可视化格式模型








要掌握的三个最重要的CSS概念是浮动、定位和框模型。这些概念控制在页面上安排和显示元素的方式,形成CSS的基本布局。如果你习惯于用表格控制布局,那么这些概念初看上去可能有点奇怪。实际上,大多数人只有在使用CSS开发沾点一段时间之后,才能完全占我框模型的复杂性、绝对定位和相对定位之间的差异以及浮动和清理的实际工作方式。在切实掌握这些概念之后,使用CSS开发沾点就会变得容易多了。
主要介绍以下几个点:
1、框模型的复杂性和特性
2、如何以及为什么使用空白边叠加。
3、绝对定位和相对定位之间的差异。
4、浮动和清理是如何工作的。
2.1 框模型概述
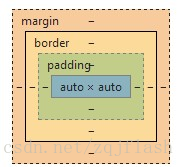
框模型是CSS的基石之一,它指定元素如何显示以及(在某种程度上)如何相互交互。页面上的每个元素被看做一个矩形框,这个框由元素的内容、填充、边框和空白边组成。
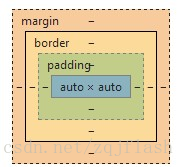
填充出现在内容区域的周围。如果在元素上添加背景,那么背景会应用于由内容和填充组成的区域。因此,常常使用填充在内容周围创建一个隔离带,使内容不会与背景混在一起。添加边框会在填充的区域外边加一条线。这些线可以有多种样式,比如实线、虚线或点线。在边框外边是空白边。空白边是透明的。一般使用它控制元素之间的间隔。

图2-1 框模型的示意图
填充、边框和空白边都是可选的,默认值为零。但是,许多元素将由用户代理样式表设置空白边和填充。可以通过将元素的margin或padding设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
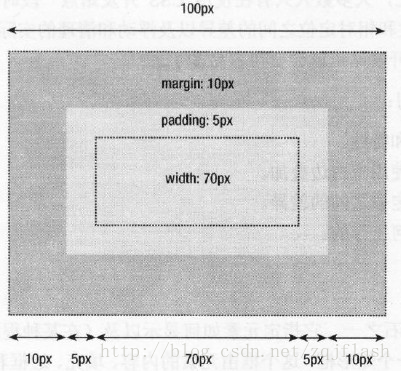
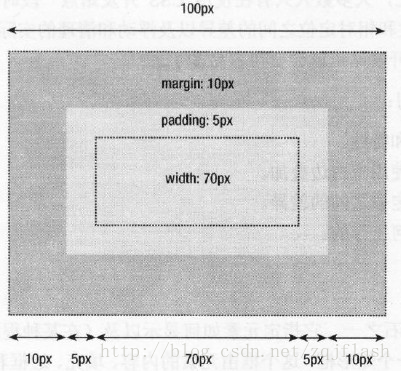
在CSS中,width和height指的是内容区域的宽度和高度。增加填充、边框和空白边不会影响内容区域的尺寸,但是会增加元素框的总尺寸。假设框的每个边上有10像素的空白边和5像素的填充,如果希望这个框达到100像素宽,就需要将内容的宽度设置为70像素(见图2-2):

图2-2 正确的框模型
#myBox {
margin: 10px;
padding: 5px;
width: 70px;
}
填充、边框和空白边可以应用于一个元素的所有边,也可以应用于单独的边。空白边还可以是负值,并且在多种技术中都要使用负值的空白边。
2.1.1 IE/Win 和框模型
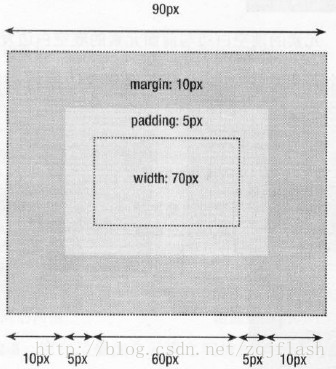
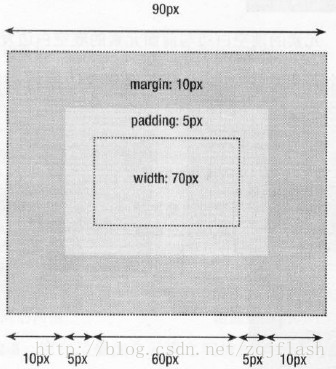
不幸的是,IE5.x和IE6在怪异模式中使用自己的非标准框模型。这些浏览器的width属性不是内容的宽度,而是内容、填充和边框的宽度总和。这实际上有一定的意义,因为在现实世界中框具有固定的尺寸,而且填充是放在框里面的。添加的填充越多,给内容留下的空间就越少。尽管符合逻辑,但是这些IE版本不符合规范,这会造成严重的问题。例如,在前面的示例中,在IE5.x中框的总宽度只有90像素。这是因为IE5.x认为每个边上5像素的填充是70像素的宽度的一部分,而不是在宽度之外附加的(见图2-3)。

图2-3 IE专有的框模型使元素比预期的小
幸运的是,有几个方法可以解决这个问题,这些方法的细节先忽略。但是,目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的填充,而是尝试将填充或空白边添加到元素的父元素或子元素。
2.1.2 空白边叠加
空白边叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直空白边相遇时,它们将形成一个空白边。这个空白边的高度等于两个发生叠加的空白边的高度中的较大者。
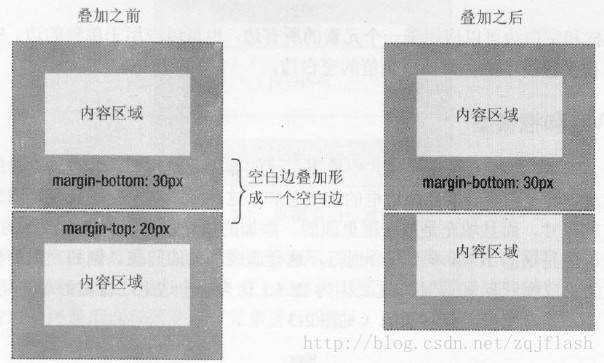
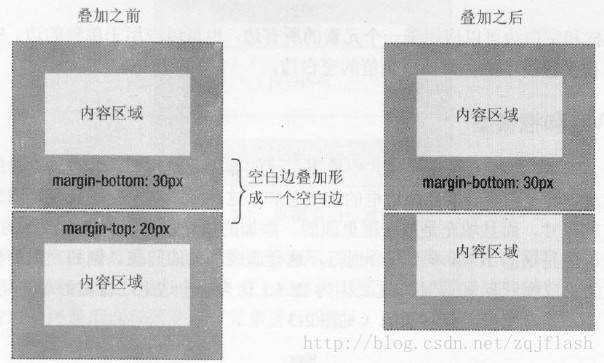
当一个元素出现在另一个元素上面时,第一个元素的底空白边与第二个元素的顶空白边发生叠加(见图2-4)。

图2-4 元素的顶空白边与前面元素的底空白边发生叠加
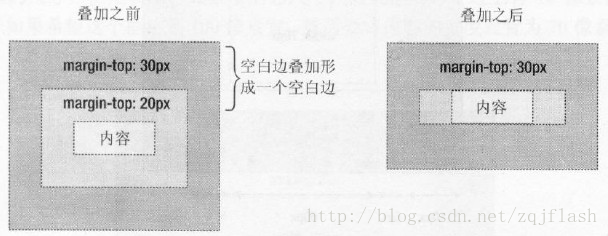
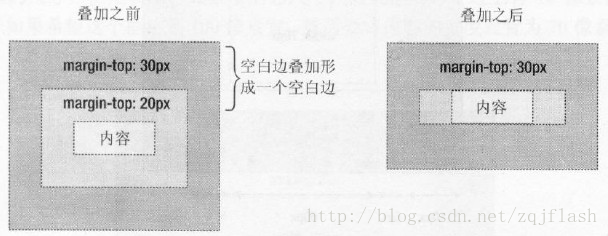
当一个元素包含在另一个元素中时(假设没有填充或边框将空白边分隔开),它们的顶和、或底空白边也发生叠加(见图2-5)。

图2-5 元素的顶空白边与父元素的顶空白边发生叠加
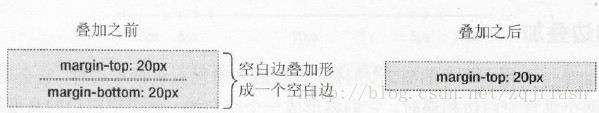
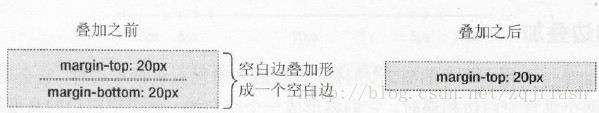
尽管初看上去有点奇怪,但是空白边甚至可以与本身发生叠加。假设有一个空元素,它有空白边,但是没有边框和填充。在这种情况下,顶空白边与底空白边就碰到了一起,它们会发生叠加(见图2-6)。

图2-6 元素的顶空白边与底空白边发生叠加
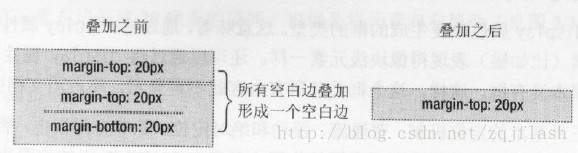
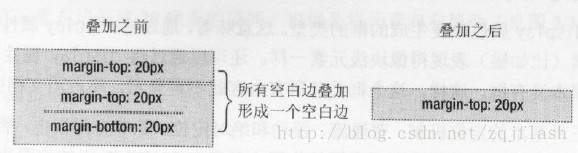
如果这个空白边碰到另一个元素的空白边,它还会发生叠加(见图2-7)。

图2-7 空元素中已经叠加的空白边与另一个空元素的空白边发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有空白边都叠加到一起,形成一个小的空白边。
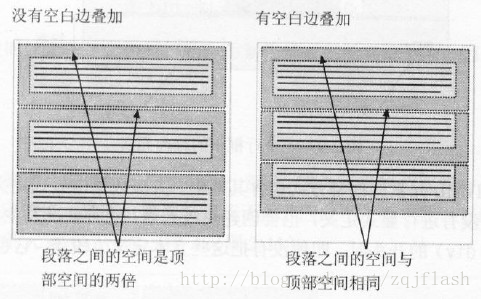
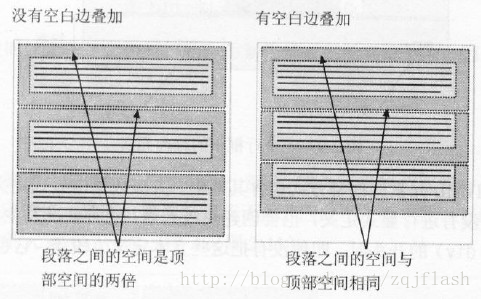
空白边叠加初看上去可能有点奇怪,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(见图2-8)。第一个段落上面的空间等于段落的顶空白边。如果没有空白边叠加,后续所有段落之间的空白边将是相邻顶空白边和底空白边的和。这意味着段落之间的空间是页面顶部的两倍。如果发生空白边叠加,段落之间的顶空白边和底空白边就叠加在一起,这样各处的距离就一致了。

图2-8 空白边叠加在元素之间维护了一致的距离
只有普通文档流中块框的垂直空白边才会发生空白边叠加。行内框、浮动框或绝对定位框之间的空白边不会叠加。





















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








