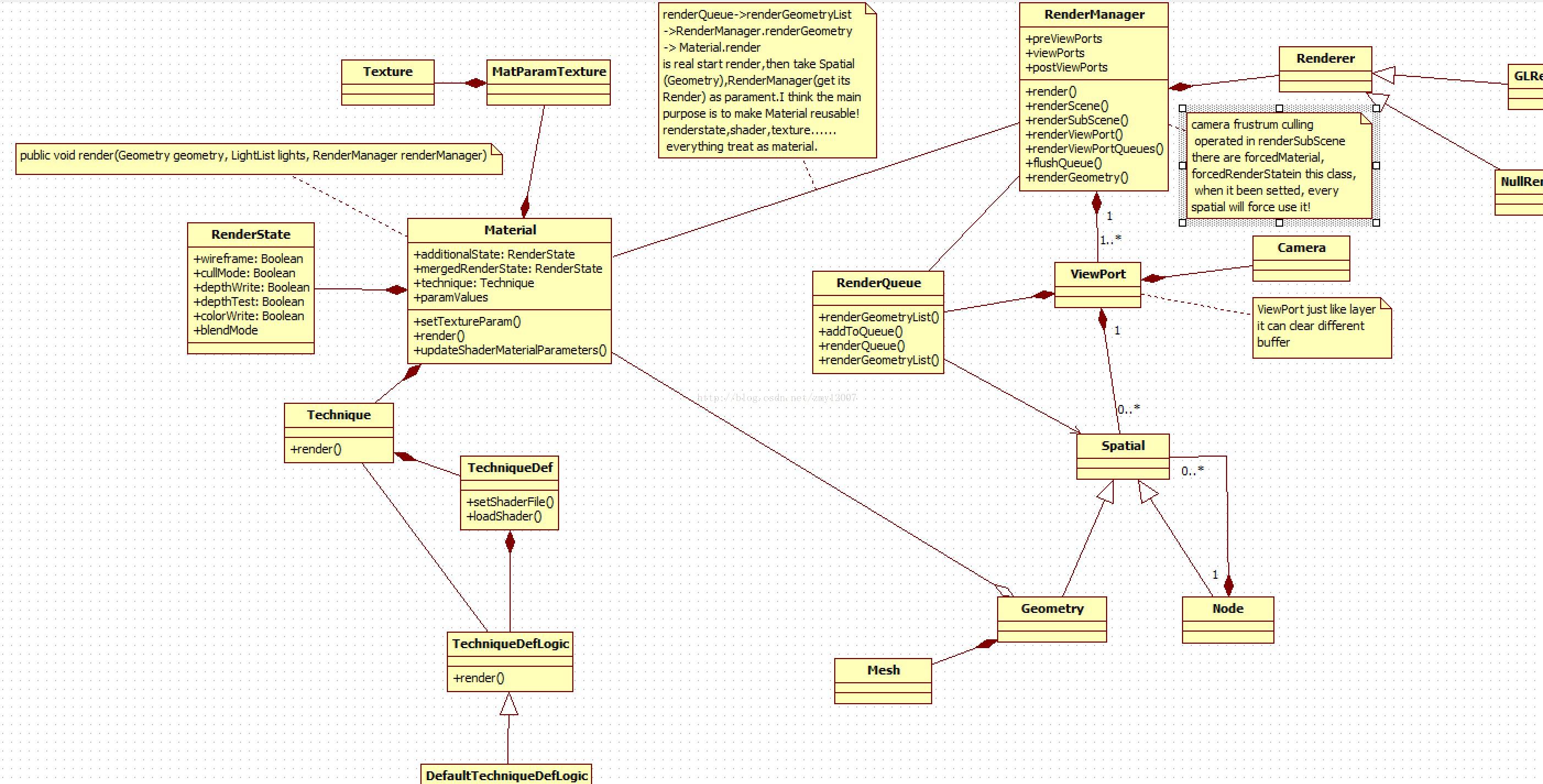
其实3d引擎结构基本上都是类似的,差别也只是细节的上的差别,如jme引擎的结构如下:
首先是viewport,这个就像2d图层一样,每个viewport开始渲染的时候都可以清除缓冲区,包括深度缓冲
接下才是每个viewport下的场景树,场景树的节点都是继承spatial来的,node充当容器角色,而Geometry则是可以渲染的实体,
一些复杂的模型加载进来可能就是一棵复杂的场景树!每个viewport下面就有一个这样节点的数组,但是Geometry下面只能挂
一个Mesh,这个mesh就是模型顶点网格数据。
Renderqueue其实就是每个viewport渲染时候用来缓冲裁剪出来的需要提交渲染的Geometry,这里都是临时存放,每次渲染新的
viewport前,都得清理。queue还分好几个,至少有两个,一个是不透明,一个是半透明,还有ui之类的。队列按照不透明,半透明
最后渲染2d的UI层。或则2dUI可以单独一个viewport,因为每个viewport都有一个相机,可以自动切换到正交投影相机中进行。
材质这块比较大,材质不但只包含漫反射之类的颜色设定,还包含纹理和渲染状态,包括混合模式,是否线框,背面剔除等......
从整体上看,完整的Geometry包含mesh网络模型和Material纹理材质,实质上Material是相对独立,一方面可以重用,另一方面
为了材质排序,减少渲染状态切换,有人设计了一个id,shader肯定优先级最高,放高八位,然后纹理可能要16bit,接着shader放
再然后是距离,不透明队列由进到远数值加大,透明正好反过来,如果场景比较大,可以采用64bit存储,这样排序就相当于比较
这个hash值,不过距离是根据相机位置会动态更新,其他的都不变!






















 1566
1566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








