- git安装 node.js安装
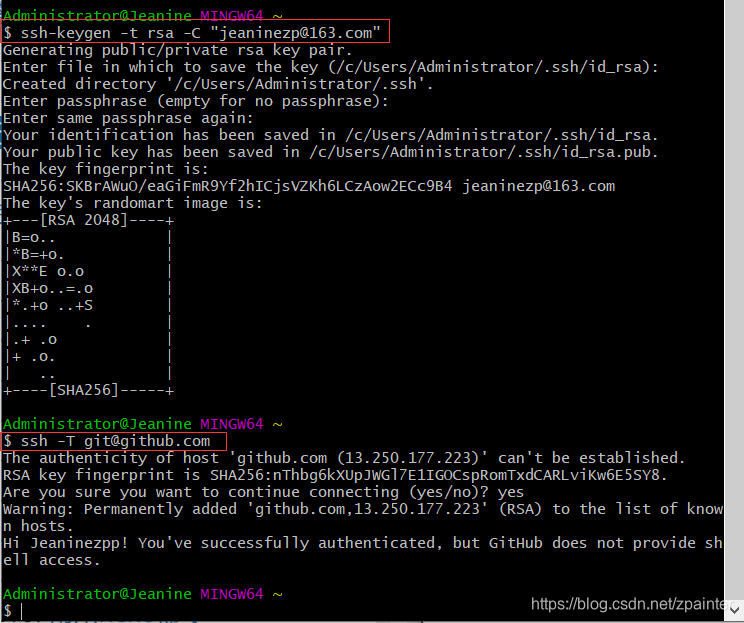
- 配置SSH key

$ git config --global user.name “xx”// 你的github用户名,非昵称
$ git config --global user.email “xx@xx.com”// 填写你的github注册邮箱
-
github新建仓库
新建一个名为:用户名.github.io的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库,将来网站访问地址就是 http://test.github.io 。 -
创建hexoo文件夹(名字任取)
-
安装hexo
参考:https://blog.csdn.net/jzooo/article/details/46781805
npm install --global smart-npm --registry=https://registry.npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g hexo-cli
cnpm install hexo --save
hexo -v
- 初始化
cd e://workspaces/hexoo/
hexo init #保证是空文件夹,已经有文件得到话可以先init一个空文件夹,然后把文件复制过来。
hexo g # 生成
hexo s # 启动服务

7. 提交github
配置_config.yml中有关deploy的部分:
deploy:
type: git
repository: git@github.com:liuxianan/liuxianan.github.io.git
branch: master
npm install hexo-deployer-git --save
hexo d























 4355
4355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








