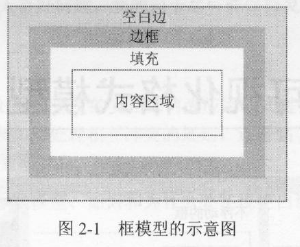
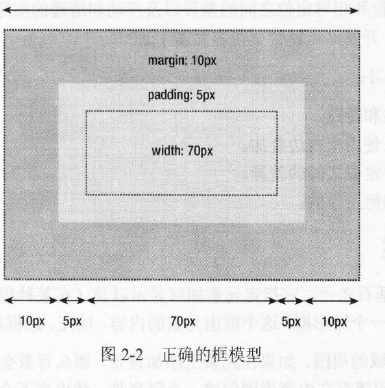
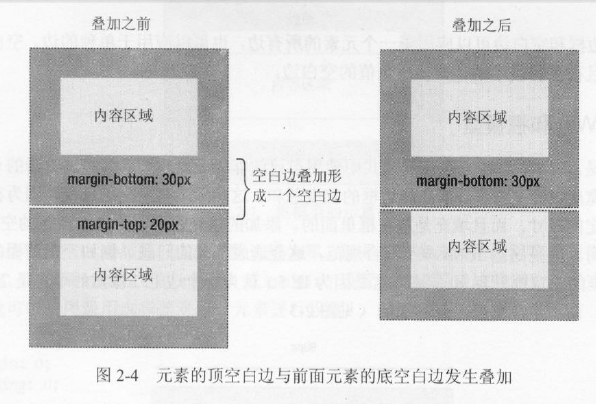
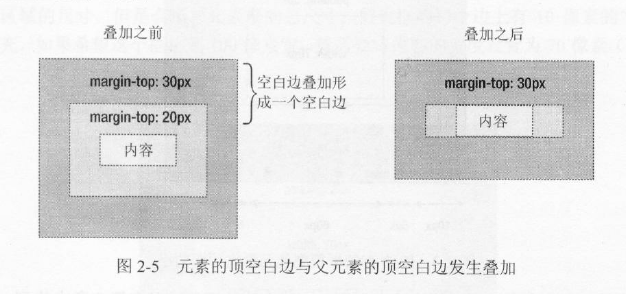
1.框模型



2.定位概述
(1)视觉格式化模型(块元素〈div〉,行内元素〈span,strong〉
用display属性改变框模型,block可以把行内元素表现像块 none则生成元素没有框,框机器内容不显示,不占用文档中的空间
css三种定位机制:普通流,浮动,绝对定位
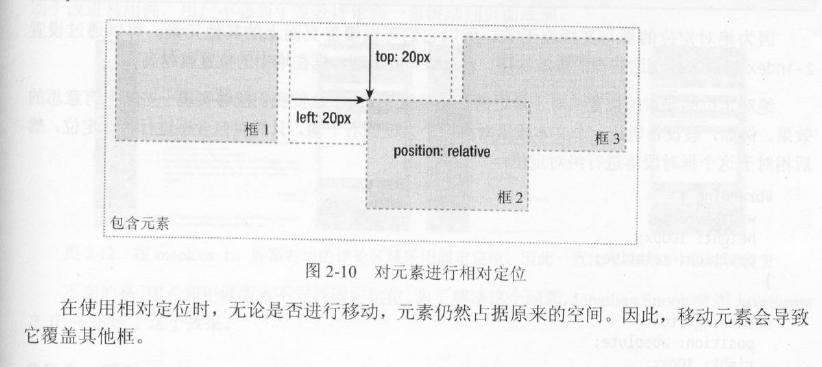
(2)相对定位、
相对于起点进行移动

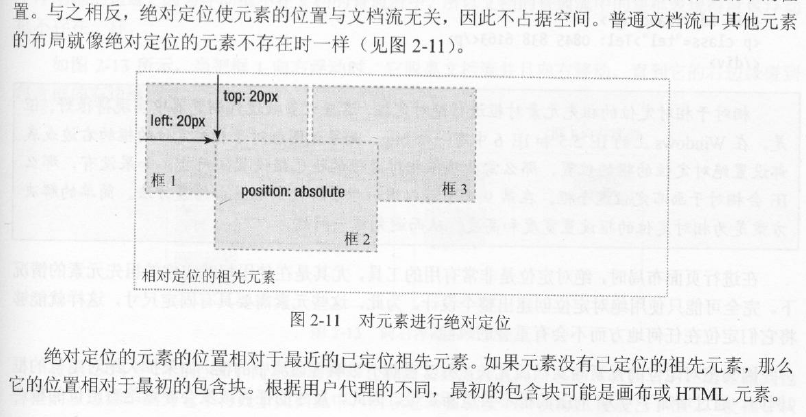
(3)绝对定位

Z-index控制框的堆放次序
(4)固定定位
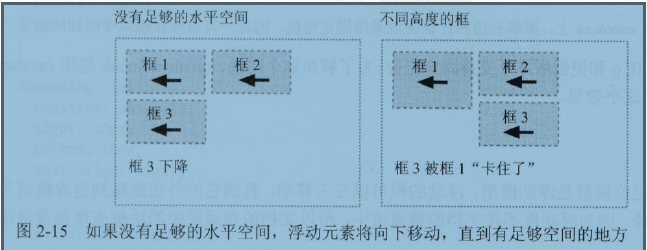
(5)浮动模型(float)


对于clear不是很清楚,有空可以再看看























 1386
1386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








