使用语法规范
① 在html代码里边引入js语言
<script type=”text/javascript”>具体js代码</script>
<script type=”text/javascript” src=”js文件”></script>
② 代码大小敏感
true/false
TRUE/FALSE
③ 结束符号
- 每个简单语句使用”;”结束,与php类似
- 在javascript里边,该分号不是必须,但是推荐使用
④ 注释
// 单行注释
/多行注释/
⑤ 变量
- 其值可以发生改变的量就是变量。
- 变量名字命名规则:
- php里边:字母、数字、下划线组成,开始有$符号标志,数字不能作为开始内容
- js里边:字母、数字、下划线、$符号、汉字 等5个组成部分,数字不能作为名字的开始内容。
⑥ 数据类型
- php:int float string boolean array object null resource
javascript(6种): number(int/float) string boolean null undefined object
(数组是对象的一部分)- null类型:空对象类型。
- var name = “”; //声明一个变量,后期要使用一个“字符串”进行赋值
- var age = 0; //声明一个变量,后期要使用一个“数字”进行赋值
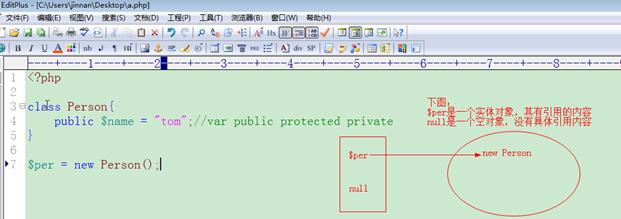
- var obj = null; //声明一个变量,后期要使用一个“对象”进行赋值
undefined未定义类型
使用一个没有声明的变量object对象类型:window document
- null类型:空对象类型。
数值数据类型
1. 各种进制数表示
- 十进制: var age = 23;
- 八进制: var score = 023; 2*8+3=19的十进制数
- 十六进制: var color = 0x25; 2*16+5=37的十进制数
10:A 11:B 12:C 13:D 14:E 15:F
<script type='text/javascript'>
//十进制数
var age = 20;
//alert(age);
//document.write(age);
console.log(age);
//八进制数
console.log(032); //3*8+2=26
console.log(0111); //1*8*8+1*8+1=73
console.log(059); //59 够8没有进一,说明不是八进制数
console.log(081); //81
//十六进制数
console.log(0x24); //2*16+4=36
console.log(0xFD5); //15*16*16+13*16+5=4053
</script>2. 浮点数
//浮点数
console.log(12.345); //12.345
console.log(0.87); //0.87
console.log(.87); //0.87
console.log(34.0); //34
//计算不准确
console.log(0.1+0.2); //0.300000000000000043. 最大数、最小数
- 最大:Number.MAX_VALUE;
- 最小:Number.MIN_VALUE;
//最大、最小数
console.log(Number.MAX_VALUE); //1.7976931348623157e+308 等于1.79*10的308次方
console.log(Number.MIN_VALUE); //5e-324 等于5*10的-324次方4. 无穷大的数
//无穷大的数
console.log(Number.MAX_VALUE + Number.MAX_VALUE); //Infinity
console.log(10/0); //Infinity运算符
1. 算术运算符
//i++ 和 ++i 在没有赋值的时候没有区别
var age = 20;
//age++;
//++age;
//console.log('age:' + age); //21
//i++ 和 ++i 有赋值的时候,区别如下
//var age1 = age++; //先返回值,再++
console.log("age1:" + age); //20 - 21
var age2 = ++age; //先++,再返回值
console.log('age2:' + age2);//21 - 212. 比较运算符
- >
- <
- >=
- <=
- !=
- !==
- ==
- ===
3. 逻辑运算符
&& 逻辑与
两边结果都为真,结果为真
|| 逻辑或
两边结果只要有一个为真,结果为真
!逻辑取非
真既假,假既真
注意点:
逻辑运算符最终结果
在php里边,最终结果是“布尔”结果
在javascript里边,&&和||是其中一个操作数,!是布尔结果
<script type="text/javascript">
var a = 10;
var b = 20;
var c = 30;
var name = "tom";
var age = 23;
var money = 0;
//字符串和数值进行逻辑运算
//期间它们要进行数据类型转换
//0 "" array() null 等都被转换为false信息
//&& 和 || 的结果是其中一个操作数
console.log(name && age);//23 决定整体结果的操作数作为最终结果
console.log(age && money);//0
console.log(name || money);//tom
console.log(a>5 && b>10);//true 是b>10的结果
//!取非,最终结果是布尔
console.log(!name);//false
console.log(!money);//true
</script>短路运算
只给执行一个操作数,不执行另一个操作数,不被执行的操作数就被短路。
var name = "tom";
var age = 23;
var money = 0;
console.log(name || money); //tom money被name短路了
console.log(money && age); //0 age被money短路了
console.log(name && alert(123)); //undefined
console.log(age || alert("hello")); //23 alert被age短路了流程控制
顺序结构
分支选择结构:if elseif switch
循环结构:while() do{}while() for()
条件表达式switch用法
switch(){
case 表达式:
分支;
case 表达式:
分支;
}
<script type="text/javascript">
var age = 30;
switch(true){
case age >=1 && age <= 10:
console.log('儿童');
break;
case age >=10 && age <= 20:
console.log('青少年');
break;
case age >=20 && age <= 30:
console.log('青年');
break;
default:
console.log('壮年');
break;
}
switch(age){
case 10:
console.log('10岁');
break;
case 20:
console.log('20岁');
break;
case 30:
console.log('30岁');
break;
default:
console.log('老头');
}
</script>两个关键字break和continue
- break:在循环、switch里边有使用
跳出当前的本层循环 - continue:在循环里边使用
跳出本次循环,进入下次循环
多个循环嵌套使用:
标志flag:
for1
red:
for2
for3
break/continue; //把for3给跳出 / 跳出本次的for3
//break 3;//php语法
break flag; //continue flag; 把标志对应的for循环给做跳出操作
break red; //continue red;
例:
var i = 1;
computer:
while(true){
i++;
switch(i){
case 5:
console.log(i);
break;
case 10:
console.log(i);
break;
case 15:
console.log(i);
break computer;//break 跳出 computer标记的while循环,避免死循环
}
}函数
什么是函数
有一定功能代码体的集合。
函数的封装
传统方式
function 函数名(){}
该方式的函数有“预加载”过程,允许我们先调用函数、再声明函数
预加载:代码先把函数的声明放入内存。代码开起来是先调用、后声明,本质是先声明、后调用的。
函数先调用、后声明的条件是,全部代码在一个”<script>”标记里边。
<script type="text/javascript">
//1、传统方式声明函数
//每个script标记内容是独立编译、解释、运行的
//函数先调用、后声明的条件是,全部代码在一个”<script>”标记里边
getInfo();
function getInfo(){
console.log('hello');
}
</script>变量赋值方式声明函数(匿名函数使用)
var 函数名 = function(){}
该方式没有“预加载”,必须先声明、后调用。
//2、变量赋值方式声明函数
var getName = function(){
console.log('tom');
}
getName();函数的参数
function 函数名(形参1,形参2,形参3=’abc’){}
函数名(‘tom’,23,’beijing’);//传递实参信息
实参和形参的对应关系
没有默认值情况:
在php里边:实参的个数小于形参是不允许的
在javascript里边:实参与形参没有严格的对应关系
<script type="text/javascript">
//实参与形参没有严格的对应关系
function fl(name, age, addr){
console.log('个人信息:姓名' + name + ' 年龄' + age + ' 地址' + addr);
}
fl('tom',45,'usa');
fl('tom',45);
fl('tom');
fl();
</script>关键字arguments
function 函数名(){} //函数声明没有形参
函数名(实参,实参); //调用的时候有传递实参
利用arguments可以在函数里边接收实参信息。
<script type="text/javascript">
//arguments关键字
function fl(){
var len = arguments.length;
//以下代码使用arguments关键字体会重载效果
if(len == 0){
console.log('个人信息:');
}else if(len == 1){
console.log('个人信息:姓名' + arguments[0]);
}else if(len == 2){
console.log('个人信息:姓名' + arguments[0] + ' 年龄' + arguments[1]);
}else if(len == 3){
console.log('个人信息:姓名' + arguments[0] + ' 年龄' + arguments[1] + ' 地址' + arguments[2]);
}
}
fl();
fl('tom');
fl('tom',20);
fl('tom',20,'beijing');
</script>callee关键字
意思:在函数内部使用,代表当前函数的引用。
function f1(){
xxxx具体执行代码
arguments.callee(); //调用本函数(或者f1())
//都可以使得本函数执行,我们选择callee,其可以降低代码的耦合度。
xxxx执行代码
}
f1();
耦合:一处代码的修改会导致其他代码也要发生改变。
在程序项目里边要开发低耦合度的代码。
<script type="text/javascript">
//callee关键字
/*
求n的阶乘函数
n=n*(n-1)
3=3*2*1
2=2*1
1=1
*/
function jiecheng(n){
if(n == 1){
return 1
}else{
return n*arguments.callee(n-1);//调用自身
}
}
console.log(jiecheng(5));//120
console.log(jiecheng(6));//720
var jc = jiecheng;//把jiecheng的引用传递给变量jc一份,使得jc也可以当作函数调用
jiecheng = null;//销毁jiecheng,避免后面的代码使用
console.log(jc(5));
</script>函数返回值
一个函数执行完毕需要返回具体的信息,使用return关键字返回信息。
在一定层度上看,全部的数据类型(数值、字符串、布尔、对象、null)信息都可以返回
return本身还可以结束函数的执行。
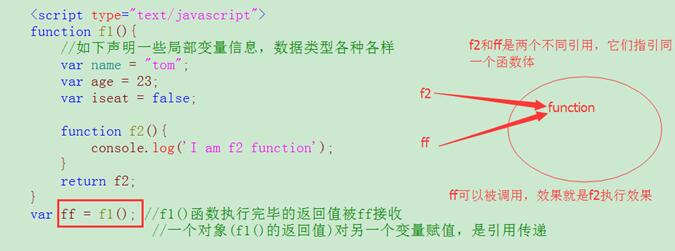
在函数内部返回一个函数出来。
在javascript里边,一切都是对象
在一个函数内部,可以声明数值、字符串、布尔、对象等局部变量信息,言外之意就还可以声明函数(函数内部还要嵌套函数),因为函数是对象,并且函数可以被return给返回出来。
函数调用
传统方式函数调用
函数名();
匿名函数自调用
(function(){})();
//匿名函数自调用,好处:不会被同名变量污染
(function(){
console.log('hello');
})();
(function(addr){
console.log('地址:' + addr);
})('北京');全局/局部变量
全局变量
- php里边:① 函数外部声明的变量。
② 在函数内部也可以声明全局变量(函数调用之后起作用)
<?php
funciton f1(){
global $title;
$title = “php”;
}
f1();
echo $title;
- javascript里边:① 在函数外部声明的变量
② 函数内部不使用“var”声明的变量(函数调用之后起作用)
局部变量
- php里边:在函数内部声明的变量
- javascript里边:在函数内部声明的变量,变量前边有”var“关键字。
数组
什么是数组
有许多变量,它们的名称和数据类型都是一致的。
数组声明
var arr = [元素,元素,元素。。。];
var arr = new Array(元素,元素,元素。。。);
var arr = new Array(3);
arr[0] = 元素;
arr[1] = 元素;
<script type="text/javascript">
//在javascript里数组的下标就是数字,没有关联数组的说法
//如果一个数组的下标是“自定义”的(非数字),那么该元素就是对象的成员(非数组)
//声明
var color = ['red','blue','green'];
console.log(color);
console.log(color[0]);
//声明
var animal = new Array('tiger','wolf','dog');
console.log(animal);
console.log(animal[1]);
//声明
var food = new Array(3);
food[0] = 'bread';
food[1] = 'apple';
food[2] = 'milk';
food['yuanxiao'] = '元宵';
console.log(food);
//对象访问成员:对象名[成员名] 或 对象名.成员名
//数组访问元素:数组名[下标]
console.log(food[1]);
console.log(food.yuanxiao);
console.log(food['yuanxiao']);
</script>获取数组长度
数组名.length;
//length可获得数组元素,最大数字下标加1的信息
//要想获得正确的数组元素个数,该数组下标必须为1、2、3。。规则连续的
var color = ['red','blue','green'];
color[3] = 'gold';
color['juse'] = 'juse';
color[10] = '10';
console.log(color.length);//11数组遍历
沿着一定的顺序对数组内部的元素做一次切仅做一次访问,就是遍历。
for循环 遍历
for-in遍历
<script type="text/javascript">
var color = ['red','blue','green'];
color[3] = 'gold';
color['juse'] = 'juse';
color[10] = '10';
//为了遍历效果更好,下标最好是1、2、3。。规则连续的
//for(var i = 0; i < color.length; i++){
// console.log('i : ' + color[i]);
//}
//推荐使用 for-in 方法
//for(var 下标变量 in 数组)
for(var k in color){
console.log( k + ' : ' + color[k]);
}
</script>数组常用方法
<script type="text/javascript">
//instanceof 判断对象是否是指定构造器实例化的
//Array 是数组对象的构造器
var color = ['red','blue','green'];
console.log(color instanceof Array);//true
console.log(color instanceof Date);//false
//push()/unshift() 给数组元素的“结尾/开始”追加元素
//pop()/shift() 把数组元素的“结尾/开始”元素给删除
color.push('pink','gold','orange');//追加多个元素
color.pop();
color.pop();
console.log(color);
//indexOf()/lastIndexOf() 在数组的“左边/右边”查找“第一次”出现的指定字符串的位置
//判断数组中是否出现指定的内容
var addr = new Array('beijing','shanghai','guangzhou','shenzhen');
console.log(addr.indexOf('shanghai'));//1
console.log(addr.lastIndexOf('shenzhen'));//3
console.log(addr.indexOf('baoding'));//-1 未找到
</script>字符串
在javascript里边,字符串可以调用一些成员。
<script type="text/javascript">
/*
javascript里普通字符串也可以调用成员方法,该事情在Php中是不可理喻的
原理:
js里一切都是对象
表面看是字符串的调用方法,本质不然,在js解释引擎内部是把字符串转化成一个“临时对象”,通过该对象进行方法的调用,输出调用结果,之后再把该临时对象销毁,给外部用户感觉就是字符串调用方法
*/
var str = 'Hello World';//普通字符串声明
console.log(str.toUpperCase());//HELLO WORLD
var title = new String('javascript 学习');//通过实例化对象方式创建一个字符串
var title = new Array('javascript 学习');
</script>神奇的eval用法
- eval() 接受一个字符串传参,将这个字符串作为代码在上下文环境中执行,并返回执行结果
<script type="text/javascript">
var a = 10;
var b = 20;
console.log(a+b);//30
console.log('a+b');//a+b
//'a+b'字符串通过eval当做表达式在上下文环境中运行运行
console.log(eval('a+b'));//30
console.log('alert(123)');//alert(123)
eval('alert(123456)');//有弹出框
//eval内部参数字符串必须符合javascript语法规则
//eval('alet("hello")');//Uncaught ReferenceError: alet is not defined
console.log(eval('a+c'));//Uncaught ReferenceError: c is not defined 变量c必须先声明,后使用
//作用:将传递的字符串当作表达式使用
</script>
























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








