FLV格式概述:
FLV(Flash Video)是Adobe公司设计开发的一种流行的流媒体格式,由于其视频文件体积轻巧、封装简单等特点,使其很适合在互联网上进行应用。此外,FLV可以使用Flash Player进行播放,而Flash Player插件已经安装在全世界绝大部分浏览器上,这使得通过网页播放FLV视频十分容易。
Flv文件格式
Flv由文件头(File Header)和 文件体(File Body)组成。
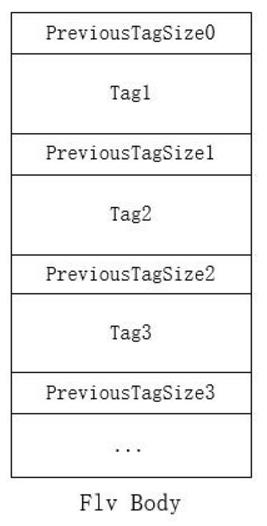
Flv Body由一系列的Tag组成,每个Tag又有一个preTagSize字段,标记着前面一个Tag的大小。

Flv Header
文件头由一下几部分组成:
Signature(3 Byte)+Version(1 Byte)+Flags(1 Bypte)+DataOffset(4 Byte)
Signature 占3个字节:
固定FLV三个字符作为标示。一般发现前三个字符为FLV时就认为他是flv文件。
Version 占1个字节:
标示FLV的版本号。这里我们看到是1
Flags 占1个字节:
内容标示。第0位和第2位,分别表示 video 与 audio 存在的情况.(1表示存在,0表示不存在)。看到0x05,也就是00000101,代表既有视频,也有音频。
DataOffset 占4个字节:
表示FLV的header长度。
下图是Flv Header的内容,(UI8表示无符号8位,也就是一个字节;UB[5]表示一个字节中的5位)

Flv Body
Flv Body由一个一个Tag组成,每个Tag都有一个preTagSize字段,标记着前面一个Tag的大小。

Tag有三种类型,Audio Tag(音频Tag),Video Tag(视频Tag),script Tag(又称Metadata Tag)
每个Tag由“Tag Header”和“Tag Data”组成,对于不同类型的Tag,“Tag Header”的格式都是相同的,“Tag Body”的格式就不一样了。

下面这张图归纳一下上面讲的内容,看完后对flv应该有个总体的了解了。

一般一个flv文件由一个头部信息,一个script Tag,以及若干个video Tag和audio Tag组成。

下面来详细讲解每种类型的Tag Data

Tag Data
Flv有三种tag:“Audio Tag Data”、“Video Tag Data”、“Script Tag Data”

Aideo tag是由tag Header + Tag Data组成:
tag Header:
TagType: 8 (1 byte)
TagType 代表含义如下:
-
8: audio
-
9 : video
-
18 : script data
DataSize: 7 (3 bytes)
tag Data大小
tag Header大小 = Previous Tag Size - DataSize
TimeStamp: 0 (3 bytes) 时间戳
TimestampExtended: 0 (1 byte) 扩展时间戳
StreamId: 0 (3 bytes) 流ID
Audio Tag Data:

Video tag 解析:
video tag是由tag Header + Tag Data组成:

tag Header:
TagType: 9 (1 byte)
TagType 代表含义如下:
- 8: audio
- 9 : video
- 18 : script data
DataSize: 50 (3 bytes)
-
tag Data大小
-
tag Header大小 = Previous Tag Size - DataSize
TimeStamp: 0 (3 bytes) 时间戳
TimestampExtended: 0 (1 byte) 扩展时间戳
StreamId: 0 (3 bytes) 流ID
Video Tag Data

scripts tag 解析:
该类型Tag又通常被称为MetadataTag,会放一些关于FLV视频和音频的元数据信息如:duration、width、height等。通常该类型Tag会跟在FileHeader后面作为第一个Tag出现,而且只有一个。

tag Header:
TagType: 18 (1 byte)
TagType 代表含义如下:
-
8: audio
-
9 : video
-
18 : script data
DataSize: 293 (3 bytes)
-
tag Data大小
-
tag Header大小 = Previous Tag Size - DataSize
TimeStamp: 0 (3 bytes) 时间戳
TimestampExtended: 0 (1 byte) 扩展时间戳
StreamId: 0 (3 bytes) 流ID
tag Data:
AMF包:第一个字节表示AMF包的类型

第一个AMF包:
第一个字节一般为0x02,表示字符串,第2-3个字节表示字符串的长度,一般为0x000A,后面跟的就是字符串,一般为"onMetaData"。
第二AMF包:
第一个字节为0x08,表示数组,第2-5个字节表示数组元素个数,后面跟着就是数组的元素,格式为:元素名长度(UI16) + 元素名(UI8[n]) + 元素的值(double),最后以“009”结尾。
























 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










