layer是jquery的弹窗插件,使用起来简单方便。使用的时候有一点需要注意:就是当我们下载好相应的文件之后不要改变其文件结构,直接将文件夹拷贝到我们的项目中。其只依赖jquery,所以只需要导入jquery即可。目前最新的版本是2.1,其依赖的jquery要在1.8及以上。
下面给出一个小小的测试例子;
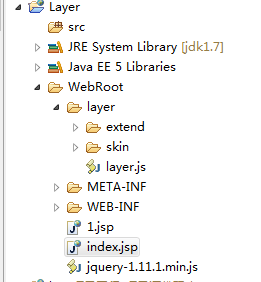
我的目录结构:

首先导入相应的包:
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>在页面上搞个按钮以触发事件:
<body>
<button id="btn1" onclick="click1()">测试1</button>
</body>接下来就是js了:
<script type="text/javascript">
function click1(){
layer.msg('Hello layer');
}
</script>结果是弹出一个hello layer的小窗口。
Ok,到这里一个小例子就完成了。至于更多的,查阅其api便可知道所有的属性以及回调方法等。
最后,说一说在做练习的时候发现的问题。它所有的弹窗默认的坐标属性(offset)是auto的。按道理,在没有特殊指定的情况下,所有弹窗都应该在浏览器中间弹出。事实上在google浏览器也的确如此。但是我在ie以及火狐浏览器上效果有很大的偏差,有些弹窗甚至完全变了模样。当然了,也有可能是我使用方法可能有问题。
当然,出现上面的问题还是有解决方法的。它给的offset属性默认是auto,我们可以手动更改其值。有两种方式。第一:可以直接指定坐标offset:['100px','200px'].自己在调整一下,应该还是能得到自己想要的结果。但是我不太喜欢这种方式,毕竟换个浏览器可能就不一样了。所以个人比较偏向第二种方法。第二种:通过百分比指定其位置。其实最开始我也不知道其还可以这样指定,完全是试出来的。这种方法我试了一下,三种浏览器显示结果都差不多。
欢迎大家交流指教!























 697
697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








