一、事件
1、加载DOM
$(document).ready() 这个第一节里详细介绍了
2、事件绑定
jQuery定义了bind()方法作为统一的接口,用来为每一个匹配元素绑定事件处理程序。其基本语法:bind(type,[data],fn);
其中参数type表示事件类型,参数data是可选参数,它可以作为event.data属性值传递给事件对象的额外数据对象。参数fn表示事件处理函数。
例如下例中为p元素绑定单击事件,当点击不同段落文本的时候会提示不同段落文本的内容:
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> toggle() </title>
- <script src="jquery-2.1.0.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("input[type='button']").one("click",function(){
- $(this).val('15210221200');
- })
- })
- //-->
- </script>
- </head>
- <body>
- <input type="button" value="查看联系方式" onclick="">
- </body>
- </html></span>
例如在上面的示例基础上向其传递两个值A和B:
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> New Document </title>
- <script src="jquery-2.1.0.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("p").bind("click",{a:"A",b:"B"},function(event){
- $(this).text(event.data.a+event.data.b);
- })
- })
- //-->
- </script>
- </head>
- <body>
- <p>段落1</p>
- <p>段落2</p>
- <p>段落3</p>
- </body>
- </html></span>
使用one()绑定事件
one() 是bind()的一个特例,由它绑定的事件在执行一次响应之后就失效。看个例子吧:
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> toggle() </title>
- <script src="jquery-2.1.0.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("input[type='button']").one("click",function(){
- alert($(this).val());
- })
- })
- //-->
- </script>
- </head>
- <body>
- <input type="button" value="one绑定测试" onclick="">
- </body>
- </html></span>
对此,jQuery定义了专门注销事件的方法
| blur() | focus() | mousedown() | resize() |
| change() | keydown() | mousemove() | scroll() |
| click() | keypress() | mouseout() | select() |
| dblclick() | keyup() | mouseover() | submit() |
| error() | load() | mouseup() | unload() |
3、注销事件
unbind(),该方法与bind()是对应的,能够从一个匹配元素中删除所有绑定的事件或者是删除指定的绑定事件。如果没有指定参数,那就删除所有。
参数:
第一个参数是事件类型
第二个参数是要移除的函数
如果没有参数,则删除所有绑定的事件,如果提供了事件类型作为参数,那么只删除该类型的绑定事件
应该不算常用吧。
4、合成事件
jQuery有两个合成事件----hover()和toggle(),这两个方法都是jQuery自定义的方法
(1)、hover()方法
语法结构为 hover(enter,leave)
hover()方法用于模拟光标悬停事件。当光标移动到元素上时,会触发指定的第一个函数,离开时触发第二个函数。
这个函数很好理解,而且实际开发中会有很多妙用。
举个最简单的例子:
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> hover() </title>
- <script src="jquery-2.1.0.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("span").hover(
- function(){
- $("span").text("光标在我身上");
- },
- function(){
- $("span").text("光标跑了~~")
- }
- )
- })
- //-->
- </script>
- </head>
- <body>
- <span >三国杀杀天下</span>
- </body>
- </html></span>
语法结构 toggle(fn1,fn2,fn3...fnN)
toggle()方法用于模拟鼠标连续单击事件,第一次单击事件触发指定的第一个函数,第二次就触发第二个函数.... 如果有更多的函数则依次触发,直到最后一个。随后的每次单击都是对这几个函数的轮番调用。
看到这个方法第一想到的是toggleClass() 用于给元素对象切换样式。
toggle方法也是挺好理解的,以前项目中倒是没有应用过。举个例子:
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> unbind() </title>
- <script src="jquery-1.8.3.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("input").toggle(
- function(){$("ul").append($("<li><h2>左 慈</h2></li>"))},
- function(){$("ul").append($("<li><h2>曹 冲</h2></li>"))},
- function(){$("ul").append($("<li><h2>神周瑜</h2></li>"))},
- function(){$("ul").append($("<li><h2>神曹操</h2></li>"))},
- function(){$("ul").append($("<li><h2>孙尚香</h2></li>"))},
- function(){$("ul").append($("<li><h2>神关羽</h2></li>"));$(this).unbind()}
- )
- })
- //-->
- </script>
- </head>
- <body>
- <h1>三国杀变态武将</h1>
- <div >
- <ul>
- </ul>
- </div>
- <input type="button" value="连续点击按钮可切换事件" >
- </body>
- </html></span>
6、自定义事件
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> 自定义事件 </title>
- <script src="jquery-2.1.0.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("input").bind("delay",function(event){
- setTimeout(function(){ //延迟执行
- alert(event.type);
- },2000)
- });
- $("input").click(function(){
- $("input").trigger("delay");
- })
- })
- //-->
- </script>
- </head>
- <body>
- <input type="button" value="jQuery自定义事件" >
- </body>
- </html></span>
6、事件对象的属性
| 属性/方法 | 说 明 |
|---|---|
| type | 获取事件的类型,如click、mouseover等,返回值为事件类型的名称。 |
| target | 发生事件的节点。一般利用该属性来获取当前被激活事件的具体对象。 |
| relatedTarget | 引用与事件的目标节点相关的节点。对于mouseover事件来说,他是鼠标指针移到某目标上时所离开的那个节点;对于mouseout来说就是离开目标时鼠标指针要进入到的那个目标 |
| altKey | 表示在声明鼠标事件的时候是否按下了【alt】键。如果返回值为true,则表示按下 |
| ctrlKey | 表示在声明鼠标事件的时候是否按下了【ctrl】键。如果返回值为true,则表示按下 |
| shiftKey | 表示在声明鼠标事件的时候是否按下了【shift】键。如果返回值为true,则表示按下 |
| metaKey | 表示在声明鼠标事件的时候是否按下了【meta】键。如果返回值为true,则表示按下 |
| which | 当在声明mousedown、mouseup时,显示鼠标键的状态值,也就是说哪个鼠标键改变了它的状态,返回值为1,表示按下左键,返回值为2,表示按下中键,返回值为3,表示按下右键 |
| which | 当在声明keydown和keypress事件时,显示触发事件的键盘键的数字编码 |
| pageX | 对于鼠标事件来说,指定鼠标指针相对于页面原点的水平坐标 |
| pageY | 对于鼠标事件来说,指定鼠标指针相对于页面原点的垂直坐标 |
| screenX | 对于鼠标事件来说,指定鼠标指针相对于屏幕原点的水平坐标 |
| screenY | 对于鼠标事件来说,指定鼠标指针相对于屏幕原点的垂直坐标 |
| data | 存储事件处理函数第二个参数所传递的额外数据 |
| preventDefault() | 取消可能引起任何语义操作的事件,如元素特定事件类型的默认操作,例如取消submit默认的表单提交操作 |
| stopPropagation() | 防止事件沿着DOM树向上传播,可以防止事件冒泡的发生 |
7、事件冒泡
(1)、什么是事件冒泡
假设网页上有两个元素,其中一个元素嵌套在另一个元素里,并且都绑定了click事件。同事body元素也绑定了click事件。
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> 事件冒泡 </title>
- <script src="jquery-2.1.0.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- //为input元素绑定click事件
- $('input').click(function(){
- var txt=$('#msg').html()+"<p>div内的按钮被点击.</p>";
- $('#msg').html(txt);
- })
- //为第一个div绑定click事件
- $('div').eq(0).click(function(){
- var txt=$('#msg').html()+"<p>div作用范围发生点击.</p>";
- $('#msg').html(txt);
- })
- //为body元素绑定click事件
- $('body').click(function(){
- var txt=$('#msg').html()+"<p>body元素被单击.</p>";
- $('#msg').html(txt);
- })
- })
- //-->
- </script>
- </head>
- <body >
- <h3>div作用范围外</h3>
- <div id="" class="">
- <h3>div作用范围内</h3>
- <input type="button" value="div内的一个按钮" onclick="">
- <h3>div作用范围内</h3>
- </div>
- <h3>div作用范围外</h3>
- <div id="msg" class="">
- </div>
- </body>
- </html></span>
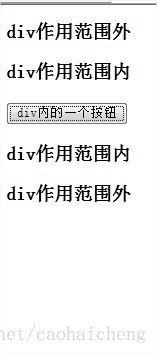
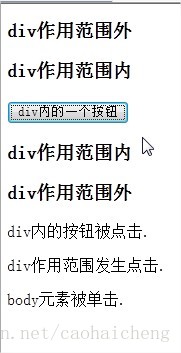
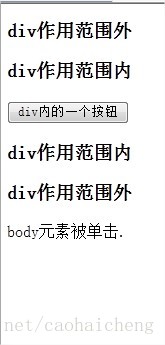
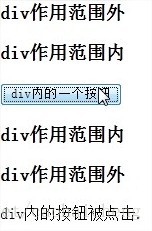
下面几个图分别是初始页面、点击按钮、点击非按钮的div作用范围、点击div作用范围外的效果图:




之所以称为冒泡,就是因为事件像气泡一样不断向上直到顶部。
(2)、事件冒泡引发的问题:
就像上面那个例子,我们单击了div内按钮,只想触发按钮的单击事件,但是实际结果在我们的预料之外,所以我们必须限定事件的作用范围。
为了解决这个问题,有两个个办法:
A、通过事件对象(event)的stopPropagation()方法
- <span style="font-family:SimSun;font-size:12px;"> //为input元素绑定click事件
- $('input').click(function(event){
- var txt=$('#msg').html()+"<p>div内的按钮被点击.</p>";
- $('#msg').html(txt);
- event.stopPropagation();//停止事件冒泡
- })</span>
B、也可以在事件处理函数执行后加上return false;来防止事件冒泡。
- <span style="font-family:SimSun;font-size:12px;"> //为input元素绑定click事件
- $('input').click(function(){
- var txt=$('#msg').html()+"<p>div内的按钮被点击.</p>";
- $('#msg').html(txt);
- return false;
- })</span>
live()与die()
例子:
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> 事件委派与解除委派 </title>
- <script src="jquery-1.8.3.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("p").live("click",function(){
- $(this).after("<p>段落文字</p>");
- })
- $("input").click(function(){
- $("p").die();//不带参数就是解除live事件,如果带了参数type,那会移除相应的live事件,如果同时指定了第二个参数,则只能移除指定事件的处理函数。
- })
- })
- //-->
- </script>
- </head>
- <body >
- <input type="button" value="解除事件绑定">
- <p>段落文本</p>
- </body>
- </html></span>
jQuery支持事件命名空间以方便管理事件。例如,在下面示例中为div元素绑定多个事件类型,然后使用命名空间进行规范,从而方便管理。所谓事件命名空间,就是在事件类型后面以点语法附加一个别名,以便于引用事件,如,click.a ,其中a就是click当前事件的别名。
如下示例:
- <span style="font-family:SimSun;font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title> jQuery命名空间 </title>
- <script src="jquery-2.1.0.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- <!--
- $(function(){
- $("div").bind("click.a",function(){
- $("body").append("<p>click事件<p/>")
- });
- $("div").bind("dblclick.a",function(){
- $("body").append("<p>dblclick事件<p/>")
- });
- $("div").bind("mouseover.a",function(){
- $("body").append("<p>mouseover<p/>")
- });
- $("div").bind("mouseout.a",function(){
- $("body").append("<p>mouseout<p/>")
- });
- })
- //-->
- </script>
- </head>
- <body >
- <div id="" class="">
- jQuery命名空间
- </div>
- </body>
- </html></span>
$("div").unbind(".a");
同样,假如我们为click事件类型指定了不同的命名空间,那么当我们只想删一个的时候只要指定它的命名空间即可。
10、绑定多个事件
我们可以为同一元素绑定多个事件,既可以是同类型的也可以是不同类型的。























 3237
3237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








