简介
清明三天,陪着家人玩了2天,体力有点透支,今天实在太累,休息一天,晚上乘着媳妇和孩子睡觉的时间把部门管理的功能做了一点,如下:
- zTree展现部门列表
- 添加部门表单变更
- 添加部门功能
具体
zTree展现部门列表
今天总感觉项目的头像太不美观,决定了找一个让我身心愉悦的头像,所以。
zTree是一个很强大的树,从毕业就开始用它,一直没有换过,比较直接、暴力。现在多了一个皮肤metro皮肤,看着很好。
总体布局还没有出来,但是心里面有了计划了,左边是一棵树,右边我打算这样做,上面是部门的基础信息,下面是部门下面的人员,这样设计是不是很直观明了。
前端滴代码
var initDepTree=function () {
//初始化树的配置参数
var setting = {
view: {
showLine: true,
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
data: {
simpleData: {
enable: true
}
},
check: {
enable: false,//在节点前显示checkbox
chkboxType: {"Y": "", "N": ""}//父节点和字节不级联
},
edit: {
enable: true
}
};
$depTree = $.fn.zTree.init($("#"+depId), setting, depData);
}
var addHoverDom=function(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_"+treeNode.tId);
if (btn) btn.bind("click", function(){
QiYuComponents.layerOpen("增加部门",'800px','350px',"dep/add/view?depId="+treeNode.id)
});
};
var removeHoverDom=function(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};后端滴代码(Controller、Service、Mapper)
Controller
@RequestMapping(value = "/json/list",method = RequestMethod.GET)
public ResponseJson depJsonData() throws Exception{
return QiYuUtil.getResponseJson("查询成功",true,JSONArray.toJSON(depService.getDepZtreeData()));
}Service
@Override
public List<Map<String, String>> getDepZtreeData() throws Exception {
return depMapper.selectDepZtreeData();
}Mapper
<select id="selectDepZtreeData" resultType="java.util.Map">
SELECT id,PARENT_ID AS pId,DEP_NAME AS name FROM SYS_DEP ORDER BY ORDER_NUMBER ASC
</select>这里用到了,阿里的fastjson,非常方便的将list转为json了,so easy
JSONArray.toJSON(depService.getDepZtreeData())
用谷歌的gson也行,都非常方便,站在巨人的肩膀上,舒服又放心,爽歪歪。
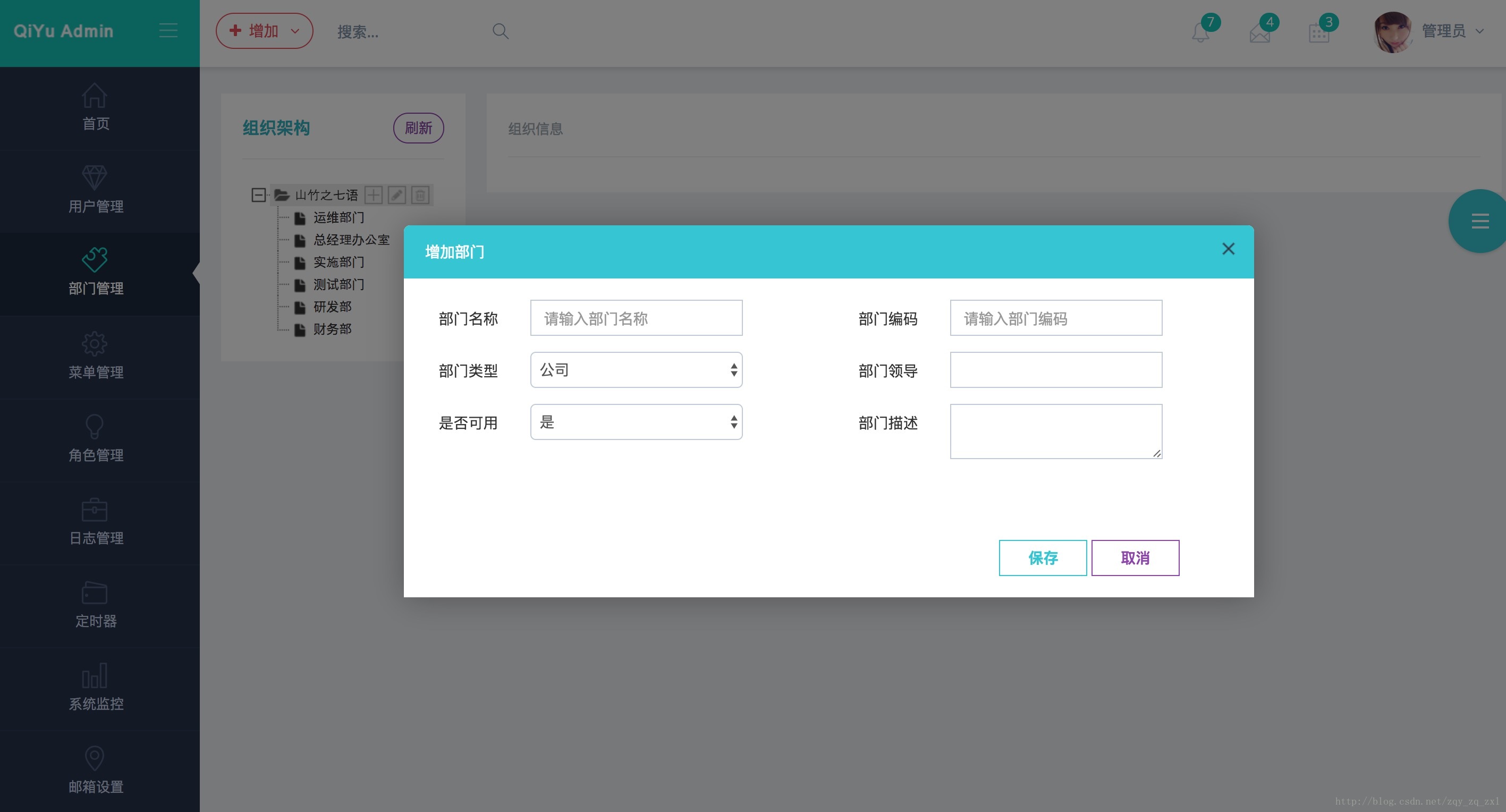
增加部门表单样式变更
之前选择的样式是用户的添加表单,QiYuAdmin-用户增删改,但是我想了一下,用户的那种方式不是很实用,外观感觉还行,但是一个属性占用一行,太占空间了,所以我又重新弄了一下。

这样可以吧,这样就可以放很多属性了,想扩展直接在下面做就行了。
代码如下
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="form-group">
<label class="control-label col-md-3 col-sm-3">部门名称</label>
<div class="col-md-7 col-sm-7">
<input type="text" class="form-control" name="depName" placeholder="请输入部门名称">
</div>
</div>
</div>
<!--/span-->
<div class="col-md-6 col-sm-6">
<div class="form-group">
<label class="control-label col-md-3 col-sm-3">部门编码</label>
<div class="col-md-7 col-sm-7">
<input type="text" class="form-control" name="depCode" placeholder="请输入部门编码">
</div>
</div>
</div>
<!--/span-->
</div>注意:以上我用到了BootStrap的栅格系统
屏幕大于(≥992px) ,使用col-md-* 而不是col-sm-*
如果屏幕大于(≥768px),小于<=992px,使用col-sm-* 而不是col-md-*,所以就不用怕长度小的时候换行了,这样完美。
增加部门功能
部门添加的代码和用户的大同小异,就是提交表单,用了BootstrapValidate插件,此处不做赘述。
结语
还没有弄完,先按照这个思路弄吧。争取快点能把项目部署到阿里云上面,买的最低配,速度好慢,等弄完我把项目的静态资源放到ngix上面,或者我找找看有啥免费好用的cdn。找cdn的话这个应该是个苦力活吧。



























 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










