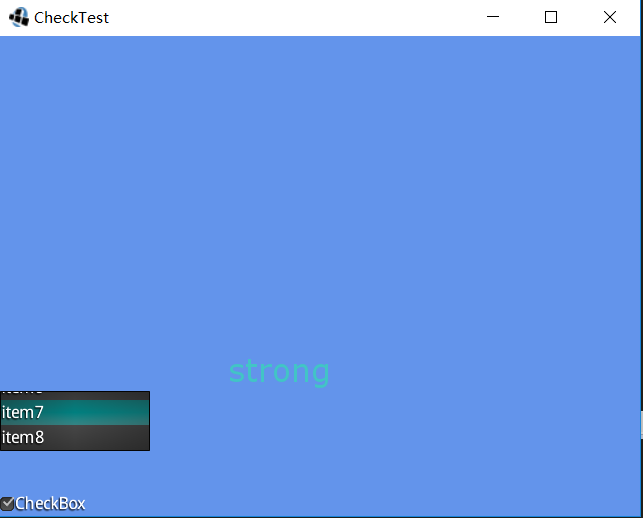
CheckBox 复选框
CheckBox extends TextButton,其实CheckBox就是继承自TextButton,然后里面添加了 Image 控件,可以知道CheckBox的状态是否被选中, checkBox.isChecked()
ScrollPane 滑动列表
ScrollPane extends WidgetGroup, 默认大小是(150, 150),大小也是由preferred size来决定的。
其实这2个控件很简单,通过源码很容易理解怎样使用
public class CheckTest extends ApplicationAdapter {
CheckBox checkBox;
ScrollPane scrollPane;
Stage stage;
Skin skin;
@Override
public void create() {
stage = new Stage();
Gdx.input.setInputProcessor(stage);
skin = new Skin(Gdx.files.internal("uiskin.json"));
checkBox = new CheckBox("CheckBox", skin);
checkBox.addListener(new ChangeListener() {
@Override
public void changed(ChangeEvent event, Actor actor) {
if (checkBox.isChecked()) {
Gdx.app.log("TAG", "box is checked");
} else {
Gdx.app.log("TAG", "box is unchecked");
}
}
});
final List<String> list2 = new List<String>(skin);
String[] items = {"item5", "item6", "item7", "item8"};
list2.setItems(items);
list2.pack();
scrollPane = new ScrollPane(list2, skin);
scrollPane.setHeight(scrollPane.getHeight()*0.4f);
scrollPane.setPosition(0, 40 + checkBox.getHeight());
scrollPane.addListener(new ChangeListener() {
@Override
public void changed(ChangeEvent event, Actor actor) {
// 其实是内部的Actor来处理的响应函数
System.out.println(""+list2.getSelected());
}
});
stage.addActor(checkBox);
stage.addActor(scrollPane);
}
@Override
public void render() {
Gdx.gl.glClearColor(0.39f, 0.58f, 0.92f, 1.0f);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
stage.act();
stage.draw();
}
@Override
public void dispose() {
stage.dispose();
skin.dispose();
}
























 3396
3396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








