Qt绘图设置
QPainter::Antialiasing // 反锯齿
QPainter::TextAntialiasing // 文字反锯齿
QPainter::SmoothPixmapTransform // 采用平滑的Pixmap变换算法
设置
1 painter.setRenderHint(QPainter::Antialiasing, true);
Qt画刷风格

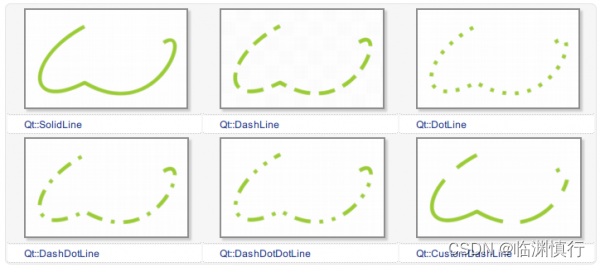
画笔风格

连接点风格

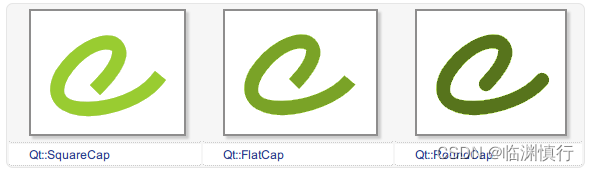
顶端风格

使用案例:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
class QPaintEvent;
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
protected:
//重写基类的绘制方法
void paintEvent(QPaintEvent* event);
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include <QPaintEvent>
#include <QPainter>
#include <QPen>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
}
void Widget::paintEvent(QPaintEvent* event)
{
Q_UNUSED(event)
QPainter painter(this);
//使用画笔,参数为:画刷,线宽、画笔风格、画笔端点,画笔连接风格
QPen pen(Qt::green,5,Qt::DotLine,Qt::RoundCap,Qt::RoundJoin);
painter.setPen(pen);
//使用画笔画线
painter.drawRect(QPoint(0,0),QPoint(100,100));
//画矩形,参数:x,y,w,h
painter.drawRect(110,110,100,30);
//绘制椭圆(圆形),参数x,y,w,h
painter.drawRect(20,20,100,80);
//绘制圆弧
{
QRectF rect(110.0,80,100.0,80.0);
int startAngle = 30*16;
int spanAngle = 120*16;
//参数:rect表示弧线所在的矩形,startAngle起始角度,spanAngle跨越角度
painter.drawRect(rect,startAngle,spanAngle);
}
//绘制扇形
{
QRectF rect_top(120.0,20.0,100.0,100.0);
int startAngle = 0*16;
int spanAngle = 120*16;
painter.drawPie(rect_top,startAngle,spanAngle);
}
//绘制多边形
{
QPolygon pts;
//第一个参数表示3个点,后面是三个点坐标
pts.setPoint(3,250,20,300,80,280,130);
painter.drawConvexPolygon(pts);
}
//绘制路径
{
QPainterPath path;
path.addEllipse(400,100,80,80);
path.addRect(400,130,100,100);//添加一个矩形
//使用画刷设置颜色和填充模式
QBrush brush(QColor(0,0,255),Qt::Dense4Pattern);
painter.setBrush(brush);
// Qt::WindingFill:非零弯曲规则;
//Qt::OddEventFil 奇偶填充规则
path.setFillRule(Qt::WindingFill);
painter.drawPath(path);
}
}
Widget::~Widget()
{
}






















 1053
1053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








