预期功能:输入网址按下回车键或者单击按钮,显示网页,有刷新网页的功能。
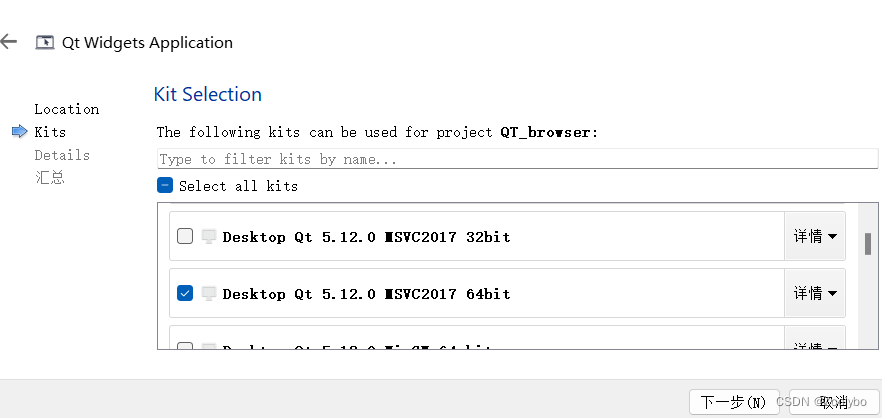
1、新建项目
使用的是QT的webengine
windows系统的话编译器一定要使用MSVC,我这里用的是MSVC2017,GCC是不行的

新项目我命名为QT_browser

修改.pro文件第一行为
QT += core gui webenginewidgets2、双击mainwindow.ui进行界面设计

一共需要四种元素:TextLabel,Frame ,lineEdit,两个pushButton

这四种控件修改名称如下

windowtitle修改成你想要的浏览器的名字

3、代码部分
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QWebEngineView>
#include <QStackedLayout>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_go_clicked();
void on_pushButton_refresh_clicked();
void on_adressEdit_returnPressed();
private:
Ui::MainWindow *ui;
QWebEngineView *m_webView;
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_webView = new QWebEngineView(this);
QStackedLayout *layout =new QStackedLayout(ui->frame);
ui->frame->setLayout(layout);
layout->addWidget(m_webView);
QString fst = "https://";
ui->adressEdit->setText(fst);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_go_clicked()
{
QString url = ui->adressEdit->text();
if (!url.isEmpty())
{
m_webView->load(url);
}
}
void MainWindow::on_pushButton_refresh_clicked()
{
m_webView->reload();
}
void MainWindow::on_adressEdit_returnPressed()
{
QString url = ui->adressEdit->text();
if (!url.isEmpty())
{
m_webView->load(url);
}
}
4、单击运行按钮

输入网址bing.com并按回车

功能实现
以上。




















 3922
3922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








