法,你可以正确地遍历`props.children`,无论`props.children`是单个React元素、数组还是`undefined`。





















 4594
4594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








