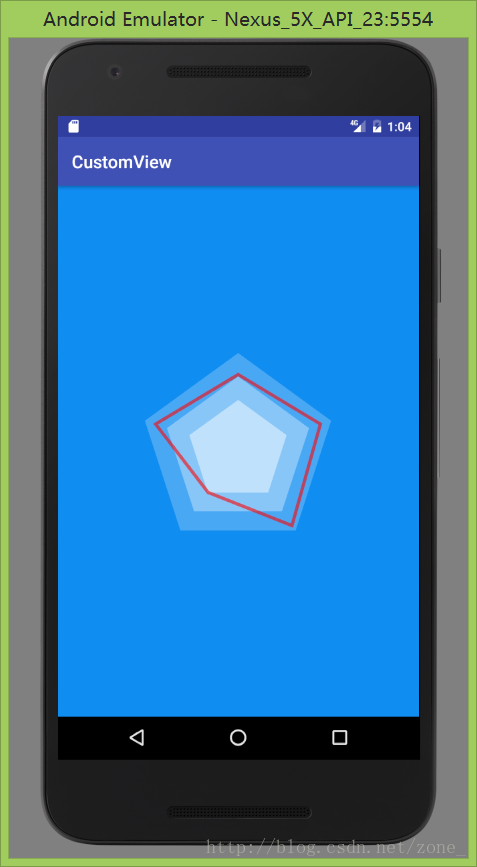
首先看看效果图:

先简要说一下这里需要涉及到的知识点:
- 2D绘图基础。
- 高中基本的三角函数 Sin,Cos。
参考的文章:
这里为了尊重上面这篇文章的作者,需要说明一下,下面的代码有部分是参考上面这篇文章的。这里我学习之后有了自己的理解。做了一点小改动,然后以自己的思路来捋一捋。希望我的文字对你更有帮助,哈哈。 (Pentagon –五边形)
绘制思路:
- 计算三个五边形的五个顶点的坐标,用 path 连接起来并绘制
- 计算要显示的数据的五个顶点的坐标,用 path 连接起来并绘制
- 绘制五条射线
- 计算图标和标题的坐标位置,并绘制
绘制中间的分数
第一步:绘制三个五边形和红色五边形
初始化成员变量
private int dataCount = 5;//多边形维度
private float radian = (float) (Math.PI * 2 / dataCount);//每个维度的角度
private float radius;//一条星射线的长度,即是发散的五条线白线
private int centerX;//中心坐标 Y
private int centerY;//中心坐标 X
private String[] titles = {"履约能力", "信用历史", "人脉关系", "行为偏好", "身份特质"};//标题
private int[] icos = {R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher};//五个维度的图标
private float[] data = {170, 180, 100, 170, 150};//五个维度的数据值
private float maxValue = 190;//每个维度的最大值
private Paint mPaintText;//绘制文字的画笔
private int radarMargin = 40;//
private int mAlpha;//白色五边形的透明度
private Path mPentagonPath;//记录白色五边形的路径
private Paint mPentagonPaint;//绘制白色五边形的画笔
private Path mDataPath;//记录红色五边形的路径
private Paint mDataPaint;//绘制红色五边形的画笔构造方法中初始化的数据
private void init() {
mPentagonPaint = new Paint();//初始化白色五边形的画笔
mPentagonPaint.setAntiAlias(true);//
mPentagonPaint.setStrokeWidth(5);//
mPentagonPaint.setColor(Color.WHITE);//
mPentagonPaint.setStyle(Paint.Style.FILL_AND_STROKE);//
mDataPaint = new Paint();//初始化红色五边形的画笔
mDataPaint.setAntiAlias(true);//
mDataPaint.setStrokeWidth(10);//
mDataPaint.setColor(Color.RED);//
mDataPaint.setAlpha(150);//
mDataPaint.setStyle(Paint.Style.STROKE);//
mPaintText = new Paint();//初始化文字画笔
mPaintText.setAntiAlias(true);//
mPaintText.setTextSize(50);//
mPaintText.setColor(Color.WHITE);//
mPaintText.setStyle(Paint.Style.FILL);//
mPentagonPath = new Path();//初始化白色五边形路径
mDataPath = new Path();//初始化红色五边形路径
radius = 80;//星射线的初始值,也是最小的五边形的一条星射线的长度(后期会递增)
mAlpha = 150;//白色五边形的透明度(后期后递减)
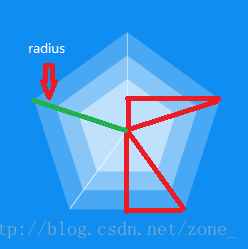
}初始化数据之后是通过 radius 的长度来计算五边形五个顶点的坐标值,后期通过改变 radius 的值,来达到计算三个白色五边形的五个顶点的值。这里给出一张图,帮助理解。通过图中的两个红色三角形就可以求出顶点的坐标了。
右上角的顶点为第一个点,顺时针计算,position 依次是 0,1,2,3,4
public Point getPoint(int position) {
return getPoint(position, 0, 1);
}
// 参数:position:顶点的位置,radarMargin:边距,percent:星射线长度的百分比,用于计算红色五边形的顶点
public Point getPoint(int position, int radarMargin, float percent) {//以五边形的中心点为坐标原点
int x = 0;
int y = 0;
switch (position) {
case 0://第一象限,右上角顶点的坐标计算
x = (int) (centerX + (radius + radarMargin) * Math.sin(radian) * percent);
y = (int) (centerY - (radius + radarMargin) * Math.cos(radian) * percent);
break;
case 1://第四象限,右下角顶点的坐标计算
x = (int) (centerX + (radius + radarMargin) * Math.sin(radian / 2) * percent);
y = (int) (centerY + (radius + radarMargin) * Math.cos(radian / 2) * percent);
break;
case 2://第三象限,左下角顶点的坐标计算
x = (int) (centerX - (radius + radarMargin) * Math.sin(radian / 2) * percent);
y = (int) (centerY + (radius + radarMargin) * Math.cos(radian / 2) * percent);
break;
case 3://第二象限,左上角顶点的坐标计算
x = (int) (centerX - (radius + radarMargin) * Math.sin(radian) * percent);
y = (int) (centerY - (radius + radarMargin) * Math.cos(radian) * percent);
break;
case 4:// Y 轴正方向顶点的计算
x = centerX;
y = (int) (centerY - (radius + radarMargin) * percent);
break;
}
return new Point(x, y);
}基础工作都做足了,那么就进行五边形的绘制了
private void drawPentagon(Canvas canvas) {
for (int j = 0; j < 3; j++) {//绘制三层白色五边形
radius += 70;//每一层五边形的星射线增加 70 的长度
mAlpha -= 30;//每一层五边形的透明度减少 30
mPentagonPaint.setAlpha(mAlpha);
for (int i = 0; i < dataCount; i++) {//绘制一层
if (i == 0) {
mPentagonPath.moveTo(getPoint(i).x, getPoint(i).y);
} else {
mPentagonPath.lineTo(getPoint(i).x, getPoint(i).y);
}
}
mPentagonPath.close();
canvas.drawPath(mPentagonPath, mPentagonPaint);
}
for (int i = 0; i < dataCount; i++) {//绘制红色五边形
float percent = data[i] / maxValue;//数据值与最大值的百分比
if (i == 0) {
mDataPath.moveTo(getPoint(i, 0, percent).x, getPoint(i, 0, percent).y);//通过百分比计算出红色顶点的位置
} else {
mDataPath.lineTo(getPoint(i, 0, percent).x, getPoint(i, 0, percent).y);
}
}
mDataPath.close();
canvas.drawPath(mDataPath, mDataPaint);
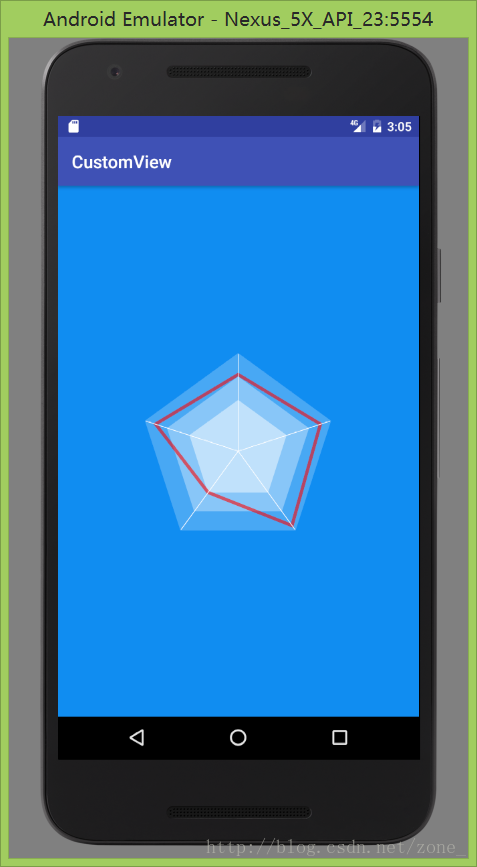
}第二步:绘制五条星射线
先来看看这一步的效果图:
绘制好五边形之后 radius 的值已经为最大五边形的星射线的长度了。
private void drawFiveLine(Canvas canvas) {
mPentagonPaint.setColor(Color.WHITE);//设置颜色为白色
mPentagonPaint.setStrokeWidth(2);//设置宽度为2
for (int i = 0; i < dataCount; i++) {
canvas.drawLine(centerX, centerY, getPoint(i).x, getPoint(i).y, mPentagonPaint);//绘制
}
}第三步:绘制五个标题 ##
先来看看这一步的效果图:
在这一步,相对难一点的就是坐标的计算了。第一个顶点的坐标经过添加 radarMargin 值之后就可以直接使用了,其他顶点还需要经过计算得到。这里其实就是要计算每一个 Title 文字左下角的坐标。那么计算坐标的代码是这样的:
private void drawTitle(Canvas canvas) {
for (int i = 0; i < dataCount; i++) {
int x = getPoint(i, radarMargin, 1).x;//获取添加 radarMargin 值之后的 X 坐标的指
int y = getPoint(i, radarMargin, 1).y;//获取添加 radarMargin 值之后的 Y 坐标的指
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), icos[i]);
int iconHeight = bitmap.getHeight();
int titleWidth = (int) mPaintText.measureText(titles[i]);
switch (i) {
case 1://说明一下为什么是 iconHeight / 2 ,主要是因为这样会比较好看
y += iconHeight / 2;
break;
case 2:
x -= titleWidth;
y += iconHeight / 2;
break;
case 3:
x -= titleWidth;
break;
case 4:
x -= titleWidth / 2;
break;
}
canvas.drawText(titles[i], x, y, mPaintText);
}
}第四步:绘制图标
先来看看这一步的效果:
这一步也是要进行坐标的计算,主要的计算出放置图标左上角的坐标值。这里还是相对简单一点,不需要用到三角函数。
private void drawIcon(Canvas canvas) {
for (int i = 0; i < dataCount; i++) {
int x = getPoint(i, radarMargin, 1).x;//获取添加 radarMargin 值之后的 X 坐标的指
int y = getPoint(i, radarMargin, 1).y;//获取添加 radarMargin 值之后的 Y 坐标的指
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), icos[i]);
int iconHeight = bitmap.getHeight();
int iconWidth = bitmap.getWidth();
int titleWidth = (int) mPaintText.measureText(titles[i]);
switch (i) {
case 0:
x += (titleWidth - iconWidth) / 2;
y -= (iconHeight + getTextHeight(titles[i]));
break;
case 1:
x += (titleWidth - iconWidth) / 2;
y -= (iconHeight / 2 + getTextHeight(titles[i]));
break;
case 2:
x -= titleWidth - (titleWidth - iconWidth) / 2;
y -= (iconHeight / 2 + getTextHeight(titles[i]));
break;
case 3:
x -= titleWidth - (titleWidth - iconWidth) / 2;
y -= (iconHeight + getTextHeight(titles[i]));
break;
case 4:
x -= (iconHeight / 2);
y -= (iconHeight + getTextHeight(titles[i]));
break;
}
canvas.drawBitmap(bitmap, x, y, mPaintText);
}
}第五步:绘制中心点的分数
这一步完成之后就可以得到最终效果了,就是图一的效果:

文字的坐标是中心点,那么计算出文字的宽度和高度就可以居中显示文字了。
private void drawScore(Canvas canvas) {
mPaintText.setColor(getResources().getColor(R.color.colorAccent));
int score = 0;
for (int i = 0; i < data.length; i++) {//累加分数值
score += data[i];
}
String str_score = String.valueOf(score);
Paint.FontMetrics fm = mPaintText.getFontMetrics();//用于计算文字的高度
canvas.drawText(str_score, centerX - mPaintText.measureText(str_score) / 2, (centerY + (int) Math.ceil(fm.descent - fm.ascent) / 2), mPaintText);
}总结
一步步下来,对自定义 view 也有了进一步的了解。感觉需要更多的练习才能完全 hold 住。如果文中有什么知识点是错误的或者更好的实现方法,请及时联系我进行修改,以免误导别人。谢谢。那么完整的代码是这样的。
/**
* Created by zone on 2017/4/9.
*/
public class PentagonView extends View {
private int dataCount = 5;//多边形维度,这里是五边形
private float radian = (float) (Math.PI * 2 / dataCount);//每个维度的角度
private float radius;//一条星射线的长度,即是发散的五条线白线
private int centerX;//中心坐标 Y
private int centerY;//中心坐标 X
private String[] titles = {"履约能力", "信用历史", "人脉关系", "行为偏好", "身份特质"};//标题
private int[] icos = {R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher};//五个维度的图标
private float[] data = {170, 180, 100, 170, 150};//五个维度的数据值
private float maxValue = 190;//每个维度的最大值
private Paint mPaintText;//绘制文字的画笔
private int radarMargin = 40;//
private int mAlpha;//白色五边形的透明度
private Path mPentagonPath;//记录白色五边形的路径
private Paint mPentagonPaint;//绘制白色五边形的画笔
private Path mDataPath;//记录红色五边形的路径
private Paint mDataPaint;//绘制红色五边形的画笔
public PentagonView(Context context) {
super(context);
init();
}
public PentagonView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PentagonView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public PentagonView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
private void init() {
mPentagonPaint = new Paint();//初始化白色五边形的画笔
mPentagonPaint.setAntiAlias(true);//
mPentagonPaint.setStrokeWidth(5);//
mPentagonPaint.setColor(Color.WHITE);//
mPentagonPaint.setStyle(Paint.Style.FILL_AND_STROKE);//
mDataPaint = new Paint();//初始化红色五边形的画笔
mDataPaint.setAntiAlias(true);//
mDataPaint.setStrokeWidth(10);//
mDataPaint.setColor(Color.RED);//
mDataPaint.setAlpha(150);//
mDataPaint.setStyle(Paint.Style.STROKE);//
mPaintText = new Paint();//初始化文字画笔
mPaintText.setAntiAlias(true);//
mPaintText.setTextSize(50);//
mPaintText.setColor(Color.WHITE);//
mPaintText.setStyle(Paint.Style.FILL);//
mPentagonPath = new Path();//初始化白色五边形路径
mDataPath = new Path();//初始化红色五边形路径
radius = 80;//星射线的初始值,也是最小的五边形的一条星射线的长度(后期会递增)
mAlpha = 150;//白色五边形的透明度(后期后递减)
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(getResources().getColor(R.color.colorAccent));
centerX = getWidth() / 2;
centerY = getHeight() / 2;
drawPentagon(canvas);//绘制白色五边形和红色五边形
drawFiveLine(canvas);//绘制五条星射线
drawTitle(canvas);//绘制五个标题
drawIcon(canvas);//绘制五个图标
drawScore(canvas);//绘制中间的分数
}
private void drawPentagon(Canvas canvas) {
for (int j = 0; j < 3; j++) {//绘制三层白色五边形
radius += 70;//每一层五边形的星射线增加 70 的长度
mAlpha -= 30;//每一层五边形的透明度减少 30
mPentagonPaint.setAlpha(mAlpha);
for (int i = 0; i < dataCount; i++) {//绘制一层
if (i == 0) {
mPentagonPath.moveTo(getPoint(i).x, getPoint(i).y);
} else {
mPentagonPath.lineTo(getPoint(i).x, getPoint(i).y);
}
}
mPentagonPath.close();
canvas.drawPath(mPentagonPath, mPentagonPaint);
}
for (int i = 0; i < dataCount; i++) {//绘制红色五边形
float percent = data[i] / maxValue;//数据值与最大值的百分比
if (i == 0) {
mDataPath.moveTo(getPoint(i, 0, percent).x, getPoint(i, 0, percent).y);//通过百分比计算出红色顶点的位置
} else {
mDataPath.lineTo(getPoint(i, 0, percent).x, getPoint(i, 0, percent).y);
}
}
mDataPath.close();
canvas.drawPath(mDataPath, mDataPaint);
}
private void drawFiveLine(Canvas canvas) {
mPentagonPaint.setColor(Color.WHITE);//设置颜色为白色
mPentagonPaint.setStrokeWidth(2);//设置宽度为2
for (int i = 0; i < dataCount; i++) {
canvas.drawLine(centerX, centerY, getPoint(i).x, getPoint(i).y, mPentagonPaint);//绘制
}
}
private void drawIcon(Canvas canvas) {
for (int i = 0; i < dataCount; i++) {
int x = getPoint(i, radarMargin, 1).x;//获取添加 radarMargin 值之后的 X 坐标的指
int y = getPoint(i, radarMargin, 1).y;//获取添加 radarMargin 值之后的 Y 坐标的指
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), icos[i]);
int iconHeight = bitmap.getHeight();
int iconWidth = bitmap.getWidth();
int titleWidth = (int) mPaintText.measureText(titles[i]);
switch (i) {
case 0:
x += (titleWidth - iconWidth) / 2;
y -= (iconHeight + getTextHeight(titles[i]));
break;
case 1:
x += (titleWidth - iconWidth) / 2;
y -= (iconHeight / 2 + getTextHeight(titles[i]));
break;
case 2:
x -= titleWidth - (titleWidth - iconWidth) / 2;
y -= (iconHeight / 2 + getTextHeight(titles[i]));
break;
case 3:
x -= titleWidth - (titleWidth - iconWidth) / 2;
y -= (iconHeight + getTextHeight(titles[i]));
break;
case 4:
x -= (iconHeight / 2);
y -= (iconHeight + getTextHeight(titles[i]));
break;
}
canvas.drawBitmap(bitmap, x, y, mPaintText);
}
}
private int getTextHeight(String text) {
Paint.FontMetrics fm = mPaintText.getFontMetrics();
return (int) Math.ceil(fm.descent - fm.ascent);
}
private void drawTitle(Canvas canvas) {
for (int i = 0; i < dataCount; i++) {
int x = getPoint(i, radarMargin, 1).x;//获取添加 radarMargin 值之后的 X 坐标的指
int y = getPoint(i, radarMargin, 1).y;//获取添加 radarMargin 值之后的 Y 坐标的指
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), icos[i]);
int iconHeight = bitmap.getHeight();
int titleWidth = (int) mPaintText.measureText(titles[i]);
switch (i) {
case 1://说明一下为什么是 iconHeight / 2 ,主要是因为这样会比较好看
y += iconHeight / 2;
break;
case 2:
x -= titleWidth;
y += iconHeight / 2;
break;
case 3:
x -= titleWidth;
break;
case 4:
x -= titleWidth / 2;
break;
}
canvas.drawText(titles[i], x, y, mPaintText);
}
}
private void drawScore(Canvas canvas) {
mPaintText.setColor(getResources().getColor(R.color.colorAccent));
int score = 0;
for (int i = 0; i < data.length; i++) {//累加分数值
score += data[i];
}
String str_score = String.valueOf(score);
Paint.FontMetrics fm = mPaintText.getFontMetrics();//用于计算文字的高度
canvas.drawText(str_score, centerX - mPaintText.measureText(str_score) / 2, (centerY + (int) Math.ceil(fm.descent - fm.ascent) / 2), mPaintText);
}
public Point getPoint(int position) {
return getPoint(position, 0, 1);
}
// 右上角的顶点为第一个点,顺时针计算,position 依次是 0,1,2,3,4
// 参数:position:顶点的位置,radarMargin:边距,percent:星射线长度的百分比,用于计算红色五边形的顶点
public Point getPoint(int position, int radarMargin, float percent) {//以五边形的中心点为坐标原点
int x = 0;
int y = 0;
switch (position) {
case 0://第一象限,右上角顶点的坐标计算
x = (int) (centerX + (radius + radarMargin) * Math.sin(radian) * percent);
y = (int) (centerY - (radius + radarMargin) * Math.cos(radian) * percent);
break;
case 1://第四象限,右下角顶点的坐标计算
x = (int) (centerX + (radius + radarMargin) * Math.sin(radian / 2) * percent);
y = (int) (centerY + (radius + radarMargin) * Math.cos(radian / 2) * percent);
break;
case 2://第三象限,左下角顶点的坐标计算
x = (int) (centerX - (radius + radarMargin) * Math.sin(radian / 2) * percent);
y = (int) (centerY + (radius + radarMargin) * Math.cos(radian / 2) * percent);
break;
case 3://第二象限,左上角顶点的坐标计算
x = (int) (centerX - (radius + radarMargin) * Math.sin(radian) * percent);
y = (int) (centerY - (radius + radarMargin) * Math.cos(radian) * percent);
break;
case 4:// Y 轴正方向顶点的计算
x = centerX;
y = (int) (centerY - (radius + radarMargin) * percent);
break;
}
return new Point(x, y);
}
}关注微信公众号,获取最新技术文章






























 1015
1015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








