简介
之前做过webuploader,总感觉webuploader里面的东西比较多,官网提供的例子很繁琐,其实我们的项目也在用webuploader,可能也是审美疲劳了,所以一直徘徊是用webuploader还是zyuploader?但zyuploader连个官方网站都没有,所以也是我担心的出现一些棘手的问题可能解决起来就比较麻烦,正在纠结这个问题的时候,我突然想到,难道bootstrap就没有上传下载的插件吗?百度一下,果然让我看到了bootstrap-fileinput,虽然文档不是很多,但至少用的人还是蛮多的,而且看起来比webuploader要好看一点,用起来也比较方便于是乎:
1. 成果预览
2. Bootstrap-fileinput加入和样式微调
3. Bootstrap-fileinput和后台集成(SpringBoot和Fastdfs)
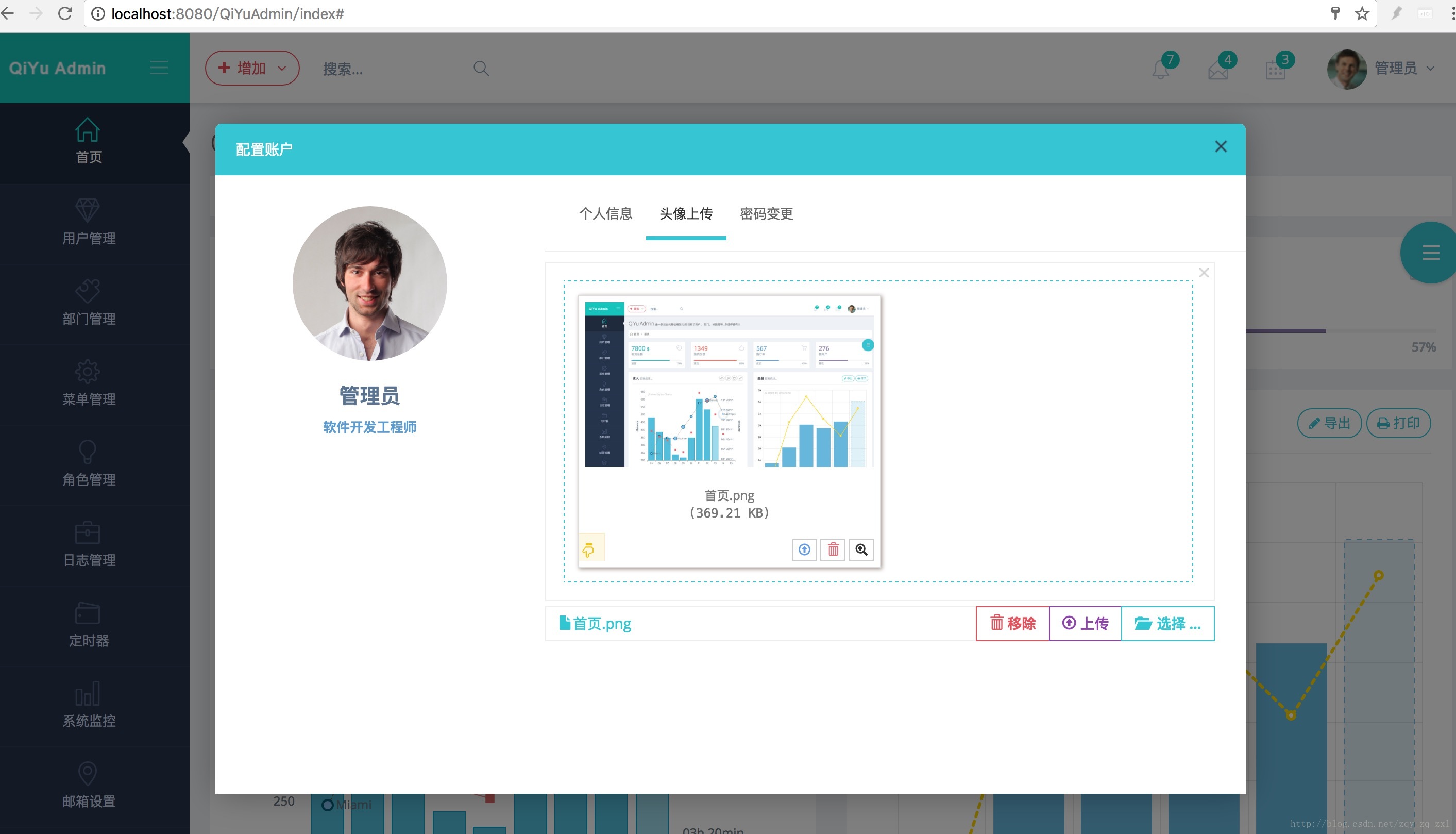
成果预览

点击上传按钮

上传成功
Bootstrap-fileinput加入和样式微调
接下来就介绍一下怎么集成进来的。
一、首先下载bootstrap-fileinput,放入plugins目录下面。

二、加入相关js和css文件


三、需要一个input输入框
<input id="imgUpload" name="file" multiple="multiple" type="file" class="file-loading" accept=".png,.gif,.jpg" />记住了一定别忘了name=file,我就是忘记写了,后台获取的总是null。比较郁闷。
四、初始化bootstrap-inputfile
$inputDom











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5832
5832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










