作者简介:全栈开发工程,从事Java、Python、前端、小程序方面的开发和研究,对大数据应用与开发比较感兴趣,
主要内容:Java项目、前端项目、Python项目、小程序开发、大数据项目、单片机
收藏点赞不迷路 关注作者有好处
文末获取源码
感谢您的关注,请收藏以免忘记,点赞以示鼓励,评论给以建议,爱你哟
项目编号:BS-PT-097
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
开发技术:Springboot+Vue
二,项目简介
生活物质水平的提升让新时代的人们有了更多的娱乐消费,但电影仍然是业余消遣和自己爱好的一个主要场所。疫情三年让很多电影院不得不关门或停业,2023年有一定的消费反弹,但仍然是困难重重。如果利用新技术,新媒体等方式,为电影院注入新的活力,带来更多的流量,引来更多的客户,是本课题主要关注的重点。本课题主要基于WEB开发技术,使用Springboot+Vue来完成一个基于WEB形式的网上电影购票平台系统,希望能通过互联网技术的应用帮助电影院做更多的推广,帮助他们度过难关。本课题主要基于所学的后台开技术和前端开发技术,根据实地调研分析设计出有关电影售票平台的相关功能,后台开发使用Springboot框架集成MybatisPlus,前台开发使用Vue+ElementUI组件来开发实现,数据存储使用MYSQL来进行存储实现,完成了在线购票、论坛交流、新闻查看等相应的业务模块。
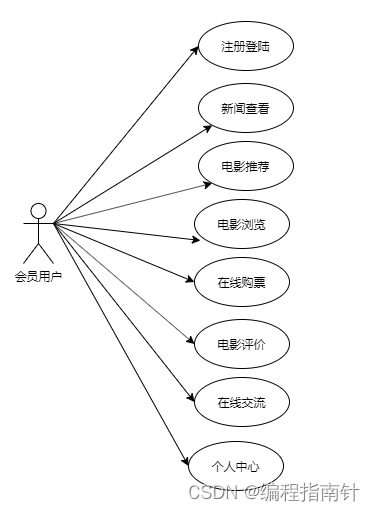
系统的用户分为两类,一个是前端会员用户,一类是后台管理员用户。下面通过用例图来展示一下两类用户各自的功能用例。
1、前端会员用户:注册登陆后方可在线进行相关的数据操作,主要包含新闻查看,电影推荐(根据用户的操作行为来为用户推荐相应的电影)、电影信息查看、在线购票操作,同时可以对电影进行收藏和评价,电影爱好者还可以在系统前端提供的交流论坛进行在线交流,个人中心模块可以管理自己订单数据、收藏数据和评价数据等。

图3-1 会员用例
2、后端会员用户:管理员登陆后可以在后台进行相关的数据管理操作,主要包含新闻管理,电影管理、电影类型管理、订单管理、评价管理、用户管理、新闻管理、论坛管理等模块,具体展示如下图3-2所示。

图3-2 管理员员工用例
三,系统展示
本部分主要展示根据前端的需求分析和相关设计,来编码实现的最终效果,需要展示的就是一个完整可使用的在线购票网站系统。系统的实现分为系统的前端功能实现和后台管理功能实现。下面分别展示一下系统的前端功能实现和后台功能实现界面。
5.1 后台用户功能实现
5.1.1用户信息管理
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件查询操作。

图5.1 用户信息管理页面
5.1.2 电影信息管理
如图5.2显示的就是电影信息管理页面,此页面提供给管理员的功能有:查看已发布的电影信息数据,修改电影信息,电影信息作废,即可删除,还进行了对电影信息名称的模糊查询 电影信息信息的类型查询等等一些条件。

图5.2 电影信息管理页面
5.1.3电影评价管理
如图5.3显示的就是电影评价管理页面,此页面提供给管理员的功能有:根据电影评价进行条件查询,还可以对电影评价进行新增、修改、查询操作等等。

图5.3 电影评价管理页面
5.1.4新闻信息管理
如图5.4显示的就是新闻信息管理页面,此页面提供给管理员的功能有:根据新闻信息进行新增、修改、查询操作等等。

图5.4 新闻信息管理页面
5.2 前端用户功能实现
5.2.1 用户注册登陆
前端用户注册登陆方可以进行在线订票,在线互动等操作,这些操作都需要是会员身份才可以进行的操作,下面展示一下系统前端用户的注册和登陆界面。

图5.5 用户注册页面

5.2.2 电影浏览
用户在电影订票系统的前端页面,可以分类来浏览电影信息,也可以根据电影名字进行模糊查询,电影信息以分页的形式来进行展示,下面展示一下前端电影列表界面。

图5.7 前端电影列表页面
5.2.3 电影选座订票
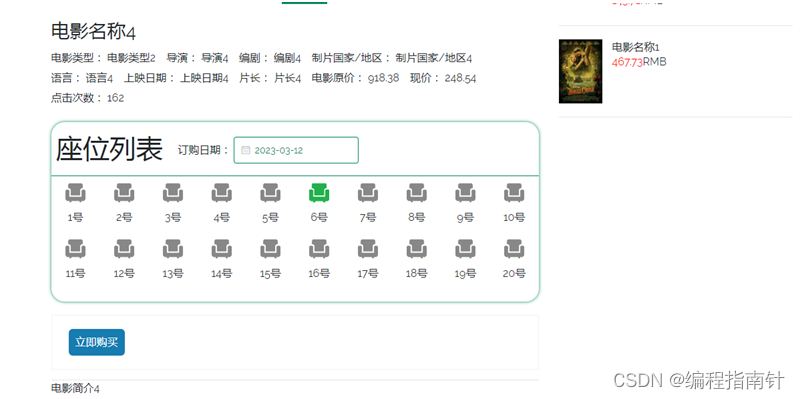
用户在电影订票系统的前端页面,可以查看电影详情信息,在此界面可以选择日期时间,选择相应的座位,在线进行购票操作。

图5.8 前端电影列表页面
其它功能不再一一展示
四,核心代码展示
package com.controller;
import java.io.File;
import java.math.BigDecimal;
import java.net.URL;
import java.text.SimpleDateFormat;
import com.alibaba.fastjson.JSONObject;
import java.util.*;
import org.springframework.beans.BeanUtils;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import com.service.TokenService;
import com.utils.*;
import java.lang.reflect.InvocationTargetException;
import com.service.DictionaryService;
import org.apache.commons.lang3.StringUtils;
import com.annotation.IgnoreAuth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.*;
import com.entity.view.*;
import com.service.*;
import com.utils.PageUtils;
import com.utils.R;
import com.alibaba.fastjson.*;
/**
* 电影收藏
* 后端接口
* @author
* @email
*/
@RestController
@Controller
@RequestMapping("/dianyingCollection")
public class DianyingCollectionController {
private static final Logger logger = LoggerFactory.getLogger(DianyingCollectionController.class);
@Autowired
private DianyingCollectionService dianyingCollectionService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;
//级联表service
@Autowired
private DianyingService dianyingService;
@Autowired
private YonghuService yonghuService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = dianyingCollectionService.queryPage(params);
//字典表数据转换
List<DianyingCollectionView> list =(List<DianyingCollectionView>)page.getList();
for(DianyingCollectionView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
DianyingCollectionEntity dianyingCollection = dianyingCollectionService.selectById(id);
if(dianyingCollection !=null){
//entity转view
DianyingCollectionView view = new DianyingCollectionView();
BeanUtils.copyProperties( dianyingCollection , view );//把实体数据重构到view中
//级联表
DianyingEntity dianying = dianyingService.selectById(dianyingCollection.getDianyingId());
if(dianying != null){
BeanUtils.copyProperties( dianying , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setDianyingId(dianying.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(dianyingCollection.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DianyingCollectionEntity dianyingCollection, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,dianyingCollection:{}",this.getClass().getName(),dianyingCollection.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
else if("用户".equals(role))
dianyingCollection.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
Wrapper<DianyingCollectionEntity> queryWrapper = new EntityWrapper<DianyingCollectionEntity>()
.eq("dianying_id", dianyingCollection.getDianyingId())
.eq("yonghu_id", dianyingCollection.getYonghuId())
.eq("dianying_collection_types", dianyingCollection.getDianyingCollectionTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
DianyingCollectionEntity dianyingCollectionEntity = dianyingCollectionService.selectOne(queryWrapper);
if(dianyingCollectionEntity==null){
dianyingCollection.setInsertTime(new Date());
dianyingCollection.setCreateTime(new Date());
dianyingCollectionService.insert(dianyingCollection);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody DianyingCollectionEntity dianyingCollection, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,dianyingCollection:{}",this.getClass().getName(),dianyingCollection.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
// else if("用户".equals(role))
// dianyingCollection.setYonghuId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
//根据字段查询是否有相同数据
Wrapper<DianyingCollectionEntity> queryWrapper = new EntityWrapper<DianyingCollectionEntity>()
.notIn("id",dianyingCollection.getId())
.andNew()
.eq("dianying_id", dianyingCollection.getDianyingId())
.eq("yonghu_id", dianyingCollection.getYonghuId())
.eq("dianying_collection_types", dianyingCollection.getDianyingCollectionTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
DianyingCollectionEntity dianyingCollectionEntity = dianyingCollectionService.selectOne(queryWrapper);
if(dianyingCollectionEntity==null){
dianyingCollectionService.updateById(dianyingCollection);//根据id更新
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
dianyingCollectionService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 批量上传
*/
@RequestMapping("/batchInsert")
public R save( String fileName){
logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);
try {
List<DianyingCollectionEntity> dianyingCollectionList = new ArrayList<>();//上传的东西
Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段
Date date = new Date();
int lastIndexOf = fileName.lastIndexOf(".");
if(lastIndexOf == -1){
return R.error(511,"该文件没有后缀");
}else{
String suffix = fileName.substring(lastIndexOf);
if(!".xls".equals(suffix)){
return R.error(511,"只支持后缀为xls的excel文件");
}else{
URL resource = this.getClass().getClassLoader().getResource("static/upload/" + fileName);//获取文件路径
File file = new File(resource.getFile());
if(!file.exists()){
return R.error(511,"找不到上传文件,请联系管理员");
}else{
List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件
dataList.remove(0);//删除第一行,因为第一行是提示
for(List<String> data:dataList){
//循环
DianyingCollectionEntity dianyingCollectionEntity = new DianyingCollectionEntity();
// dianyingCollectionEntity.setDianyingId(Integer.valueOf(data.get(0))); //电影 要改的
// dianyingCollectionEntity.setYonghuId(Integer.valueOf(data.get(0))); //用户 要改的
// dianyingCollectionEntity.setDianyingCollectionTypes(Integer.valueOf(data.get(0))); //类型 要改的
// dianyingCollectionEntity.setInsertTime(date);//时间
// dianyingCollectionEntity.setCreateTime(date);//时间
dianyingCollectionList.add(dianyingCollectionEntity);
//把要查询是否重复的字段放入map中
}
//查询是否重复
dianyingCollectionService.insertBatch(dianyingCollectionList);
return R.ok();
}
}
}
}catch (Exception e){
return R.error(511,"批量插入数据异常,请联系管理员");
}
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
// 没有指定排序字段就默认id倒序
if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){
params.put("orderBy","id");
}
PageUtils page = dianyingCollectionService.queryPage(params);
//字典表数据转换
List<DianyingCollectionView> list =(List<DianyingCollectionView>)page.getList();
for(DianyingCollectionView c:list)
dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段
return R.ok().put("data", page);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
DianyingCollectionEntity dianyingCollection = dianyingCollectionService.selectById(id);
if(dianyingCollection !=null){
//entity转view
DianyingCollectionView view = new DianyingCollectionView();
BeanUtils.copyProperties( dianyingCollection , view );//把实体数据重构到view中
//级联表
DianyingEntity dianying = dianyingService.selectById(dianyingCollection.getDianyingId());
if(dianying != null){
BeanUtils.copyProperties( dianying , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setDianyingId(dianying.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(dianyingCollection.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createDate"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody DianyingCollectionEntity dianyingCollection, HttpServletRequest request){
logger.debug("add方法:,,Controller:{},,dianyingCollection:{}",this.getClass().getName(),dianyingCollection.toString());
Wrapper<DianyingCollectionEntity> queryWrapper = new EntityWrapper<DianyingCollectionEntity>()
.eq("dianying_id", dianyingCollection.getDianyingId())
.eq("yonghu_id", dianyingCollection.getYonghuId())
.eq("dianying_collection_types", dianyingCollection.getDianyingCollectionTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
DianyingCollectionEntity dianyingCollectionEntity = dianyingCollectionService.selectOne(queryWrapper);
if(dianyingCollectionEntity==null){
dianyingCollection.setInsertTime(new Date());
dianyingCollection.setCreateTime(new Date());
dianyingCollectionService.insert(dianyingCollection);
return R.ok();
}else {
return R.error(511,"您已经收藏过了");
}
}
}
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统

































 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










