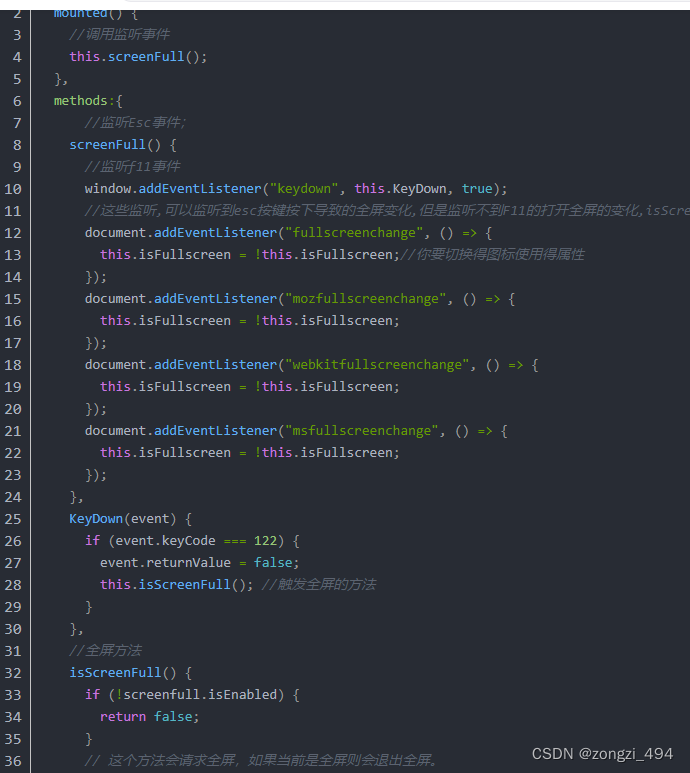
弄了好久的screenfull插件啊 keydown啊之类的监听 各种bug层出不穷 F11只能监听到第一次 改变retunvalue为false 再添加别的方法控制变量啊什么的 就不行了 就如下图这种哈 完全没有用
这里不是解决登录自动全屏哈
登录全屏可以使用这个方法
// 全屏
handleFullScreen () {
let element = document.documentElement;
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullscreen();
}
},
是监听全屏后执行别的操作

然后换了一个思路去解决 因为页面有些div的高度是自适应的百分比写法
那么全屏和解除全屏的时候 div的高度肯定有变化 那么我们就直接监听div的高度变化来达到监听就行了
首先下载这个插件
elementResizeDetectorMaker
import elementResizeDetectorMaker from "element-resize-detector";
mounted里面加这个代码就结束了
const _this = this;
const erd = elementResizeDetectorMaker();
erd.listenTo(document.getElementById("moxing"), element => {
_this.$nextTick(() => {
var height = element.getBoundingClientRect().height
console.log('elementResizeDetectorMaker', element,);
if (height > 600) {
this.fullscreen = true
} else {
this.fullscreen = false
}
//监听到事件后执行的业务逻辑
});
});























 3645
3645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








