目录
3、兄弟组件之间传值 (EventBus)
一、生命周期
生命周期(Life Cycle)是指一个组件从创建-> 运行-> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。

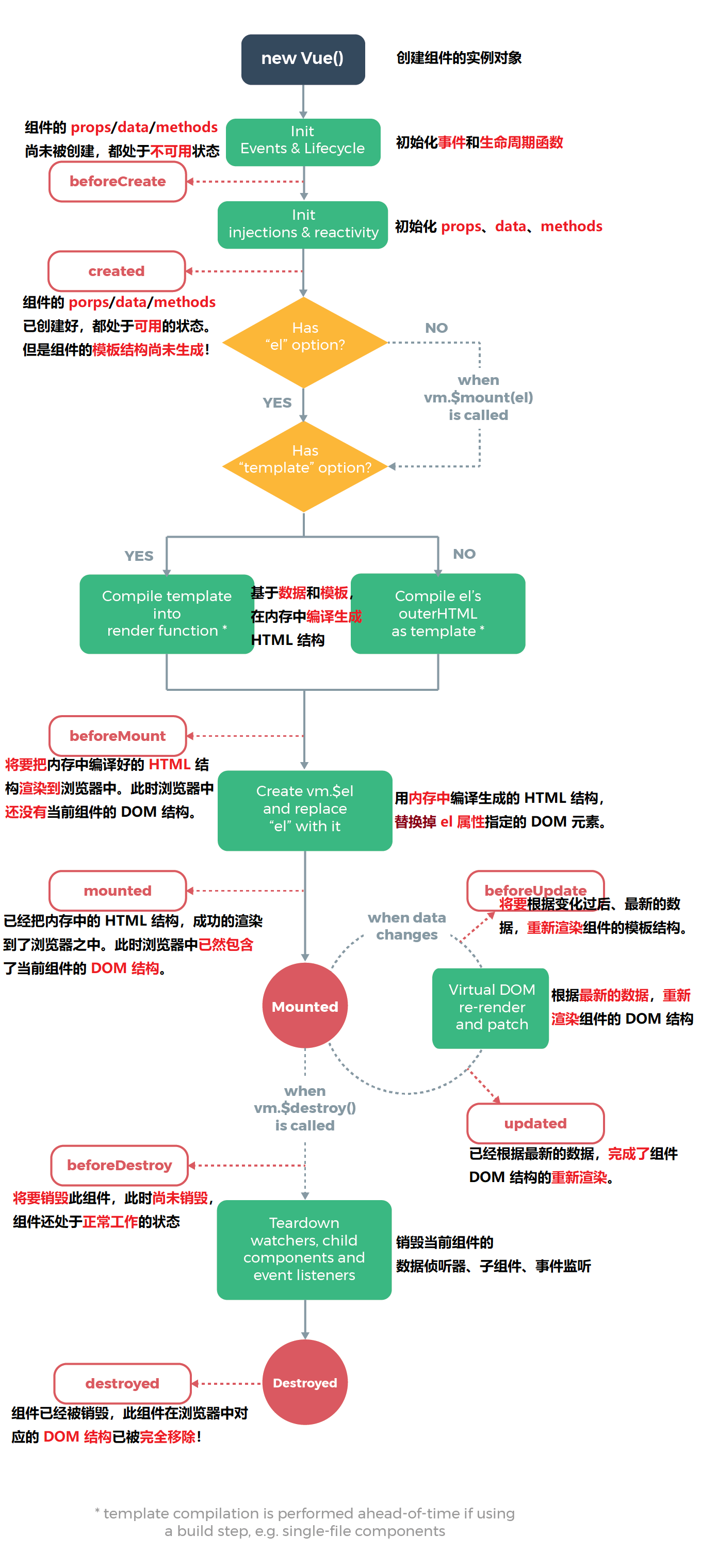
可以参考vue 官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:
https://cn.vuejs.org/v2/guide/instance.html#
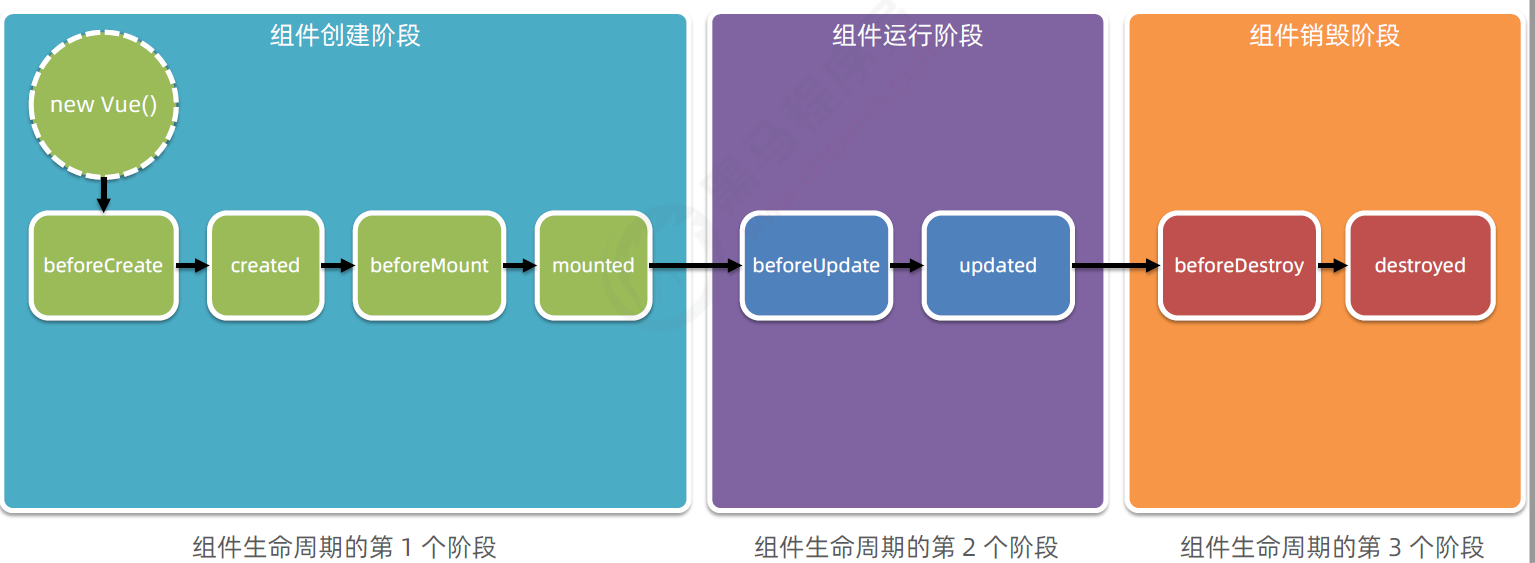
生命周期图示如下:

1、开发中常用的生命周期函数
beforeCreate:组件中data,props,methods都不可用,该函数用的很少
created:调用方法发ajax请求(因为可以访问data里的数据,但此时不能操作DOM)
beforeMount:也可以发送ajax,但是不推荐,因为ajax一般是越早发越好,这个函数用的少
mounted:此时已经包含当前组件的DOM结构,可以操作DOM
beforeUpdate:当data的数据改变时,触发该函数,此时,DOM还没有更新
updated:当data的数据改变以后,重新渲染对应的DOM结构时,触发该函数
beforeDestroy:此时组件尚未销毁,还是能访问组件的DOM,data等
destroyed:组件已经完全销毁
二、组件之间的传值
在项目开发中,组件之间的最常见的关系分为如下两种:
①父子关系
②兄弟关系
父子组件之间的数据共享又分为:
①父-> 子共享数据
②子-> 父共享数据
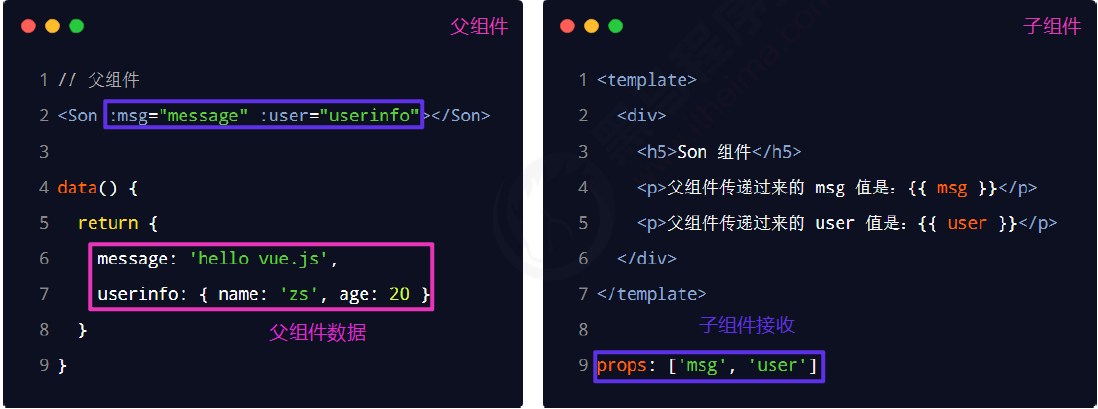
1、父向子传值(props)
父组件向子组件共享数据需要使用自定义属性 (之前学过)
 注意:如果不加冒号,写成<Son msg="message"></Son>是把message这个字符串传过去了
注意:如果不加冒号,写成<Son msg="message"></Son>是把message这个字符串传过去了
props的值不能修改(前面学过),如果想修改把它转存到data里面
2、子向父传值(自定义事件)
子组件向父组件共享数据使用自定义事件
在子组件里面用$emit,在父组件里面绑定自定义事件

countFromSon是父组件用来存从子组件那里所传递过来的数据的变量
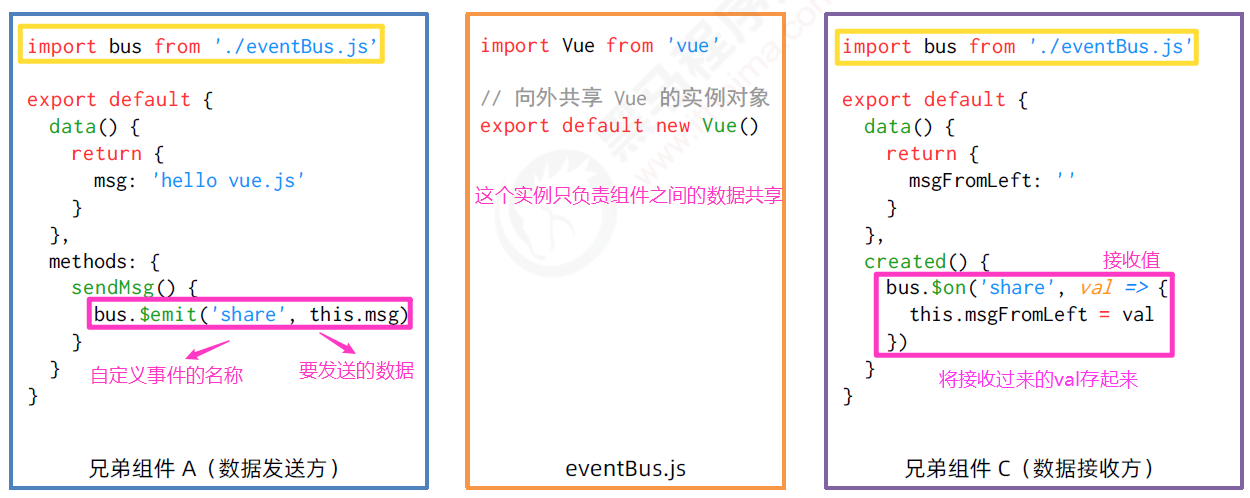
3、兄弟组件之间传值 (EventBus)
在 vue2.x 中,兄弟组件之间数据共享的方案是EventBus

使用步骤:
①创建eventBus.js 模块,并向外共享一个Vue 的实例对象
②在数据发送方,调用bus.$emit('事件名称', 要发送的数据) 方法触发自定义事件
③在数据接收方,调用bus.$on('事件名称', 事件处理函数) 方法注册一个自定义事件






















 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








