这几天在学习angularJs,勉强可以实现一个购物车。
我使用bootstrap框架以至于页面不那么丑
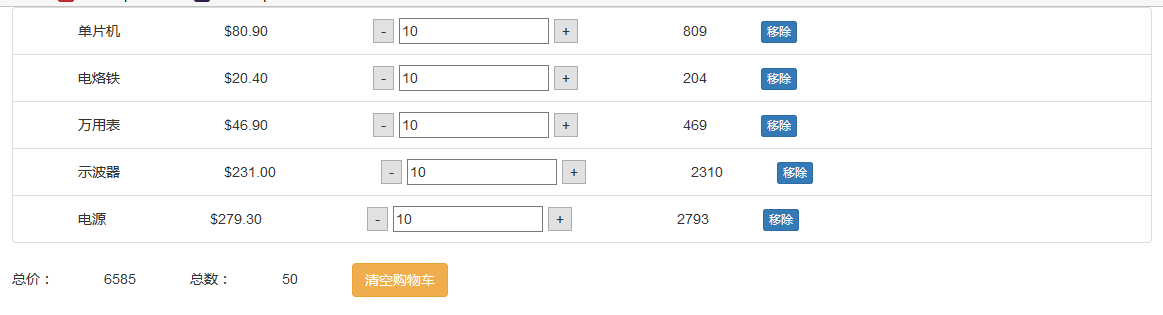
先放图,再说具体过程
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title> 购物车</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/angular.js"></script>
<style>
span{padding-left:50px;padding-right:50px;}
</style>
<script>
var app=angular.module('myApp',[]);
app.controller('myCtrl',function($scope){
$scope.shopList=[
{ name:'单片机',price:'80.90',num:10},
{ name:'电烙铁',price:'20.40',num:10},
{ name:'万用表',price:'46.90',num:10},
{ name:'示波器',price:'231.00',num:10},
{ name:'电源',price:'279.30',num:10}
];
//减少
$scope.reduce= function (index) {
if($scope.shopList[index].num>1){
$scope.shopList[index].num--;
}else{
$scope.remove(index);
}
};
//增加
$scope.add=function(index){
$scope.shopList[index].num++;
};
//计算总价
$scope.allSum=function(){
var allPrice = 0;
for(var i= 0;i<$scope.shopList.length;i++){
allPrice+=$scope.shopList[i].price*$scope.shopList[i].num;
}
return allPrice;
};
//计算总数量
$scope.allNum=function(){
var allShu=0;
for(var i=0;i<$scope.shopList.length;i++){
allShu+=$scope.shopList[i].num;
}
return allShu;
};
//移除一项
$scope.remove=function(index){
if(confirm('确定移除此项吗?')){
$scope.shopList.splice(index,1);
}
};
//使得输入框中不得小于等于0
$scope.change=function(index){
if($scope.shopList[index].num>=1){
}else{
$scope.shopList[index].num=1;
}
};
//清空购物车
$scope.removeAll=function(){
if(confirm('确定清空购物车')){
$scope.shopList=[];
}
}
});
</script>
</head>
<body ng-app="myApp">
<div class="container">
<div ng-controller="myCtrl">
<ul class="list-group">
<li ng-repeat="shop in shopList" class="list-group-item">
<span>{{shop.name}}</span>
<span>{{shop.price|currency}}</span>
<span>
<button ng-click="reduce($index)">-</button>
<input type="text" placeholder="请输入大于0的数" ng-model="shop.num" ng-change="change($index)">
<button ng-click="add($index)">+</button>
</span>
<span>{{shop.price*shop.num}}</span>
<button class="btn btn-primary btn-xs" ng-click="remove($index)">移除</button>
</li>
</ul>
总价:<span ng-bind="allSum()"></span> 总数:<span ng-bind="allNum()"></span>
<button class="btn btn-warning "ng-click="removeAll()">清空购物车</button>
</div>
</div>
</body>
</html>首先,引入css和JS文件,我这里是本地文件。
基于angular的MVC框架,在脚本中写上要显示的商品的信息
var app=angular.module('myApp',[]);
app.controller('myCtrl',function($scope){
$scope.shopList=[
{ name:'单片机',price:'80.90',num:10},
{ name:'电烙铁',price:'20.40',num:10},
{ name:'万用表',price:'46.90',num:10},
{ name:'示波器',price:'231.00',num:10},
{ name:'电源',price:'279.30',num:10}
];<body ng-app="myApp">
<div class="container">
<div ng-controller="myCtrl">
<ul class="list-group">
<li ng-repeat="shop in shopList" class="list-group-item">
<span>{{shop.name}}</span>
<span>{{shop.price|currency}}</span>
<span>
<button>-</button>
<input type="text" placeholder="请输入大于0的数" ng-model="shop.num">
<button >+</button>
</span>
<span>{{shop.price*shop.num}}</span>
<button class="btn btn-primary btn-xs" >移除</button>
</li>
</ul>
总价:<span ></span> 总数:<span ></span>
<button class="btn btn-warning ">清空购物车</button>
</div>
</div>
</body> //减少
$scope.reduce= function (index) {
if($scope.shopList[index].num>1){
$scope.shopList[index].num--;
}else{
$scope.remove(index);
}
};
//增加
$scope.add=function(index){
$scope.shopList[index].num++;
};
//计算总价
$scope.allSum=function(){
var allPrice = 0;
for(var i= 0;i<$scope.shopList.length;i++){
allPrice+=$scope.shopList[i].price*$scope.shopList[i].num;
}
return allPrice;
};
//计算总数量
$scope.allNum=function(){
var allShu=0;
for(var i=0;i<$scope.shopList.length;i++){
allShu+=$scope.shopList[i].num;
}
return allShu;
};
//移除一项
$scope.remove=function(index){
if(confirm('确定移除此项吗?')){
$scope.shopList.splice(index,1);
}
};
//使得输入框中不得小于等于0
$scope.change=function(index){
if($scope.shopList[index].num>=1){
}else{
$scope.shopList[index].num=1;
}
};
//清空购物车
$scope.removeAll=function(){
if(confirm('确定清空购物车')){
$scope.shopList=[];
}
}
});绑定完成后,body中如下代码所示
<body ng-app="myApp">
<div class="container">
<div ng-controller="myCtrl">
<ul class="list-group">
<li ng-repeat="shop in shopList" class="list-group-item">
<span>{{shop.name}}</span>
<span>{{shop.price|currency}}</span>
<span>
<button ng-click="reduce($index)">-</button>
<input type="text" placeholder="请输入大于0的数" ng-model="shop.num" ng-change="change($index)">
<button ng-click="add($index)">+</button>
</span>
<span>{{shop.price*shop.num}}</span>
<button class="btn btn-primary btn-xs" ng-click="remove($index)">移除</button>
</li>
</ul>
总价:<span ng-bind="allSum()"></span> 总数:<span ng-bind="allNum()"></span>
<button class="btn btn-warning "ng-click="removeAll()">清空购物车</button>
</div>
</div>
</body>
























 985
985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








