index.html引入JS 自己申请KEY哦
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=0250860ccb5953fa5d655e8acf40ebb7&plugin=AMap.Geocoder"></script>
<!-- <script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.5&key=e85674d8a91481719a16c2ccda50b51b&plugin=AMap.Geocoder"></script> -->
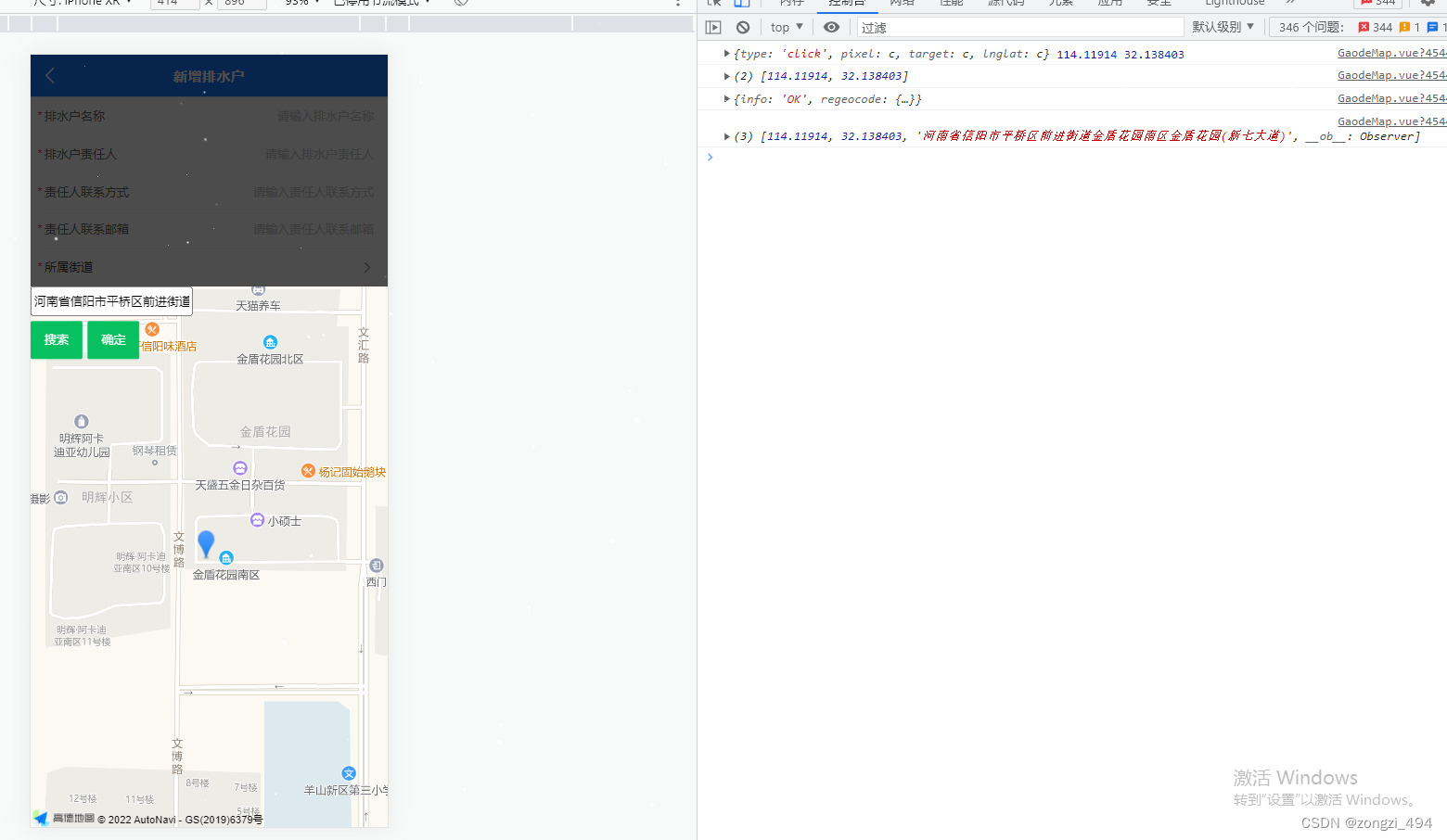
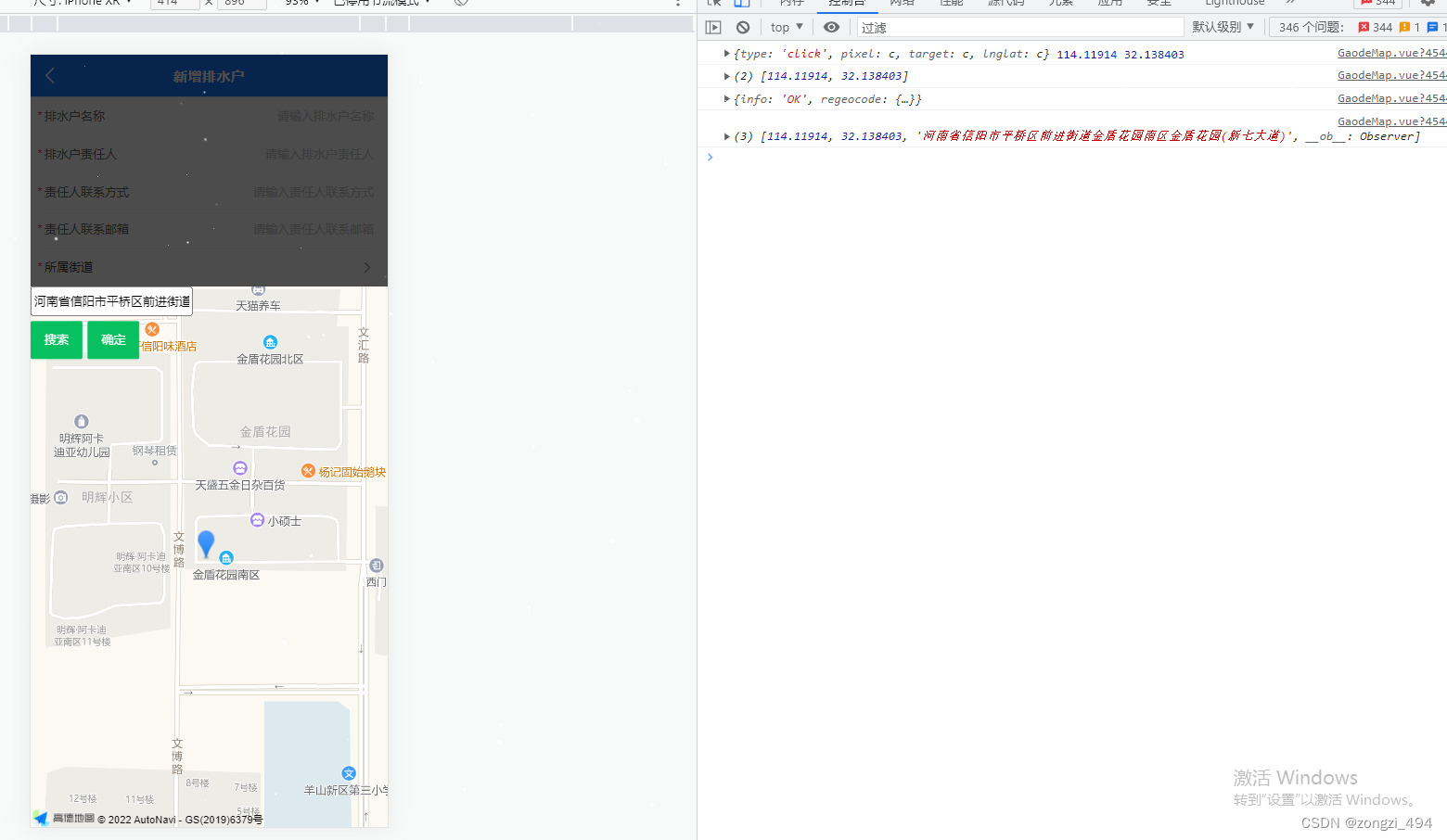
<template>
<div id="rootMap">
<div id="map"
ref="map"></div>
<input class="inputclass"
v-model="address"
placeholder="请输入地址" />
<div class="box">
<van-button type="primary"
native-type="button"
@click="geocoder()">搜索</van-button>
<van-button type="primary"
native-type="button"
@click="SendLngLat()">确定</van-button>
</div>
</div>
</template>
<script>
import { Toast } from "vant";
export default {
data () {
return {
timer: null,
map: "",
searchKey: "河南省信阳市",
currentLonLat: [],
address: "",
lnglat: '',
};
},
watch: {
},
mounted () {
this.getMap();
},
methods: {
getMap () {
this.map = new AMap.Map("map", {
zoom: 13,
center: [114.119, 32.116]
});
this.map.on("click", this.showInfoClick);
},
showInfoClick (e) {
this.map.clearMap();
let lng = e.lnglat.getLng();
let lat = e.lnglat.getLat();
console.log(e, lng, lat);
this.regeocoder([lng, lat])
let marker = new AMap.Marker({
position: [lng, lat],
offset: new AMap.Pixel(-13, -30)
});
this.map.add(marker);
this.map.setFitView();
this.lnglat = lng + "," + lat;
},
regeocoder (loc) {
console.log(loc);
var that = this
var geocoder = new AMap.Geocoder({
radius: 1000,
extensions: "all"
});
geocoder.getAddress(loc, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
console.log(result);
var address = result.regeocode.formattedAddress;
that.address = address
that.currentLonLat = [...loc, address];
console.log(that.currentLonLat);
}
});
},
geocoder () {
console.log(this.address);
this.map.clearMap();
var that = this
var myGeo = new AMap.Geocoder();
myGeo.getLocation(this.address, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var x = result.geocodes[0].location.lng;
var y = result.geocodes[0].location.lat;
that.currentLonLat = [x, y, that.address];
console.log(that.currentLonLat);
that.getMap(x, y);
that.punctuation(x, y);
} else {
alert("地址不存在")
}
});
},
punctuation (x, y) {
let marker = new AMap.Marker({
position: [x, y],
offset: new AMap.Pixel(-13, -30)
});
this.map.add(marker);
this.map.setFitView();
},
SendLngLat () {
console.log(this.currentLonLat.length);
if (this.currentLonLat.length > 0) {
this.$emit("SendLngLat", this.currentLonLat);
} else {
Toast("请点击地图上的点获取坐标!");
}
}
}
};
</script>
<style lang="scss" scoped>
#rootMap {
height: 100%;
width: 100%;
position: relative;
}
#map {
height: 100%;
width: 100%;
position: relative;
}
.inputclass {
position: absolute;
width: 180px;
height: 30px;
top: 0;
left: 0;
font-size: 14px;
}
.box {
position: absolute;
left: 0;
top: 40px;
}
</style>
以下为父组件的组件引入
<GaodeMap @SendLngLat="SendLngLat"></GaodeMap>
SendLngLat (data) {
this.currentLonLatList = data;
if (this.currentLonLatList.length) {
this.formInfo.data.sewerageUserAddress = this.currentLonLatList[2];
this.formInfo.data.lon = this.currentLonLatList[0];
this.formInfo.data.lat = this.currentLonLatList[1];
this.showType6 = false;
}
},

























 1533
1533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








