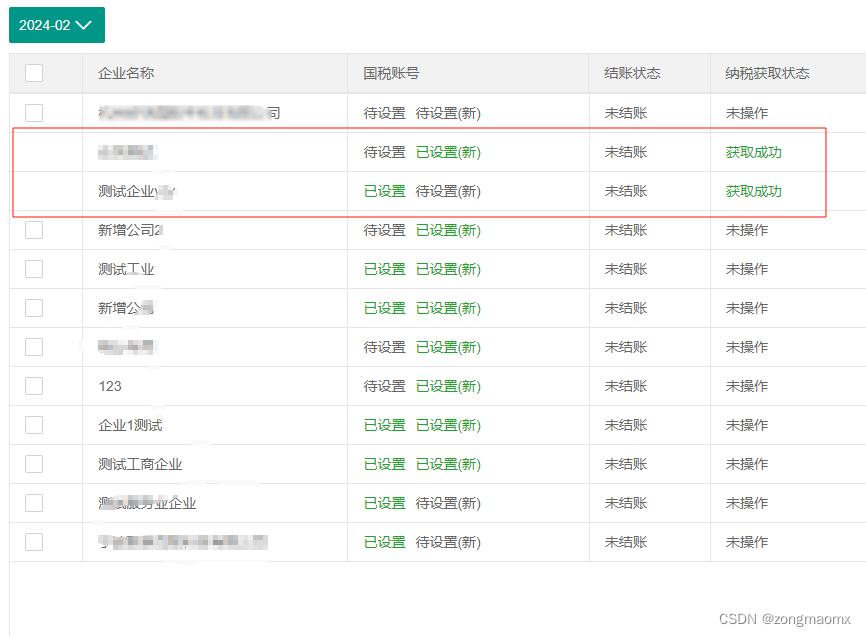
项目中有时候我们会遇到表格里符合某些条件的数据,不能再让用户勾选,比如下图已经获取成功的企业,用户不能再勾选提交获取:

但是layui并没有自带这样的功能,设置表头属性type后无法针对某一行进行判断

所以我们直接利用templet来自定义模板实现。
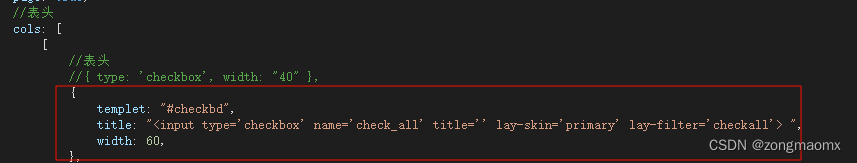
渲染表格时:

title定义一个name为check_all,lay-filter为checkall的复选框,内容定义#checkbd模板,注意lay-filter不能用含下划线的字符串,虽然官网说的是任意字符

#checkbd模板:
<script type="text/html" id="checkbd">
{{# if (d.NaShuiStatus != 1){ }} //判断需要显示复选框的条件
<input type="checkbox" name="check_one" title="" lay-skin="primary" lay-filter="checkone" data-id="{{ d.id }}">
{{# } }}
</script>在表格渲染完的done回调中,监听全选复选框和每行复选框,实现全选时所有可选行勾选,可选行全部勾选时全选复选框自动勾选,不是全选时全选复选框自动取消勾选。
//数据渲染完成的回调
done: function (res, curr, count) {
//防止全选后表格翻页,复选框选中样式依然存在
$("input[name='check_all']").prop("checked", false);
form.render("checkbox");
//监听每行单选
form.on('checkbox(checkone)', function () {
let allData = $("input[name=check_one]");
let checkedData = $("input[name=check_one]:checked");
if (allData.length == checkedData.length && checkedData.length != 0) {
$("input[name='check_all']").prop("checked", true);
} else {
$("input[name='check_all']").prop("checked", false);
}
form.render("checkbox");
});
//监听全选
form.on('checkbox(checkall)', function () {
let allData = $("input[name=check_all]:checked");
if (allData.length > 0) {
$("input[name='check_one']").prop("checked", true);
} else {
$("input[name='check_one']").prop("checked", false);
}
form.render("checkbox");
});
}获取勾选的数据:
let ids = [];
$.each($("input[name=check_one]:checked"), function (i, value) {
ids[i] = $(this).attr("data-id"); // 如果需要获取其他的值 需要在模板中把值放到属性中 然后这里就可以拿到了
});






 文章介绍了在项目开发中如何使用layui框架定制表格,实现在满足特定条件的行上禁用勾选,以及通过监听全选和单选复选框事件来同步选择状态的过程。
文章介绍了在项目开发中如何使用layui框架定制表格,实现在满足特定条件的行上禁用勾选,以及通过监听全选和单选复选框事件来同步选择状态的过程。














 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








