在网上看到过很多教程,都是从零开始构建一个项目,每次看着都浩浩荡荡的开始跟着博客一步一步走,但是总是很难成功。自己一直想要从零构建一个项目来实践一下,了解一下偏底层的配置。最近比较有时间,就又一次开始了。不过这次没有盲目的在网上找教程,而是直接打开官方文档webpack,开始实践。
所以给大家的建议也是 学习就直接看官方文档就行,遇到问题再搜索,整那些有的没的,其实很浪费时间和精力。特别是学习配置这些知识,以官方文档,基本是没有错的。
写在前面: 我尽量是按官方文档的构建流程写的,加上了遇到的问题,如果你参考完但是并没有成功构建,建议你还是去看官网,遇到问题自己google,其实都是可以解决的。加油
1、开始安装
首先创建一个目录,就是你项目的名称,然后在本地安装webpack环境
mkdir project-test && project-test
npm init -y
npm install webpack webpack-cli --save-dev--save-dev 表示在本地的dev环境中安装依赖
然后使用编辑器打开,创建这几个文件
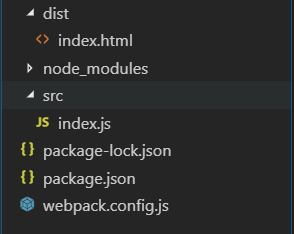
在根目录创建 webpack.config.js,用于webpack配置。创建src/index.js,入口文件;dist/index.html,出口文件。
如下所示:

2、基本配置
首先了解webpack是干什么用的。
它是一个基于Node的模块打包器,js,css,less等都算是模块,它会识别这些模块然后将其打包成为合适的格式以供浏览器使用。也就是说通过入口文件找到各个模块,使用loader(加载器)进行处理,然后打包成为一个浏览器可识别的js文件(一般就是dist/dundle.js)
先来说简单的入口,出口配置
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}执行webpack命令不是很方便,于是采取 npm 脚本的方式运行,在package.json配置如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack"
},之后可以直接 npm run start 来运行项目。
目前为止只是配置了webpack的出入口打包配置。但是文件中都没有写内容,所以也看不到项目启动的页面。
所以来写一点东西看看吧。
src/index.js
function component() {
var element = document.createElement('div');
element.innerHTML = 'hello';
return element;
}
document.body.appendChild(component());dist/index.html
<!doctype html>
<html>
<head>
<title>project-test</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>运行 npm run start ,此时是没有devServer的,所以不能通过服务看到页面,需要手动打开 dist/index.html页面,就可以看到页面的正常显示。
3、配置devServer
最想要的还是可以直接启动项目,在代码发生变化后自动编译代码,而不是手动打开,所以就要配置个server来实现,先说简单的server配置,关于热重载的东西稍后再说.
webpack-dev-server 提供了一个简单的服务器,可以实时重新加载
npm install --save-dev webpack-dev-server在webpack.config.js中配置如下:
devServer: {
// 默认 localhost
host: 'localhost',
port: 9000,
// 实现实时更新,
// 告诉dev server 在哪里查找文件
contentBase: './dist'
}在package.json中修改start配置
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --open"
},然后 npm run start 就可以看到在devServer服务上启动的项目了。可以实现自动刷新,你修改src/index.js文件,可以实时反应在页面上。
接下来是webpack项的其余配置,用于项目更好的运行和调试。
3.1使用source map
// 编译后映射到源代码,方便错误调试
devtool: 'inline-source-map',3.2设定HtmlWebpackPlugin
npm install --save-dev html-webpack-plugin这个就是关于在dist/index.html文件中引入js文件的,因为往往手动引入一个bundle.js是不能满足需求的。
虽然在 dist/ 文件夹我们已经有 index.html 这个文件,然而 HtmlWebpackPlugin 还是会默认生成 index.html 文件。这就是说,它会用新生成的 index.html 文件,把我们的原来的替换
也就是说它会替换index.html,但是你又不能不写。
在webpack.config.js中配置
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports 中添加
plugins: [
new HtmlWebpackPlugin({
title: 'project-test'
})
],3.3 清理/dist文件夹
npm install clean-webpack-plugin --save-dev用于清理dist中冗余的文件
const CleanWebpackPlugin = require('clean-webpack-plugin'); plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'project-test'
})
],但是我在实践的时候遇到了dist文件夹直接就被删除了的问题,所以初次构建的同学可以忽略此项。
4、引入各种依赖
主要的配置就是webpack依赖项,所以就是不断的安装依赖,并正确的使用这些依赖。
4.1 引入css/less
npm install --save-dev style-loader css-loadernpm install --save-dev less less-loader // webpack 自身只能理解js,引入loader可以将所有类型的文件转换为webpack可以识别的有效模块。
// loader有两个目标,
// test 用于标识出应该被对应的 loader 进行转换的某个或某些文件
// use 表示进行转换时,应该使用哪个 loader。
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
}
]
}有人肯定就会疑问了,css和less有这么多重复的配置,为什么不写在一起呢?诶,是个好问题,我有尝试写在一起,但是总是加载不成功,但确实是可以写在一起的,想法没有问题,之后有时间实践一下。
4.2 加载图片/字体
npm install --save-dev file-loader在rules中添加
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader'
]
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
'file-loader'
]
}现在一起来尝试一下这些依赖。
在src文件中添加一个index.less
.changeColor {
color: red;
}在index.js中引入
import './index.less'
function component() {
var element = document.createElement('div');
element.innerHTML = 'hedfsdddfdssdsllo';
element.classList.add('changeColor');
return element;
}
document.body.appendChild(component());可以看到页面上的字体是红色的了。
4.3 模块热替换配置
允许在运行时更新各种模块,而无需进行完全刷新
const webpack = require('webpack');
devServer: {
...
hot: true
},
plugins: [
...
new webpack.HotModuleReplacementPlugin()
]具体有什么用,其实我目前也没有太搞明白。
4.4 环境区分
// 启用相应模式(development,production)下的webpack内置的优化
mode: 'development'/**
* 开发环境(development)和生产环境(production)的构建目标差异很大。
* 在开发环境中,我们需要具有强大的、具有实时重新加载(live reloading)
* 或热模块替换(hot module replacement)能力的 source map 和 localhost server。
* 而在生产环境中,我们的目标则转向于关注更小的 bundle,更轻量的 source map,以及更优化的资源,以改善加载时间。
* 由于要遵循逻辑分离,我们通常建议为每个环境编写彼此独立的 webpack 配置。
*/所以建议是区分开发环境和生产环境
npm install --save-dev webpack-merge但是这里我还并没有搞得太清楚,就之后再议吧。
对于webpack构建基本项目就到这里!有什么疑问的地方都可以留言。
之后系列将引入react,redux,es6,antd等,逐渐构建一个完整的前端项目。
github:WERRA
链接: 实践webpack+es6+react+redux+antd构建项目(二) react,redux,antd引入
实践webpack+es6+react+redux+antd构建项目(三) 配置proxy代理
实践webpack+es6+react+redux+antd构建项目(四) 区分dev和prod环境
关注我获取更多前端资源和经验分享

感谢大佬们阅读,希望大家头发浓密,睡眠良好,情绪稳定,早日实现财富自由~























 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








